
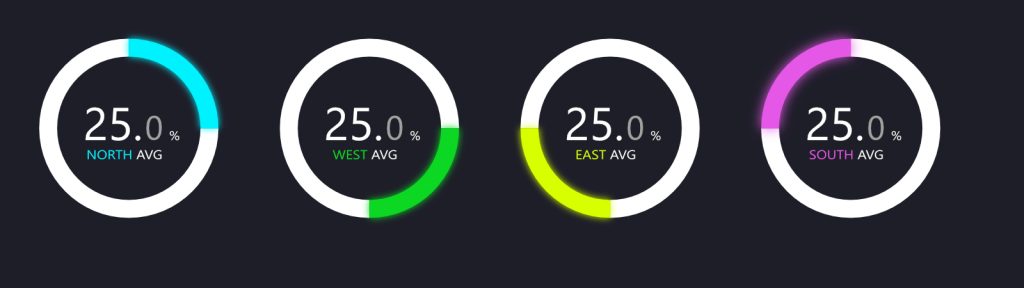
Affinity Designerで円グラフを作ってみました。
ちなみに円グラフは英語で「Pie Chart パイチャート」と言います。
操作手順
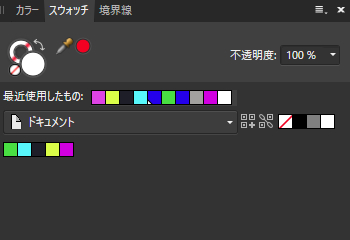
1. 新規スウォッチの作成

円グラフで使う色をスウォッチに登録しておきます。
任意の矩形を描き、そこに追加したい色を付け、矩形右クリック>>スウォッチ追加でスウォッチ追加します。ここでは下地のダークカラーと、蛍光色の水色、緑、黄、マゼンダを作っておきます。
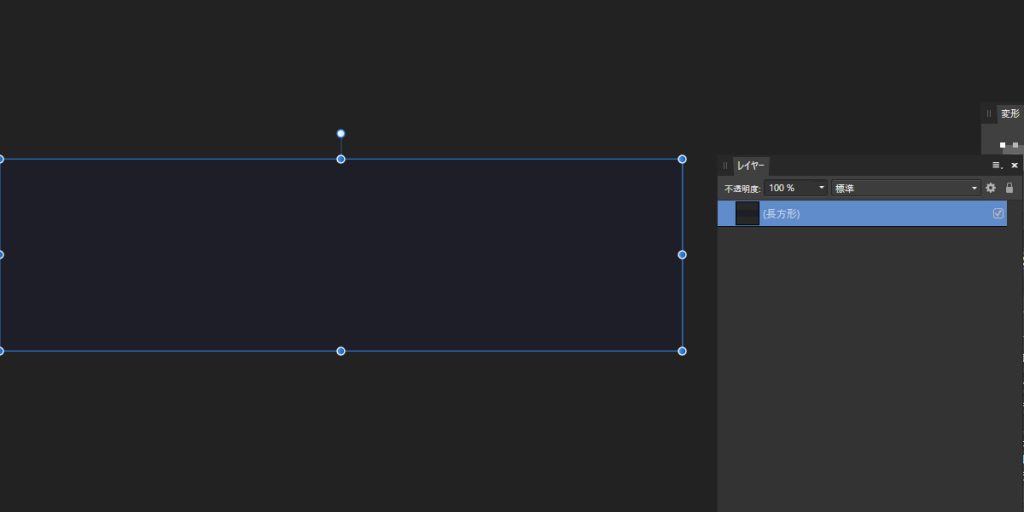
2. ドキュメント作成

W1600×H450pxの長方形を描き、塗りをスウォッチのダークカラー(#1E1E29)にします。
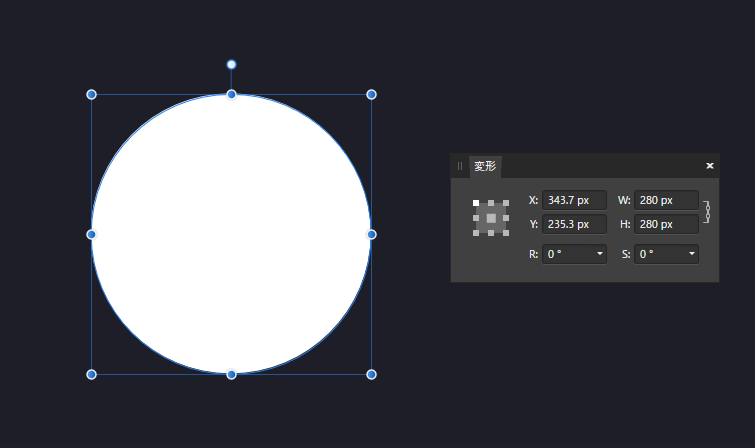
3. 円グラフの作成

