文字が入った金属プレートをAffinity Designerで作っていきます。
金属の土台ができましたので、上に文字を乗せていきます。
これまでの手順はこちら。
操作手順
7. フォントのインストール
GoogleFont のUnifrakturMaguntiaフォントをインストールします。
8. テキストの入力とアウトライン化

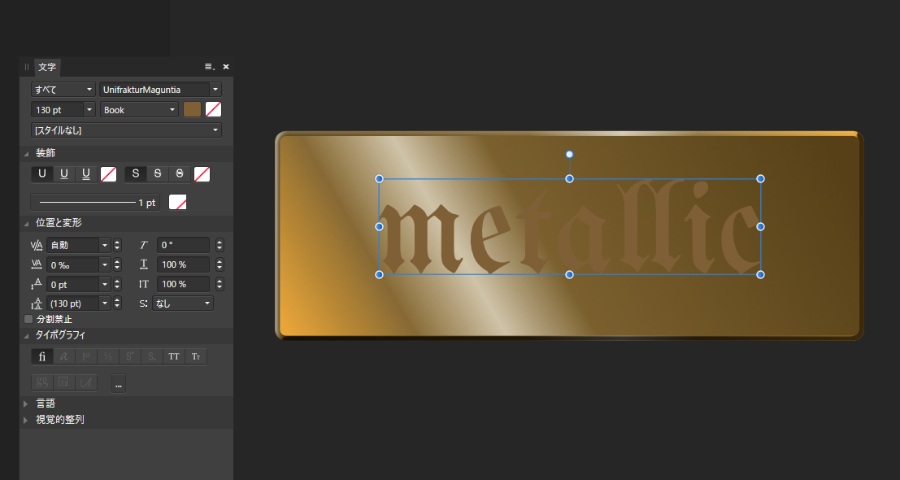
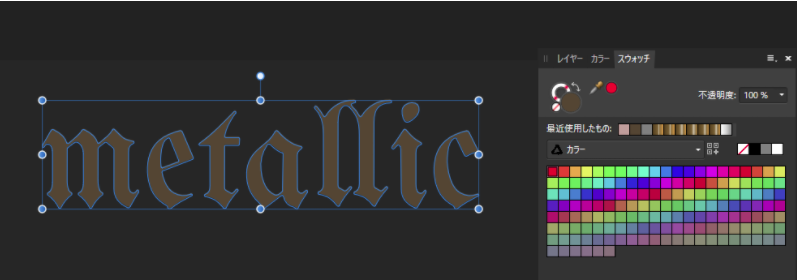
アーティスティックテキストツール(Aアイコン)を使い、サイズ130ptで「metallic」と入力します。
塗りは#83612Fにして、線はなしにします。

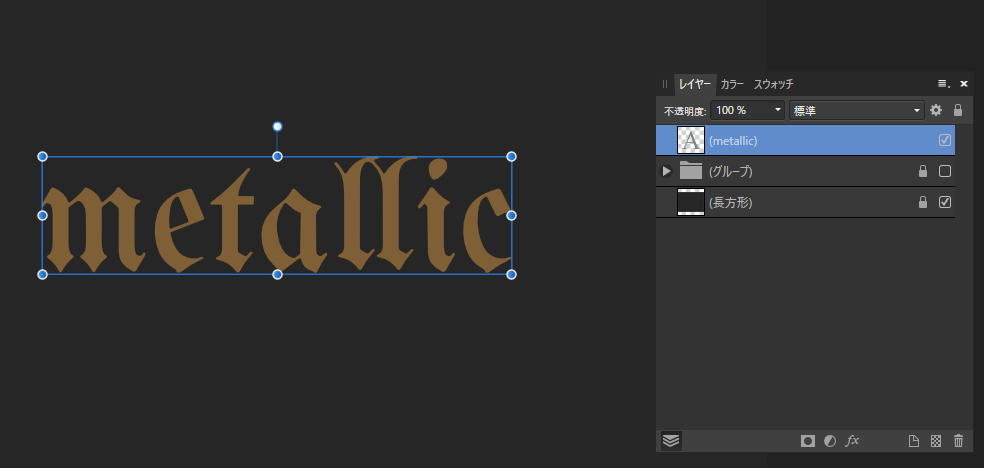
文字の編集に集中するため、土台のレイヤーをグループ化して非表示にしておきます。

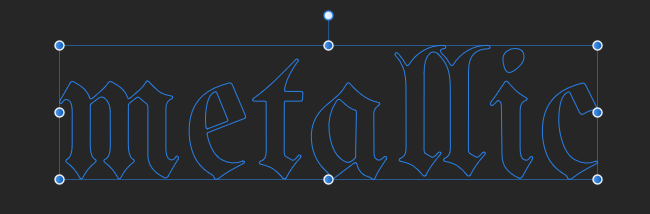
「metallic」をアウトライン化します。
文字を選択した状態でコンテキストツールバー右側にある、「追加」ボタンをクリックします。

