Affinity Designerで矩形ツールで六角形のロゴを作ってみました!

あれ?六角形ツールってあったけ?

Designerのデフォルトの矩形ツールの中に
六角形はないから、五角形を作って
それを六角にするんだよ。
操作手順
1. 今回作るモノ

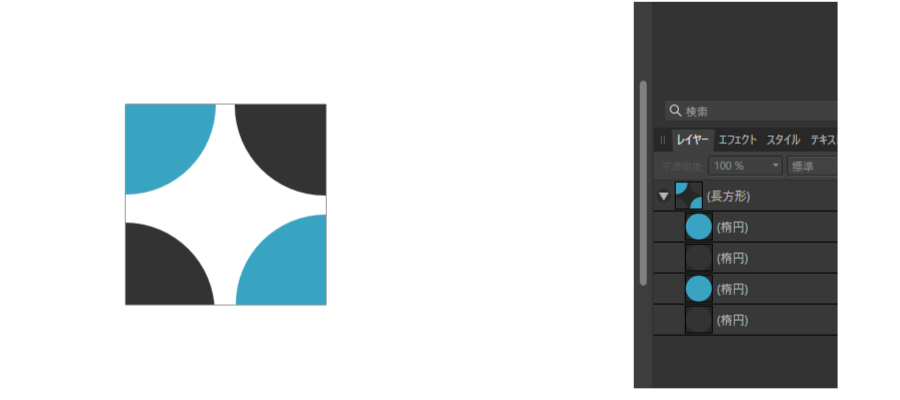
六角形の中に正方形が入ったロゴを作ります。
2. 内側の正方形の土台をつくる
まず、正方形を作っていきます。
コーナーに円弧を配置した正方形になります。


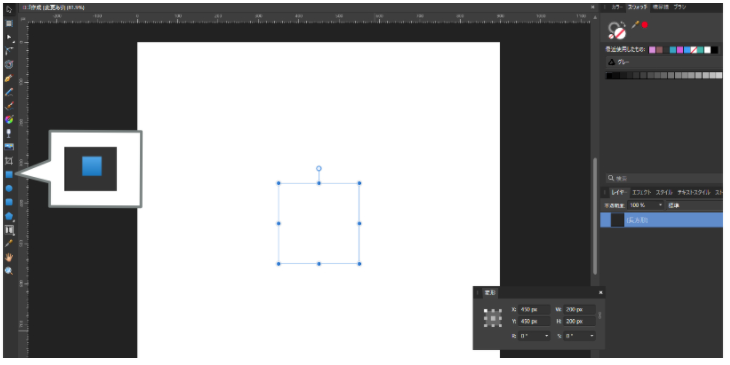
W900px H900pxのドキュメントを作り、「長方形ツール」を使ってW200 x H200px、境界線1ptの正方形を作ります。色は何色でもOKです。
正方形の中心をドキュメントの中心( X450px Y450px )に設定します。

