引き続き、Affinity Publisherを使ってサイトのプロトタイプを作っていきます。

今回はPublisherならではのStudioLink機能を使って細かい部分を修正していくよ!

StudioLink(スタジオリンク)って名前がかっこいいね。
操作手順
6. 画像の補正
PublisherにはStudio Linkという便利な機能があります。これはPublisherを起動した状態で、Affinity PhotoやAffinity Designerの機能を使って画像補正や描画を行う機能です。

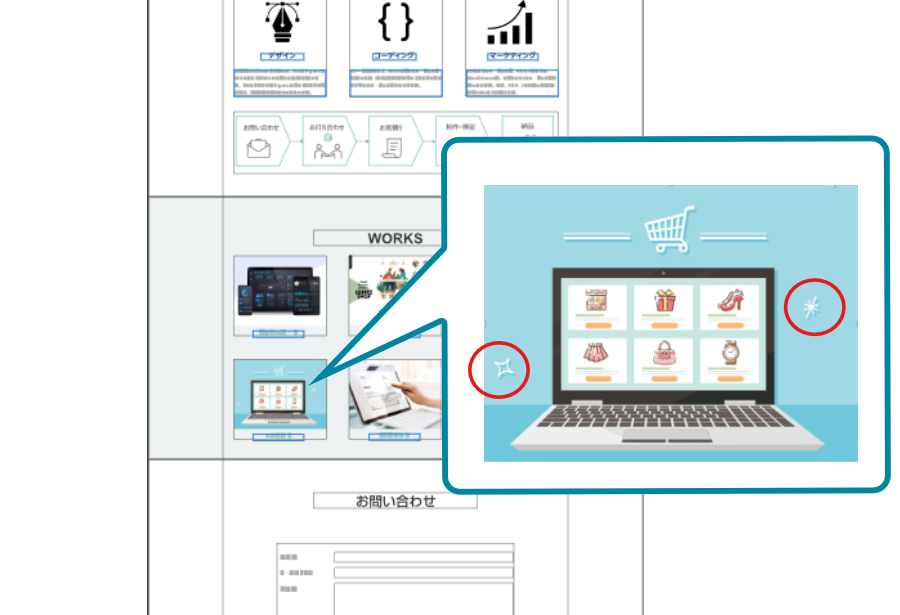
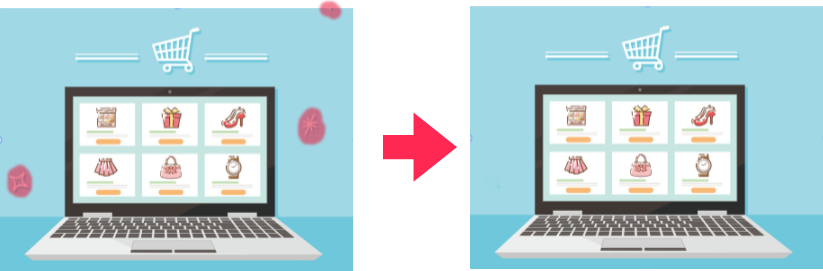
「WORKS」コンテンツの中にある、「ECサイト」の画像の中に余分なものがあります。これをPublisherのPhotoペルソナを使って背景を残したまま削除します。

