Affinity Designer には、入力したテキストをワンタッチで3Dにする機能はないため、
レイヤーの塗りや線に手を加えて3D化します。
今日は「Birthday」を3D化してみました!
操作手順
1. 色の準備

800x600pxの新規ドキュメントを作り、「スウォッチ」スタジオ内であらかじめ今回使うカラーのスウォッチを作っておきます。
スウォッチスタジオは、「メニューバー」>「表示」>「スタジオ」>「スウォッチ」で表示します。スウォッチに色を追加するには、ドキュメント内でテキスト、または矩形を描いて追加する色を着けてそこからスウォッチに新規追加します。
今回は使う色を入れたパレット名を「タイポグラフィ」(名前は任意)とします。
2. 基本のテキストを入力

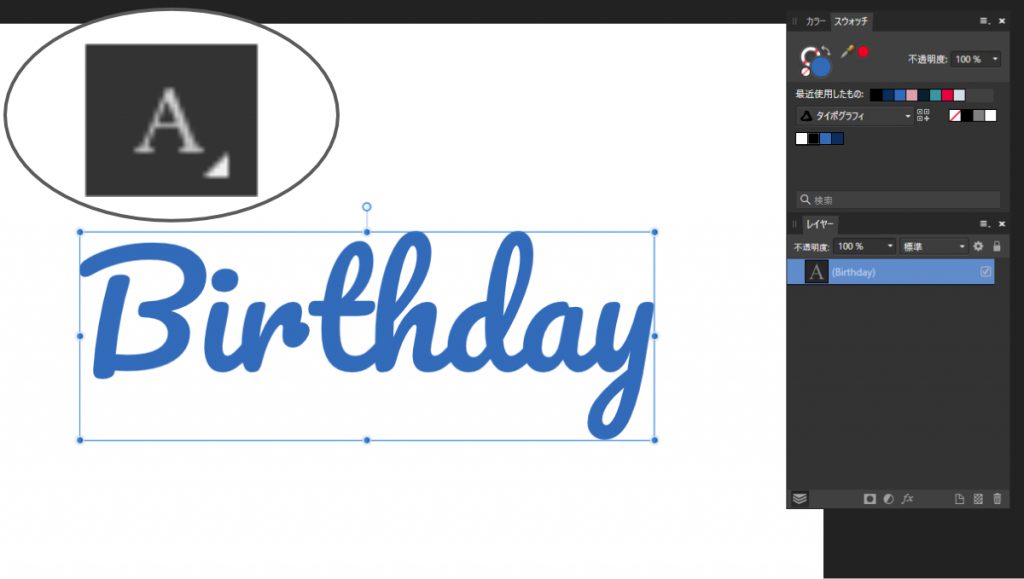
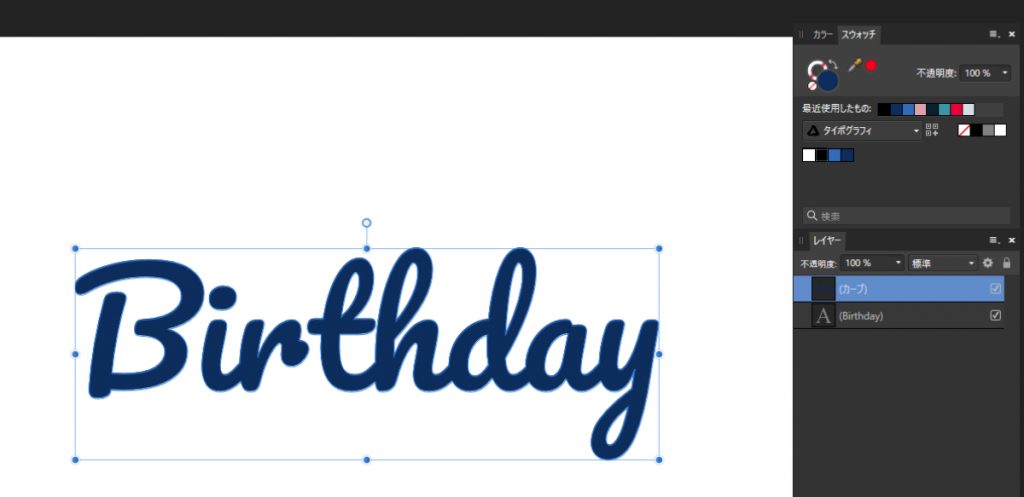
「アーティスティックテキスト」ツールで文字サイズ100px、フォントはGoogle Fontの Pacifico にして「Birthday」と入力します。
塗りは「タイポグラフィ」パレットのライトブルーにします。
3. テキストの複製とアウトライン化