中心を設定するには、「変形スタジオ」を使います。
作成した正方形のレイヤーをロックしておきます。

3. 正方形の四隅に円を配置

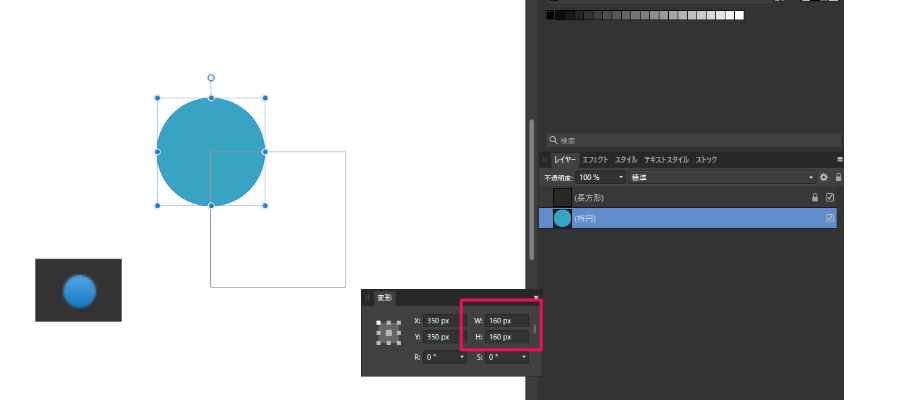
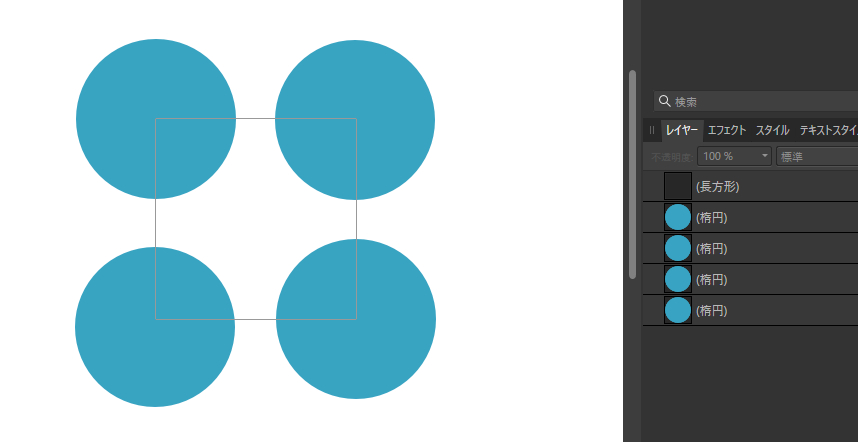
楕円ツールでサイズをW160 x H160 の正円を描き、正円が入ったレイヤーを正方形レイヤー(図では「長方形」となっています)の下に移動します。
円の色は#00A0C6(水色)にします。