W280×H280pxの正円を描き、塗りを白(#FFFFFF)にします。

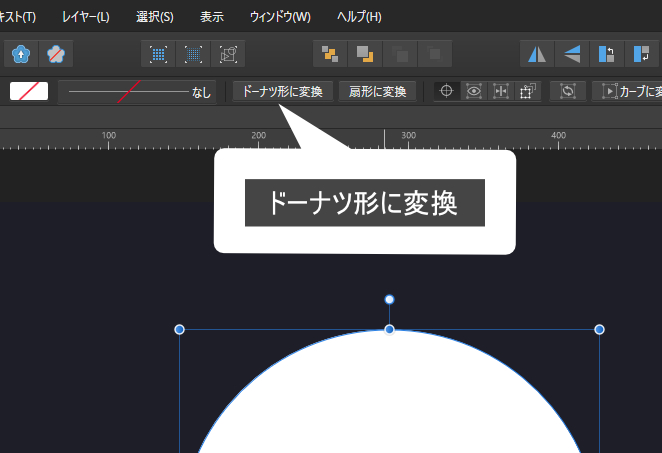
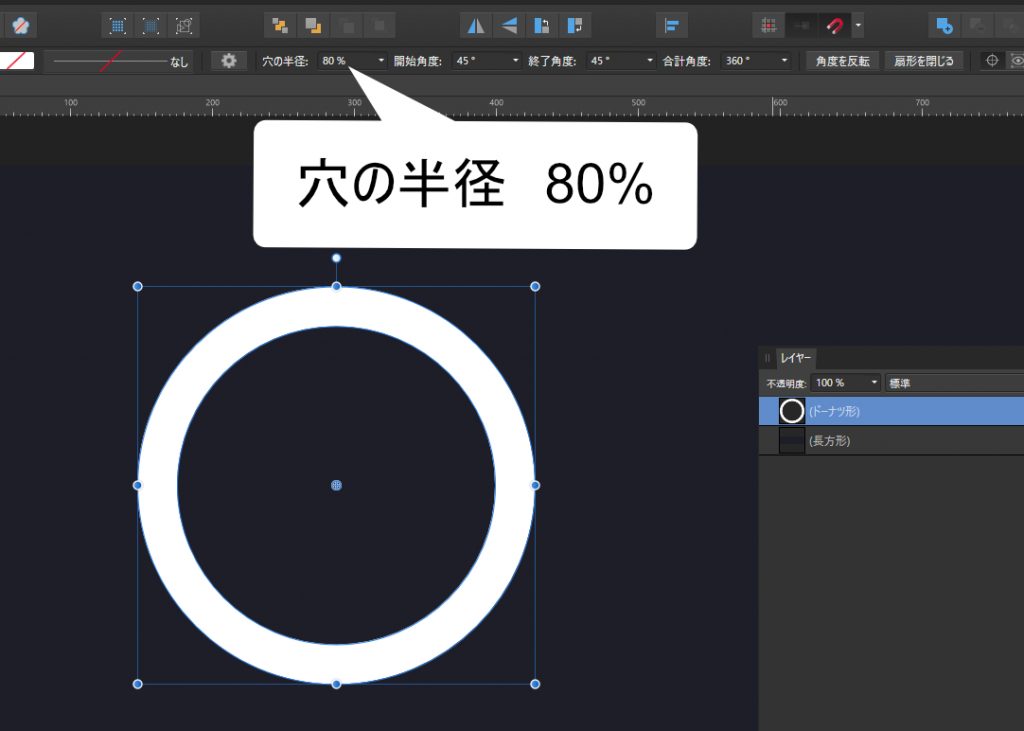
正円を選択した状態で「ドーナツ形に変換」をクリックします。