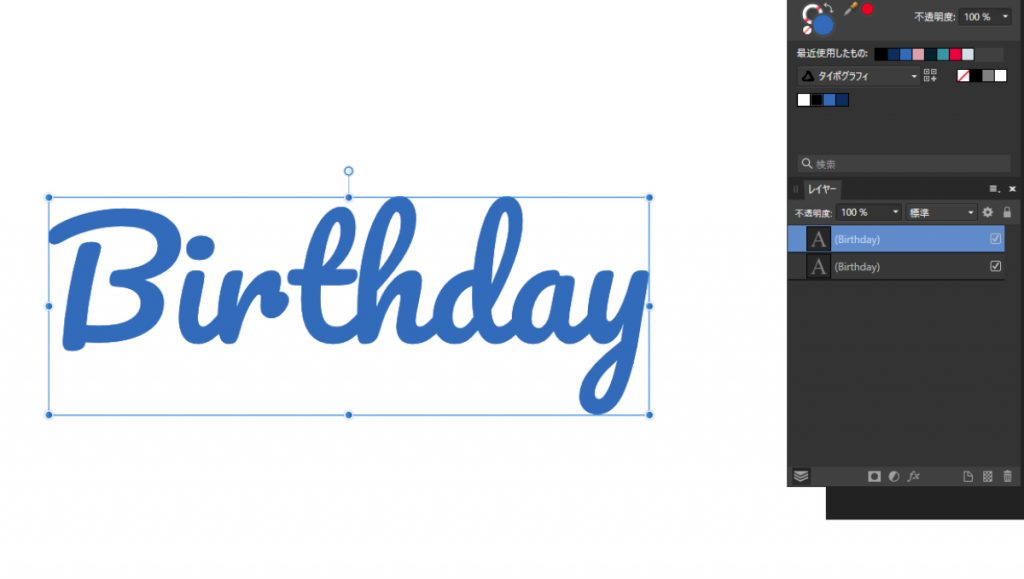
「Birthday」の文字が入ったレイヤーを選択し、「Ctl」+「J」で複製します。