レイヤーを他レイヤーの下に移動すると、
マスクされちゃう時があるから気をつけてね。

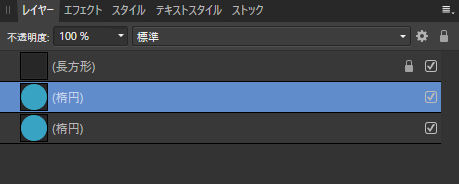
「Ctl」+「J」で円のレイヤーを複製します。

次に今作った円を選択して「移動ツール」と「Ctl」+「J」でレイヤーを複製し、複製した円を下に移動させます。
そしてその円を複製して左に移動させます。

これで正円が4つになりました。
4. 円のサイズと色の変更する。

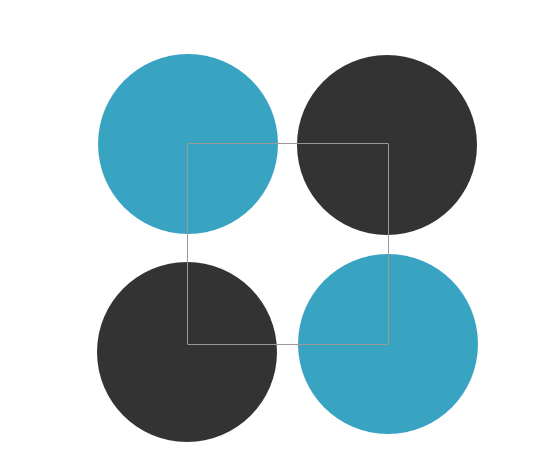
右上と左下の円の色を#333333(濃いグレー)に変更します。

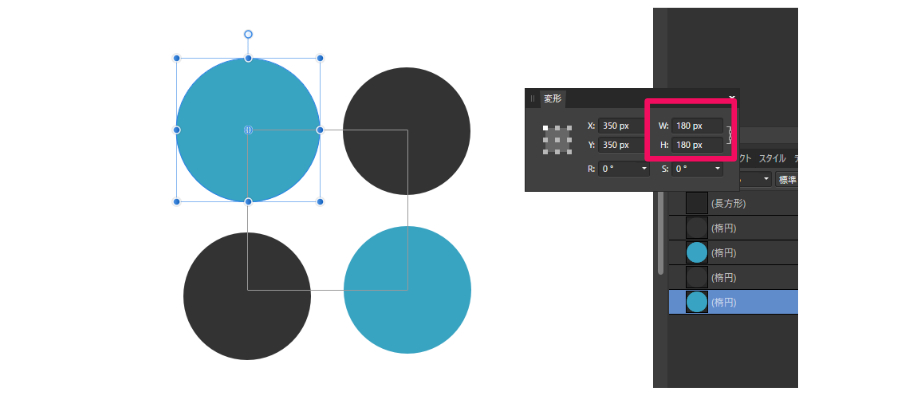
円のサイズを W180 x H180px に変更して少し大きくします。
4つの円すべてこのサイズに変更します。
5. 四隅の円を円弧にする

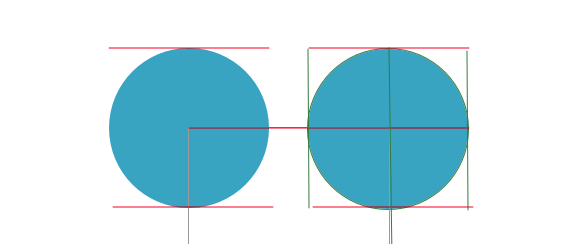
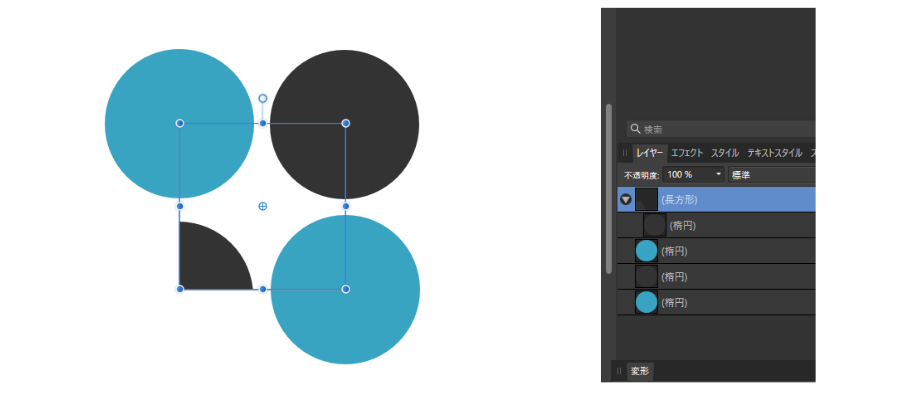
正方形レイヤーのロックを外し、左下に位置する円が入ったレイヤーを、正方形レイヤーの下にドラッグして円弧マスクを作ります。