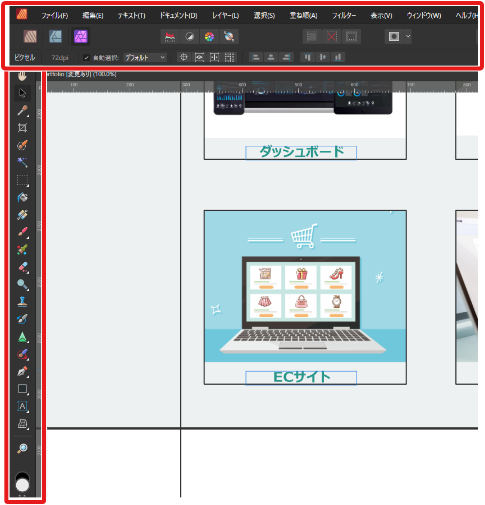
まず、左上にあるペルソナ切替ボタンから「Photoペルソナ」を選択します。

Affinity Photoの操作画面に切り替わります。

インペイントブラシを使って不要な部分(PC左右にある星)を消します。



インペインティングブラシの使い方はこちらの記事で説明してます。ご覧あれ。
画像から余分なものを消したら、Publisherペルソナを選択して元の画面に戻ります。

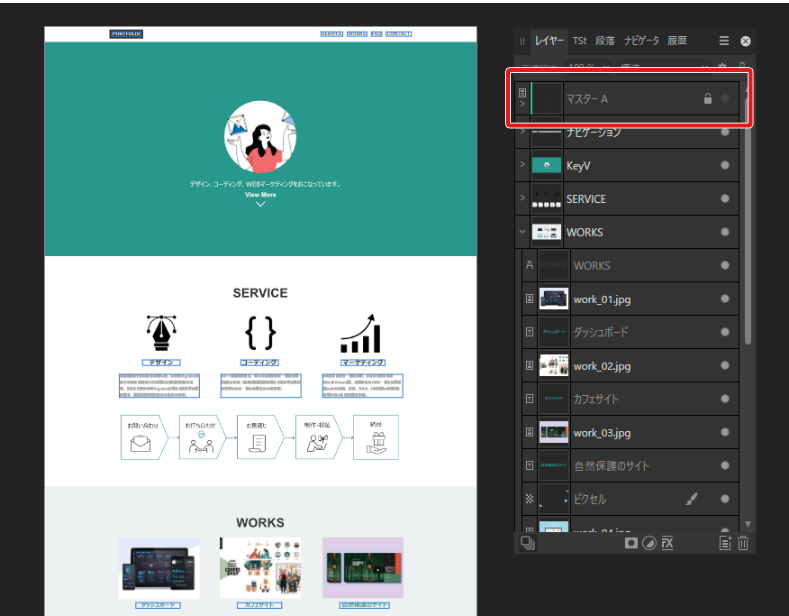
これで編集は終わりましたので、マスターレイヤーを非表示にして型紙を外します。

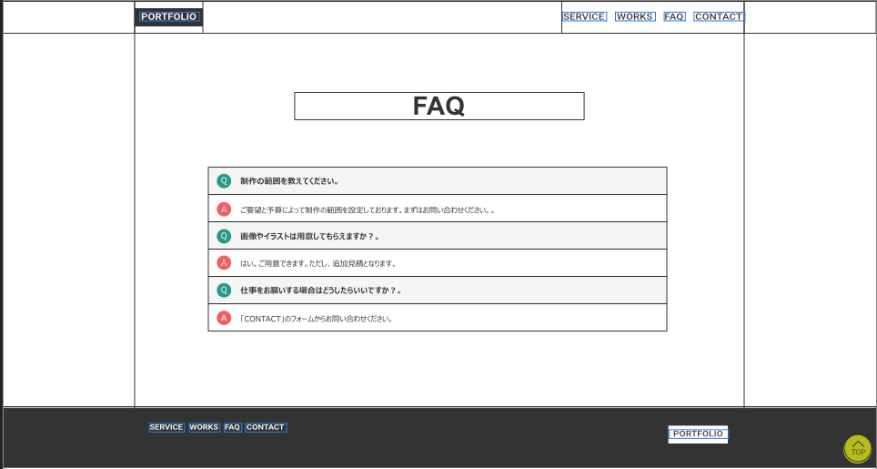
7. FAQページのカンプを作成
FAQページも同様に作っていきます。

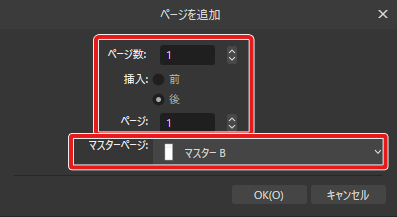
ページのパネルから「ページを追加」ボタンをクリックし、以下のプロパティでFAQページを作成します。
- ページ数:1
- 挿入: 後
- ページ: 1
- マスターページ:マスターB