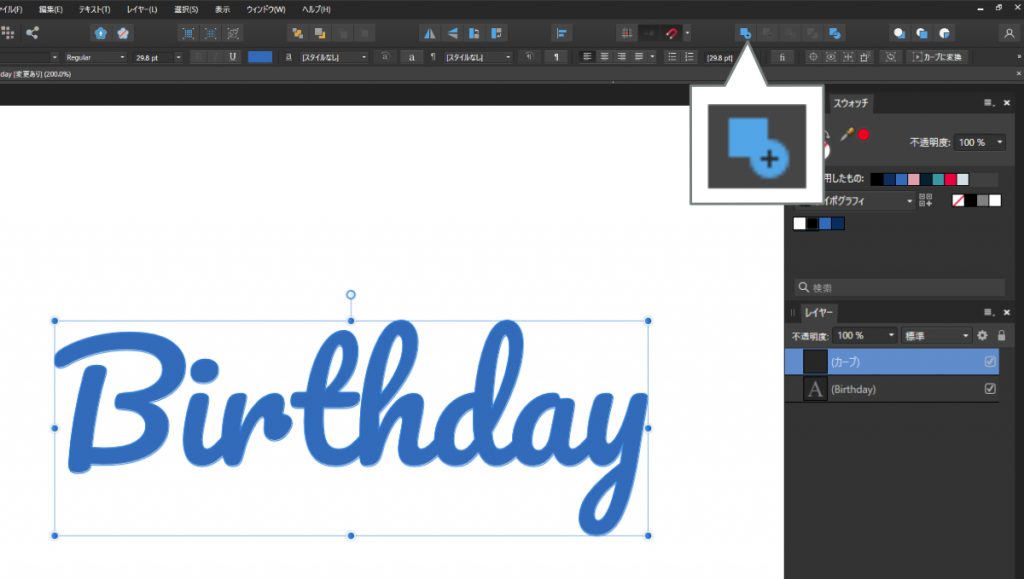
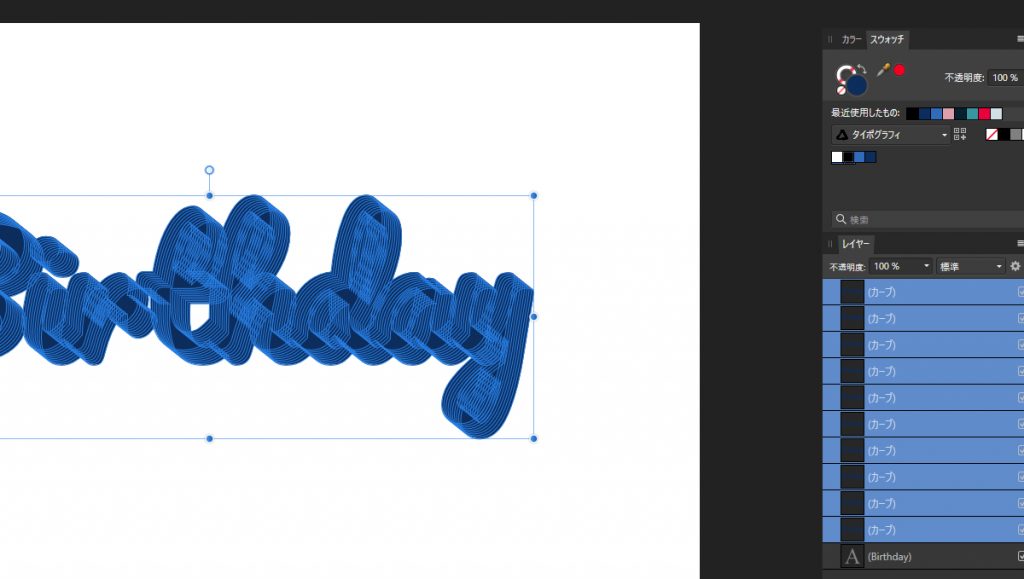
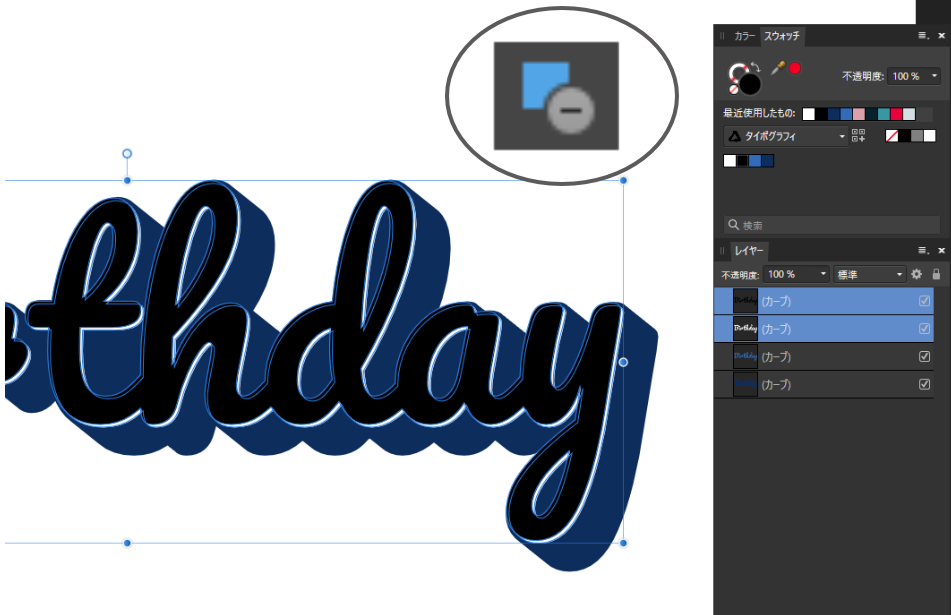
複製したレイヤーを選択した状態で「コンテキストツールバー」の「追加」ボタンをクリックします。

テキストがアウトラン化します。
4. 影部分をつくる

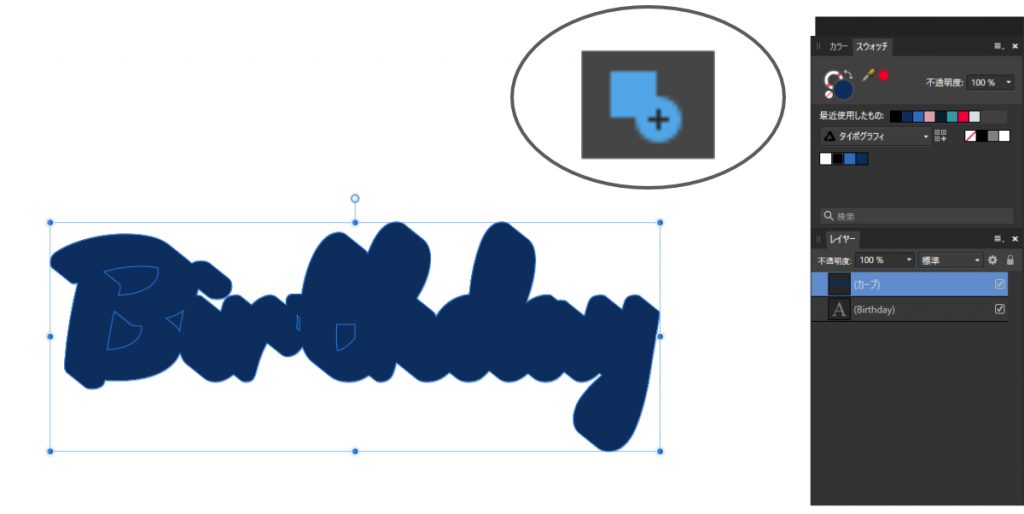
アウトライン化した「Birtday」の塗りに、タイポグラフィパレットの「ダークブルー」を当てます。