他の3つの正円レイヤーも同様に、正方形レイヤーの下にドラッグしてマスクにし、円弧を作ります。

正方形の境界線の色を無しに設定して、中の正方形ができました。

次の作業に移る前に、この正方形をグループ化して
レイヤーをロックして、非表示にしておきます。

用事がない時は、できるだけレイヤー
ロックしておいたほうが作業しやすいね。
5. 六角形をつくる

外枠の六角形を作っていきます。
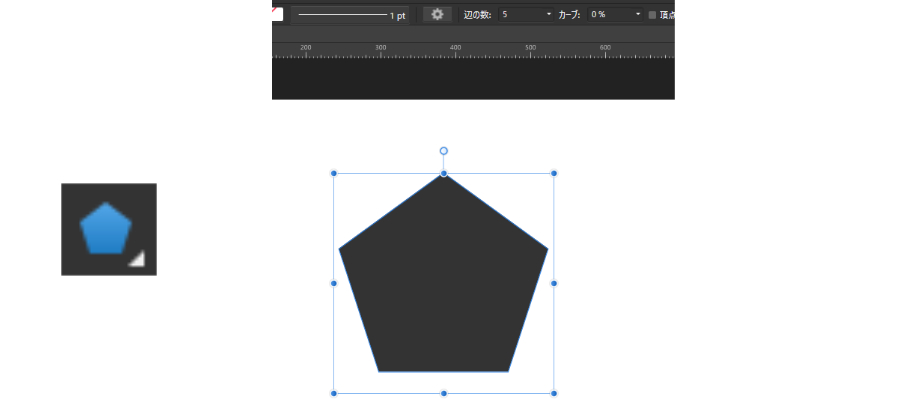
ポリコンツールで、線なし、塗り#333333(濃いグレー)の五角形を描きます。

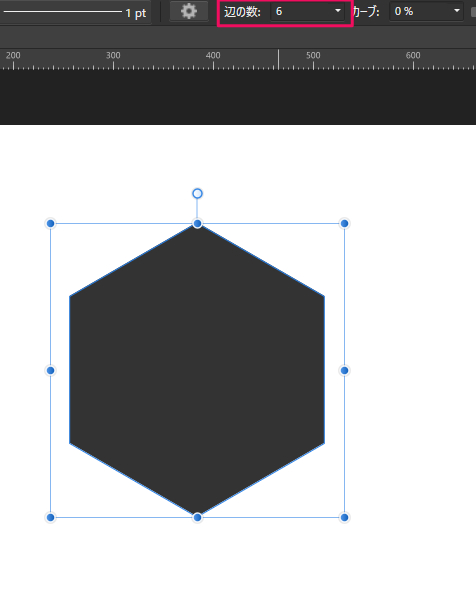
「辺の数」を6にします。

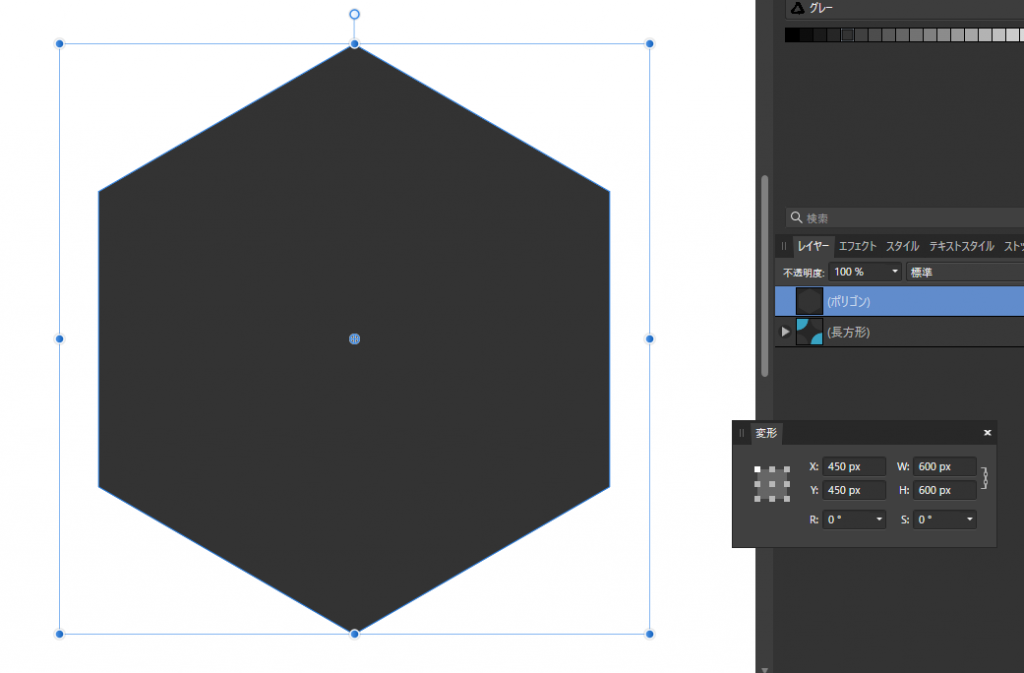
六角形のサイズを高さH600にして、縦横の比率を保ったまま拡大します。
6. 六角形の中抜きをする