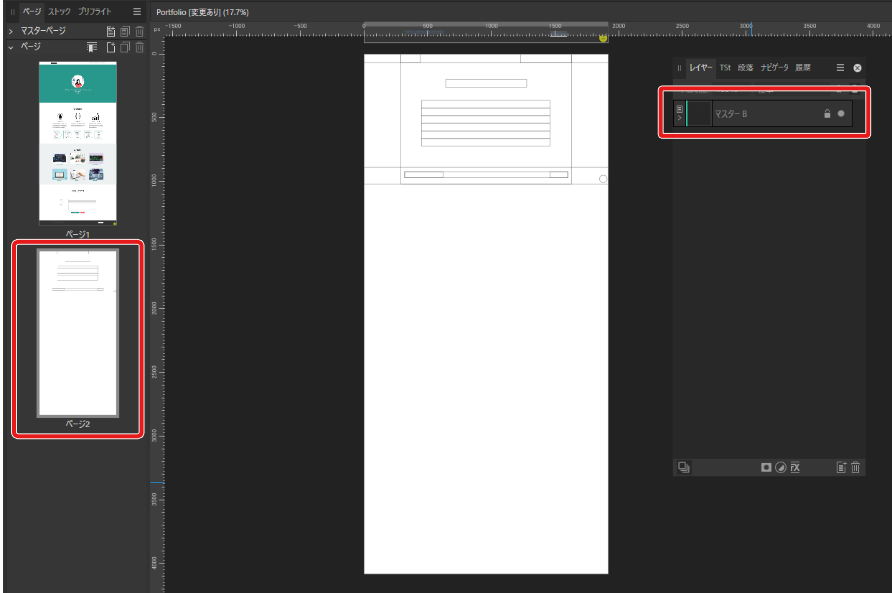
ますたーBが入ったレイヤーを一番上に移動し、ロックしておきます。

FAQページのカンプを作っていきます。作り込みが終わったら、マスターBレイヤーを非表示にします。

これでデザインカンプの作り込みは完了!次はリンクを追加してボタンイベントやページ遷移を追加していくよ。

XY座標を使ってワイヤーフレームを配置できるのがいいね!
8. アンカーを設定する
ページにアンカーを設定していきます。

ツールバーから「ピクチャーフレーム長方形ツール」を選択します。

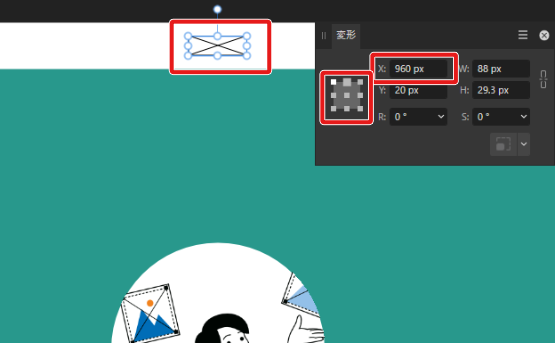
トップページの上部の中央に「ピクチャーフレーム長方形ツール」を置きます。X座標が中点960pxに来るように設定します。

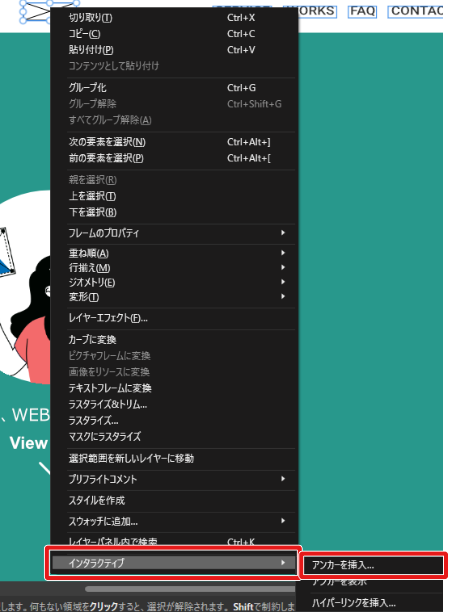
「ピクチャーフレーム長方形ツール」を選択した状態で右クリックし、表示されるメニューから「インタラクティブ」→「アンカーを挿入」を選択します。