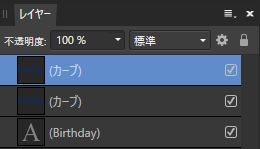
ダークブルーのレイヤーを 「Ctl」+「J」で複製します。

複製したレイヤーを「選択」ツールで選択し、ほんの少し右下に位置をずらします。
この操作を「Ctl」+「J」で 8回繰り返します。
この場合、テキストのアウトラインだけでなく、少し右下にずらした位置も複製されます。

複製した8つのレイヤーをすべて選択します。
コンテキストツールバー」の「追加」をクリックして1つに統合し、テキストの影部分を作ります。

5. 最前面テキストの設定

一番下のテキストレイヤーを一番上に移動します。

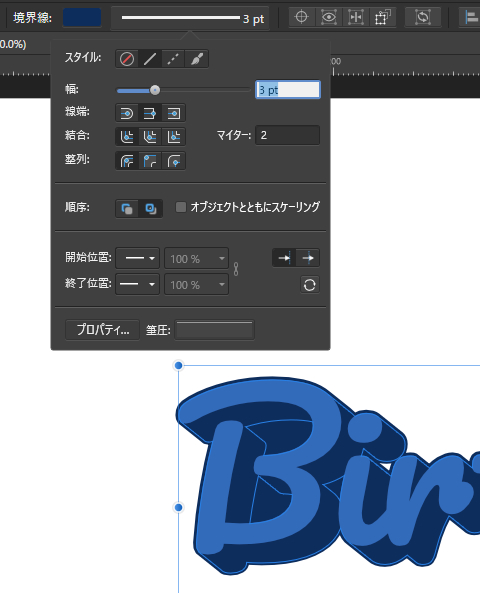
影部分(統合したレイヤー)を選択します。

影部分に線を追加します。線の色はダークブルー、線の太さは3ptにします。

これで3Dテキストが9割ほどできました。
6. 最前面テキストの設定

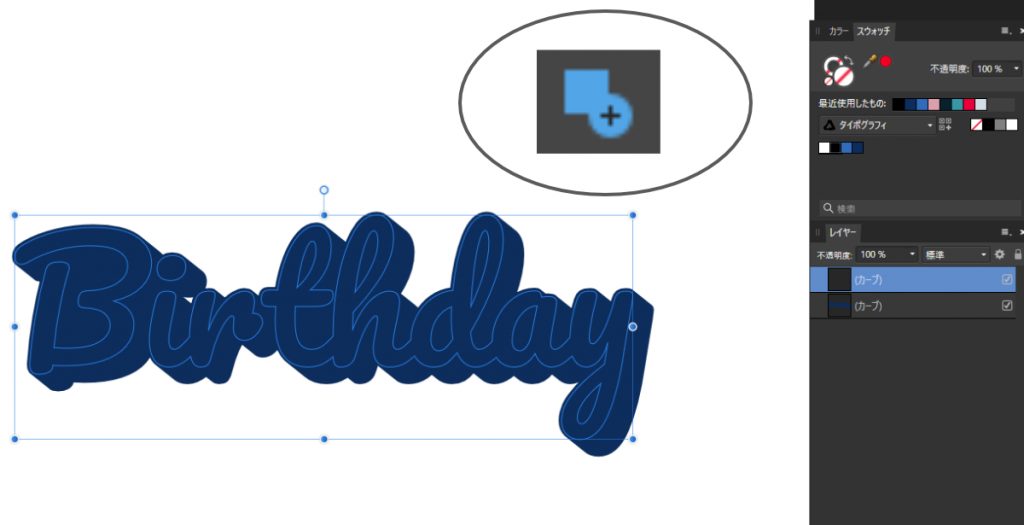