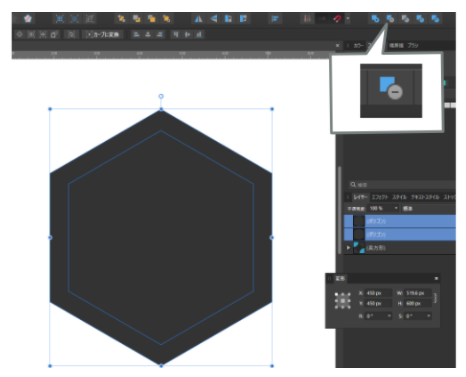
先ほど作った六角形を「Ctl」+「J」で複製します。
サイズは W550xH550 にし、両方の六角形を選択した状態で、上部メニューの「減算」をクリックします。

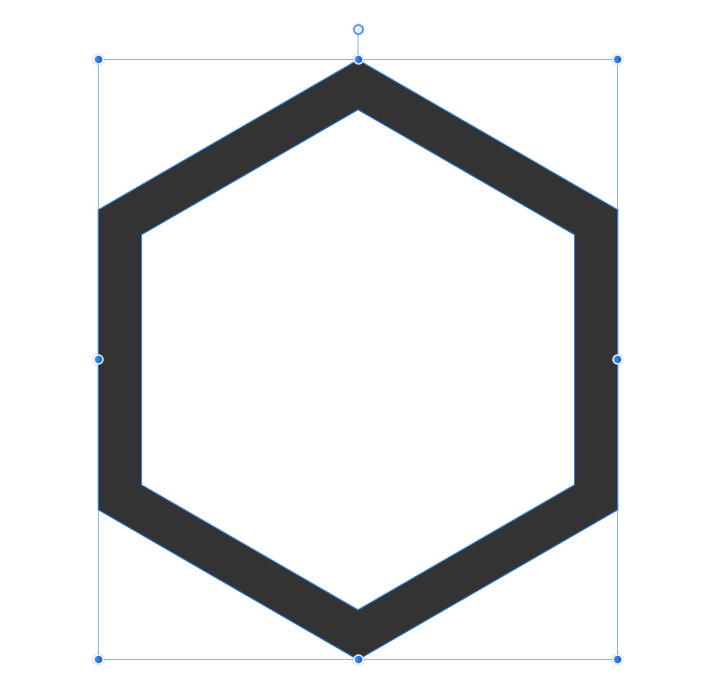
これで中抜きした六角形ができました。
これからこの六角形をツートンカラーにしていきます。