穴の半径を正円を選択した状態で「コンテキストツールバー」の「穴の半径」を「80%」にします。

ドーナツレイヤーを「Ctl」+「J」キーで複製します。

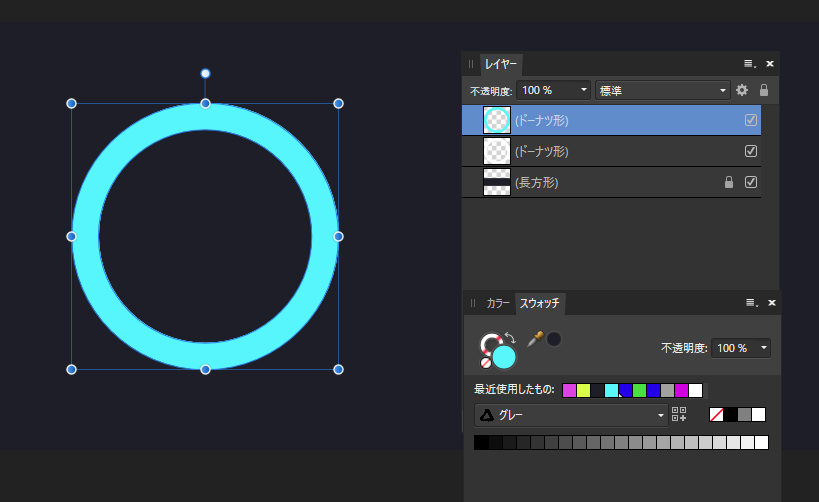
上のレイヤーのドーナツの塗りを水色(スウォッチから選択)にします。
3. 1/4パイを作る

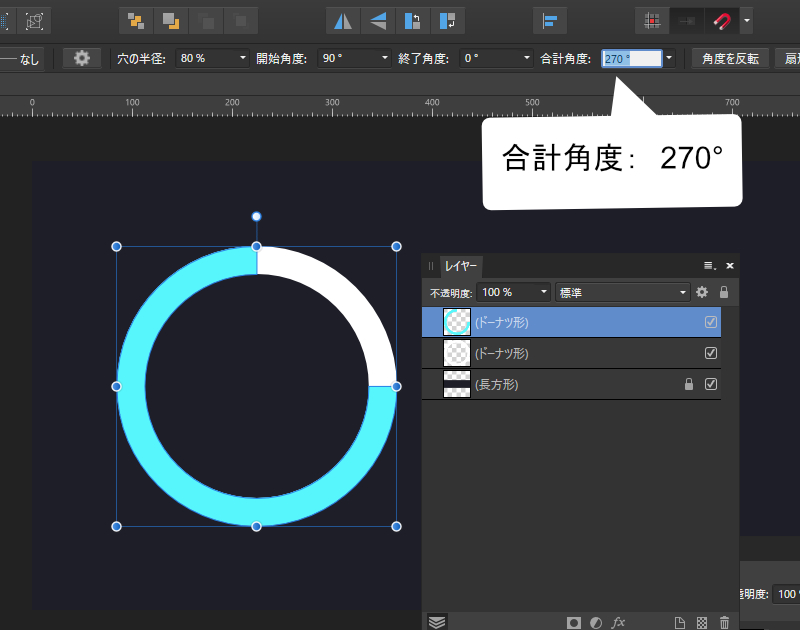
水色のドーナツを選択した状態で「コンテキストツールバー」の「合計角度」を「270°」にします。

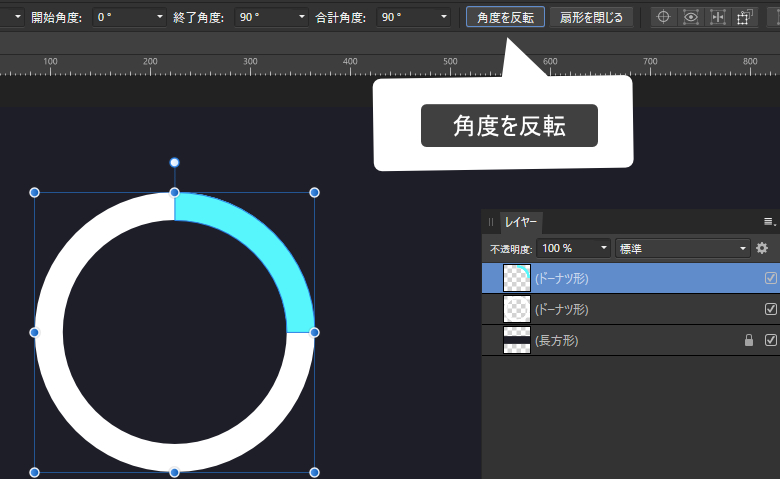
水色のドーナツを選択した状態で「角度を反転」をクリックし、パイの角度を90°にします。