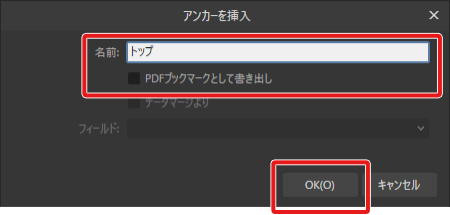
アンカーの名前を入力し、「PDFブックマークとして書き出し」のチェックを外し後、「OK」ボタンをクリックして登録します。

同様に「SERVICE」「WORKS」「お問い合わせ」エリアのトップにアンカーを置き、アンカー名を登録します。
9. リンクを設定する
アンカーの設定が完了したら、次にリンクを設定していきます。
ページ内リンクの設定
ページ内で移動する時のリンク設定を行います。

ナビゲーションの「SERVICE」の上に「ピクチャーフレーム長方形ツール」を置き、右クリックします。

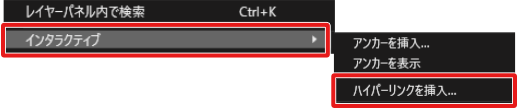
「インタラクティブ」→「ハイパーリンクを挿入」を選択します。

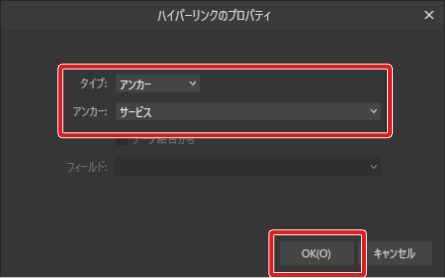
ハイパーリンクのタイプを「アンカー」とし、アンカーに「サービス」を選択して「OK」ボタンをクリックします。他のナビゲーションメニューやキービジュアルの「ViewMore」矢印、ナビゲーションメニュー、トップ戻るボタンなどページ内リンクも同様にハイパーリンクを設定します。
ページ遷移の設定
トップページからFAQページに遷移させる設定を行っていきます。

「インタラクティブ」→「ハイパーリンクを挿入」と進み、ハイパーリンクの設定を行います。

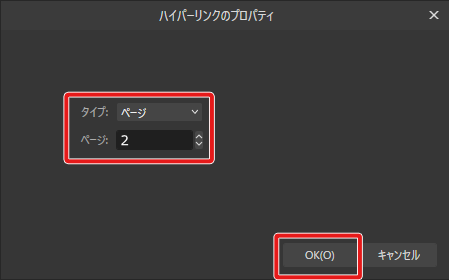
タイプは「ページ」で、FAQページは2ページ目にあるのでページは「2」に設定し、「OK」ボタンで登録します。

FAQページからトップページへの戻りも設定します。FAQページの「ロゴ」に「ピクチャーフレーム長方形ツール」を置いてハイパーリンクを登録します。

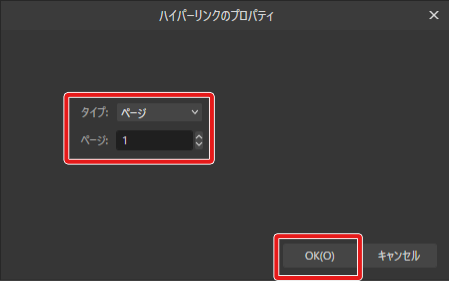
今度はページに「1」を入れ「OK」ボタンで登録します。
他のリンクも設定し、プロトタイピングを完成させます。
外部リンクの設定
「WORKS」のサムネイルをクリックすると外部のサイトに遷移するように外部リンクを設定します。

サムネイルの上に「ピクチャーフレーム長方形ツール」を置き、右クリックします。

「インタラクティブ」→「ハイパーリンクを挿入」と進み、ハイパーリンクのタイプから「URL」を選択し、URLの入力欄にリンク先のアドレスを入力し、「OK」ボタンで登録します。