オリジナルテキストを「追加」でアウトライン化します。

アウトライン化したことで色がなくなったため、再度、ライトブルーの色を入れます。
7. 仕上げ

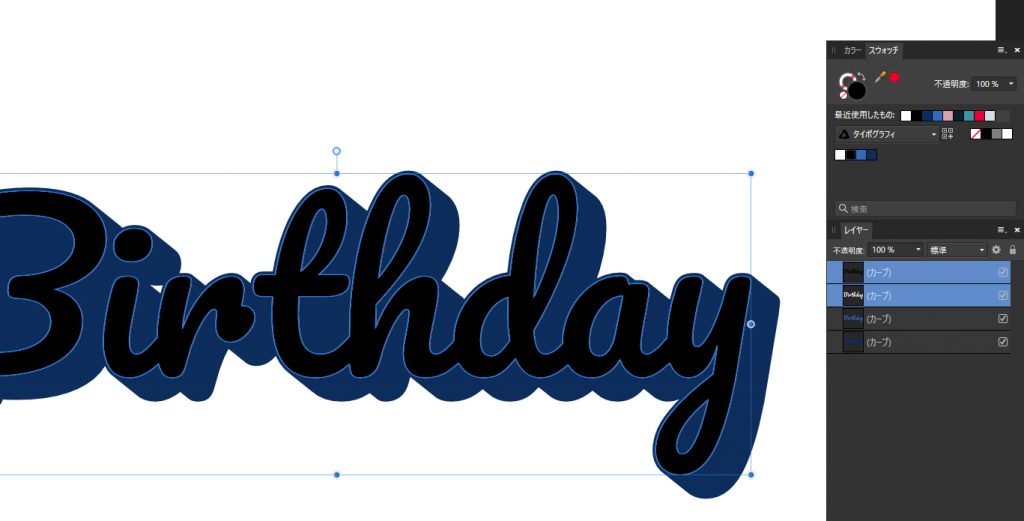
オリジナルレイヤーを 「Ctl」+「J」で追加し、塗りを白にします。

白の塗りを入れたを 「Ctl」+「J」で複製し、今度は塗りを黒にします。

黒文字のレイヤーをキーボードの「←」1回分、「↑」1回分移動します。

黒文字のレイヤーと白文字のレイヤーを選択して「除外」を使って統合します。

黒文字と白文字レイヤーがブレンドされ、自然な重なりが出来ます。

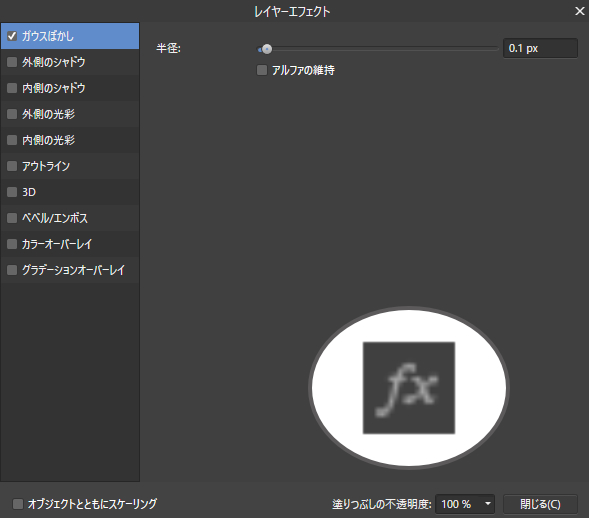
ブレンド化したレイヤーに、レイヤーエフェクトでガウスぼかしを0.1pxほど入れます。
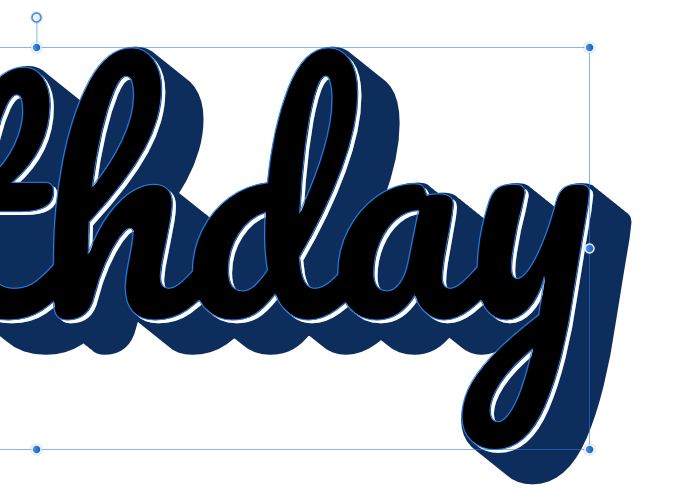
8. 完成

これで3Dテキストが完成しました。