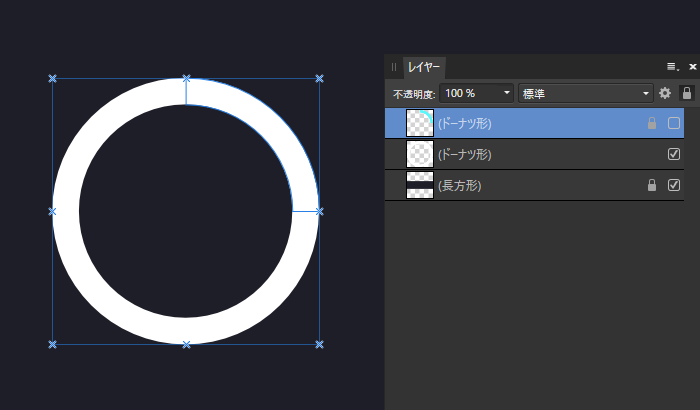
水色のパイレイヤーをロックした後、非表示にして下の白色ドーナツだけが見える状態にします。

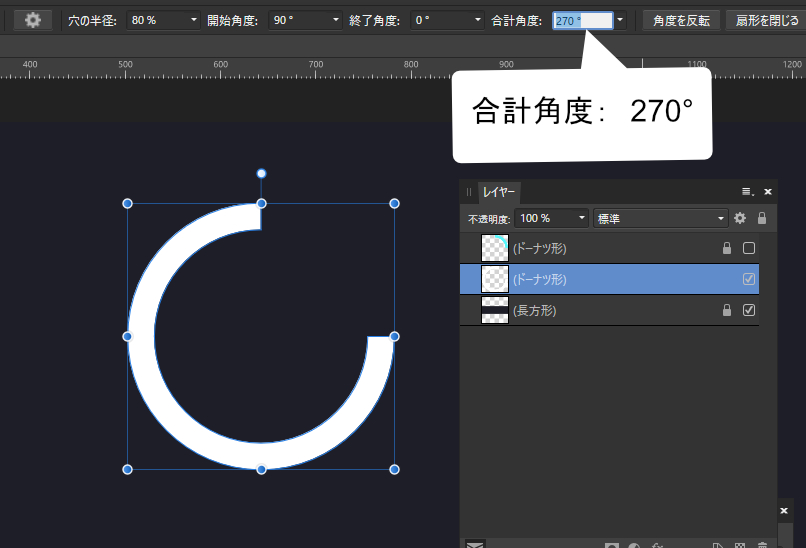
「合計角度」を「270°」にします。
4. 1/4パイにエフェクトを付ける

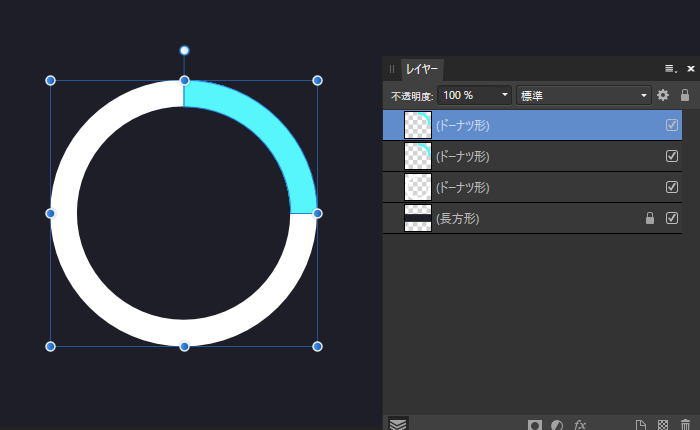
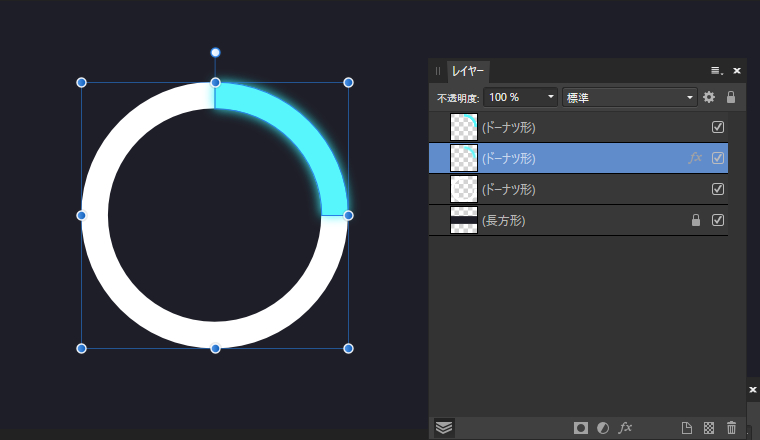
水色のパイレイヤーを表示して、 「Ctl」+「J」キーで複製します。