ここでは本ブログのURLを入れてるよ。
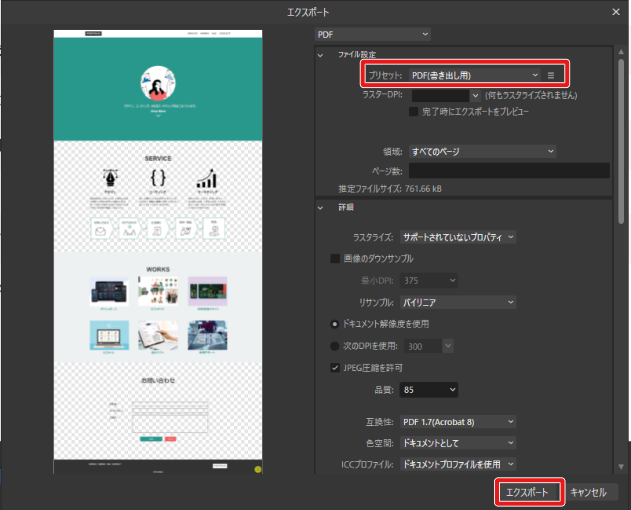
10. PDFを書き出す
リンク設定が完了したら、PDFの書き出しを行います。

上部メニューの「ファイル」から「エクスポート」を選択し、ファイルタイプに「PDF」を設定します。PDFプリセットから「PDF(書き出し用)」を選択し、他の項目はデフォルトのまま「エクスポート」をクリックして書き出します。
書き出したPDFのサンプルはこちらになります。
▼プロトタイプ デザインカンプ用(透かし付き)
https://devmilk.biz/wp-content/uploads/2024/09/Portfolio-DEMO_marked.pdf
11. プレゼン用のプロトタイプをつくる
コーディングをするためのデザインカンプとしてのプロトタイプPDFはこれまでの手順で作成することができますが、今回は同一ページ内のアンカーを移動することが多いため、リンク後セクションの途中から表示されてしまうことになり、プレゼンテーションには不向きです。そこでこれまでの手順を応用してプレゼン用にPDFを作ります。

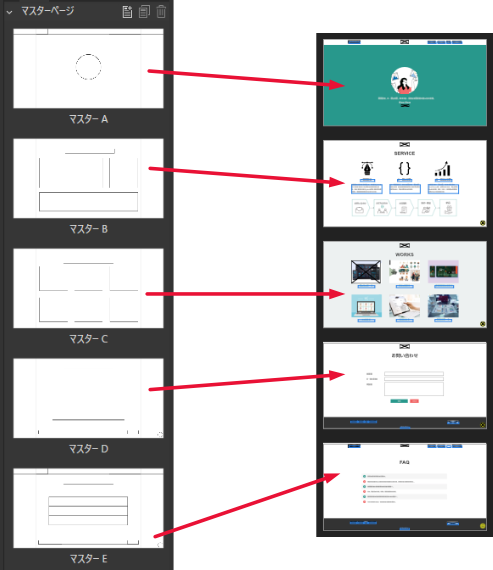
セクションごと(プロフィール、サービス、ワークス、問い合わせ)とFAQのページ分のマスターを作成し、コンテンツの内容に応じたマスターでページを作ります。
それからアンカー、リンクを貼ります。

1画面=1セクションのため「SECTION」「WORKS」「FAQ」「お問い合わせ」に「トップ戻る」ボタンが必要だよ。
書き出したPDFのサンプルはこちらになります。
▼プロトタイプ プレゼン用(透かし付き)
https://devmilk.biz/wp-content/uploads/2024/09/Portfolio-MOCKUP_marked.pdf
▼このプロトタイプを使って作ったサイト

これでAffinity Publisherでのプロトタイピングは完了です。お疲れ様でした!

ホバー時の色変更とか、アニメーションとかは難しいね。

ホバー時専用やモーダル表示時専用のページを作って、リンクをクリックしたらそこにページ遷移させるようにすれば再現できるけど、それだとページの管理が大変になっちゃうよね。
その代わり、XY座標を使ってワイヤーフレームを配置できるからデザインカンプとしては完璧だし、作業中のソフト内でベクター画像やビットマップ画像の編集が簡単に軽くできるのが便利だよね。