問い合わせフォームとGoogleFormができたところで、いよいよHTML化をやっていきます!

Formのソースから必要な要素を抜き出すんだけど、これがわかりにくい!でも地道にソース見てれば絶対に見つかるかな。

焦らずじっくりってことだね!
全体の流れ
- HTMLページ、CSS、GoogleFormの作成
- GoogleFormの要素をHTMLに埋め込み ←今ここ
- Thanksページの表示と問い合わせ情報の転送
操作手順
4. GoogleFormから必要なコードを抜き出す
GoogleFormのソース表示
作成したGoogleFormを表示した状態で、右クリック→「検証」

Chromeの場合は「検証」項目は、他のブラウザの場合では「ページのソースを表示」になるよ。
form actionのコード
まずは、メインであるformのactionの値を探します。
<form action="https://docs.google.com/forms/*/*/*/*/*****************************************************/formResponse" method="POST" target="_self" <!-- (これ以降は省略) --> >actionの値をメモ帳にコピーしておきます。
https://docs.google.com/forms/*/*/*/*/*****************************************************/formResponse
****の部分は、英数字の文字列でGoogleアカウント、フォームによって異なります。
名前のコード、メールアドレス、用件のコード
「お名前」で必要なコードは、ソース内の「お名前」付近にある、divタグ内のデータパラメータ(data-params)の中にあります。
<div jsmodel="CP1oW" data-params="%.@.[615054356,"お名前",null,0,[[329405405,null,true,null,null,null,null,null,null,null,[]]],null,null,null,null,null,null,[null,"お名前"]],"i1","i2","i3",false]">上記の場合だと [[328405406,null,true,null…の328405406になります。
この328405406の頭にentry.をつけて先ほどのメモ帳にコピーします。
名前のコード
entry.329405405
同様に、それぞれのデータパラメータのコードを探し、同じ場所にあるコードにentry.をつけてメモ帳にコピーします。
メールアドレスのコード
entry.1170309086
ご用件のコード
entry.1298569137

念のために聞くけど、329405405、1170309086、1298569137 はGoogleアカウントとフォームごとに違うんだよね?

その通り!
5. HTMLページへのコード貼り付けと補足
メモ帳にコピーしたコードをHTMLページに貼り付け、足りないコードを補足します。
actionのコード
HTML上のformタグはデフォルトでは<form>となっています。これを以下のように変更します。
<form action="https://docs.google.com/forms/*/*/*/*/*******(*部分には固有コードが入ります)**************/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;">actionの値を入れる他に、method、target、onsubmitのコードも追加しています。
method="post"
target="hidden_iframe"
onsubmit="submitted=true;"お名前のコード
お名前のinputタグのname属性は、デフォルトでは name=”your-name” になっています。
これを name=”entry.329405405″ に変更します。
<dt><label for="name">お名前</label></dt>
<dd><input type="text" id="name" name="entry.329405405" required="required"></dd>メールアドレスのコード
メールアドレスのinputタグのname属性は、 name=”your-mail” となっています。
これを name=”entry.1170309086″ に変更します。
<dt><label for="email">メールアドレス</label></dt>
<dd><input type="email" id="email" name="entry.1170309086" required="required"></dd>用件のコード
用件のtextareaタグのname属性は、name=”your-message” となっています。
これを name=”entry.1298569137″ に変更します。
<dt><label for="message">ご用件</label></dt>
<dd><textarea id="message" name="entry.1298569137"></textarea></dd>
これで貼り付け作業は一旦完了
6. 送信テスト
ここでHTML化したフォームがきちんと動くか確認します。
ローカル、またはWebサーバにフォームソースをアップロードし、送信テストを行います。

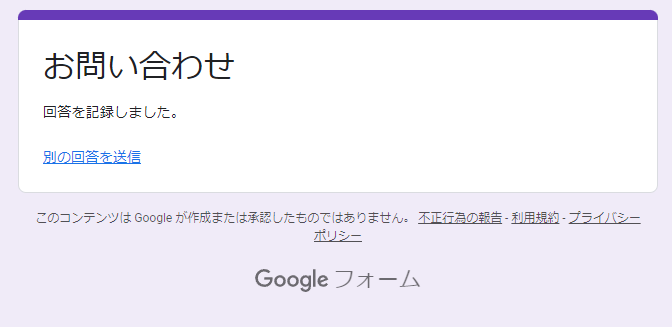
送信後、以下の表示が出れば送信成功です。

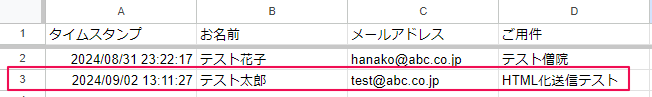
回答のスプレッドシートにも、先ほど送った問い合わせの内容が追加されています。


あれ?せっかくGoogleFormをHTML化したのに、送信したらGoogleFormに戻っちゃうんだね。

そうなんだよ。これではGoogleFormをHTML化する意味がないよね。なのでこの後、最初に作った thanks.htmlが送信後に表示されるようにしていくよ。続きは③でね。