中抜きにした後、高さは600pxのままだけど、
幅は少し細くなるよ。
でも気にしないで。

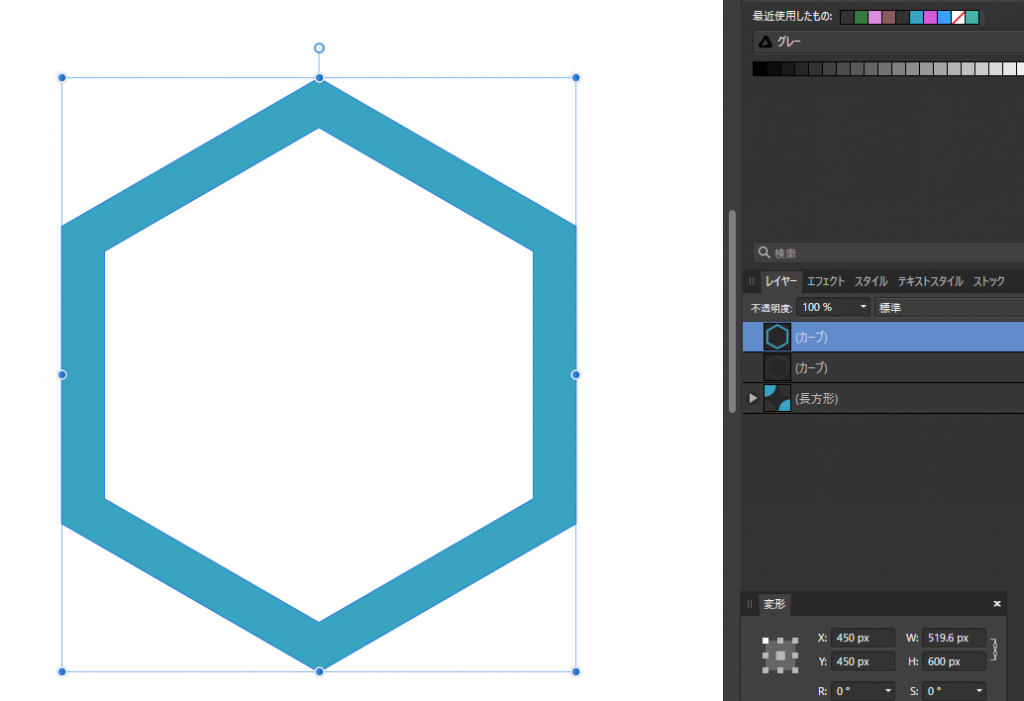
中抜き六角形を複製して、カラーを#00A0C6(水色)にします。

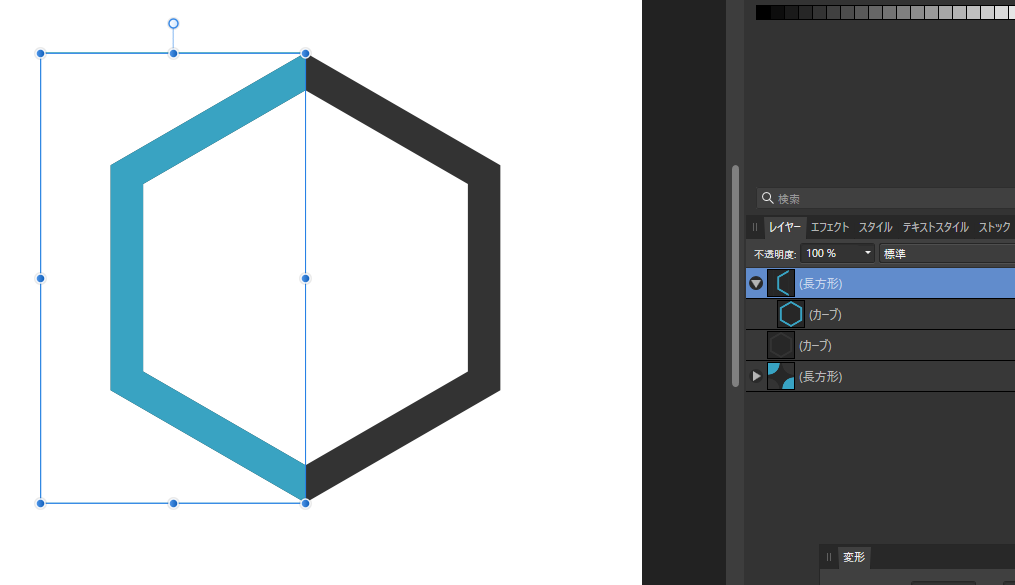
水色の六角形の上に、任意でカラーを設定してH600の長方形をつくり、水色の六角形が入ったレイヤーをこの長方形の下に入れてマスキングします。
これでツートンカラーの六角形になりました。
7. ロゴの完成

非表示にしていたレイヤーを表示して、六角形のロゴの完成です。