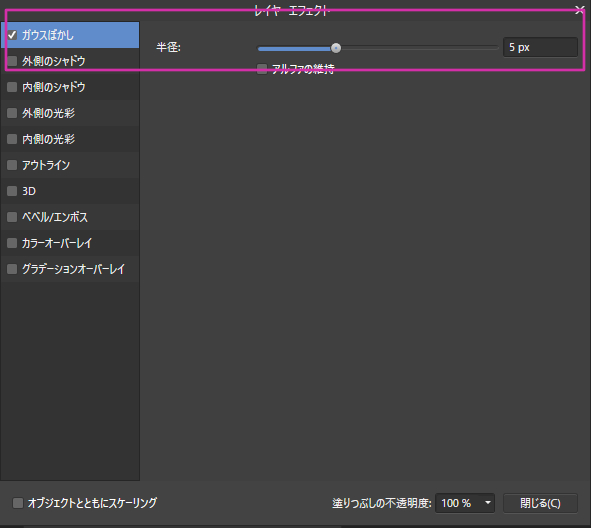
下の水色のパイレイヤーを選択し、「レイヤーエフェクト」をかけます。
ガウスぼかしを「5px」入れます。

1/4のパイに外向きの光彩が加わり、光っている効果ができました。

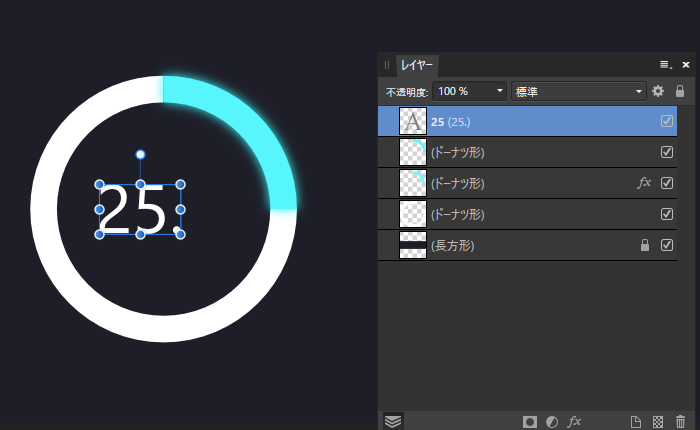
パイの中心に、テキストで「25%」を入力します。

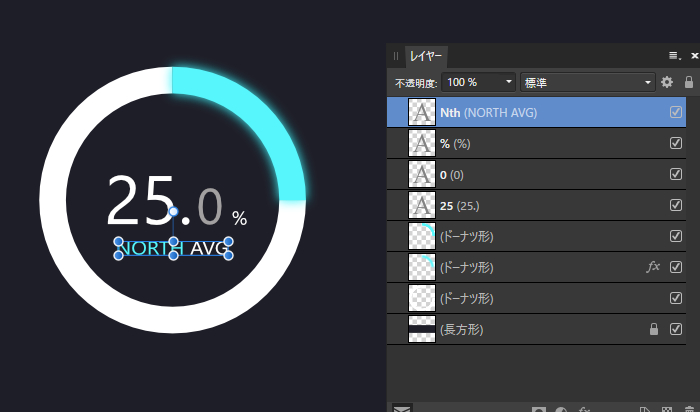
「25%」の下に「NORTH AVG」を入力します。

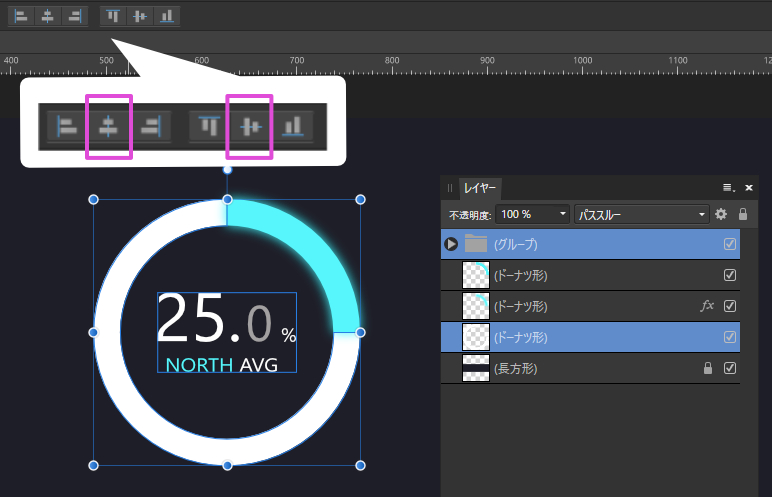
文字と数値レイヤーをグループ化し、文字グループを円グラフ内の上下水平中央に配置します。
5. 円グラフの完成と別パターンの作成

ここまでの工程を応用して角度と色が異なる25°パイの円グラフをいくつか作って出来上がりです!
パイの色は最初に作ったスウォッチを当てます。