「metallic」 文字のアウトライン化ができます。
9. 塗りにグラデーションを入れる

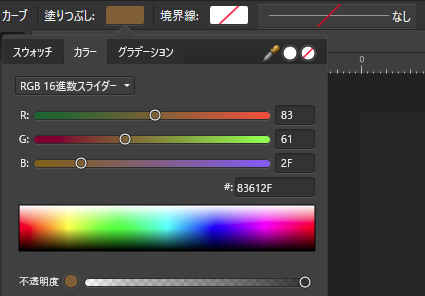
再度、塗りに#83612F を入れます。

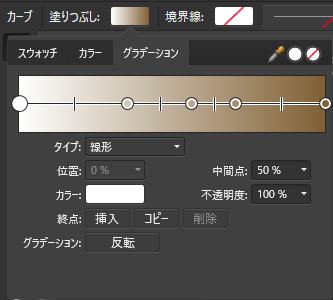
コンテキストツールバーの「カーブ」「塗りつぶし」をクリックし、「カラー」タブを開いて塗りの色コードが #83612F になっているのを確認します。

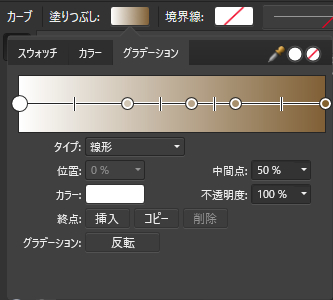
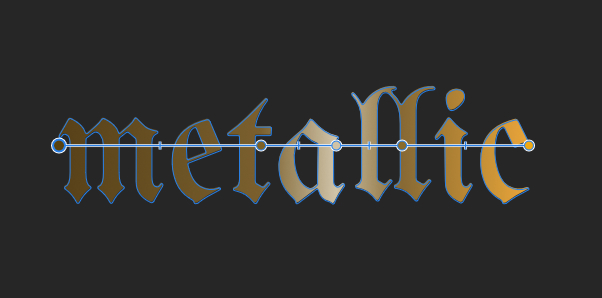
グラデーションスライダー全体を一度クリックすると、文字の塗りにグラデーションが反映されます。


グラデーションハンドルに切り替えポイントを3つ追加します。
切り替えポイントの色コードを設定します。
一番濃い色#F0A913、
やや濃い色#8A6B2C、
白に近い色 #D1C3A6、
やや明るい色 #7E6125、
一番明るい色#F0A913。

追加した3つの切り替えポイントが文字の塗りに反映されます。

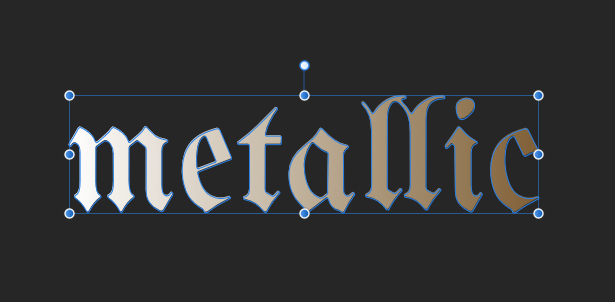
グラデーションの向きを180°反転させ、一番明るい端点が左下、一番暗い端点が右上に来るようにして 「metallic」 の 「et」 あたりに白に近い色が来るようにします。
10. 境界線の立体化

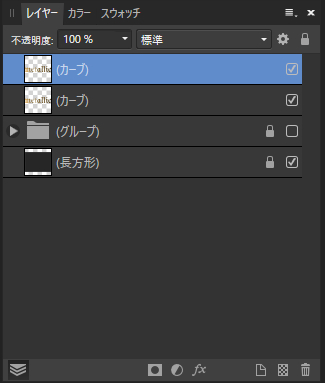
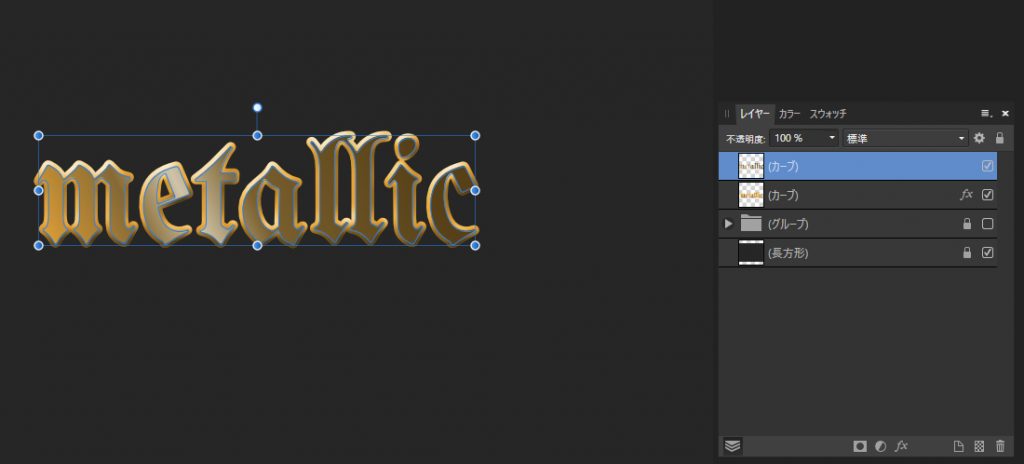
文字レイヤーを「Ctl」+「J」で複製して、 上の文字レイヤーを非表示にしておきます。

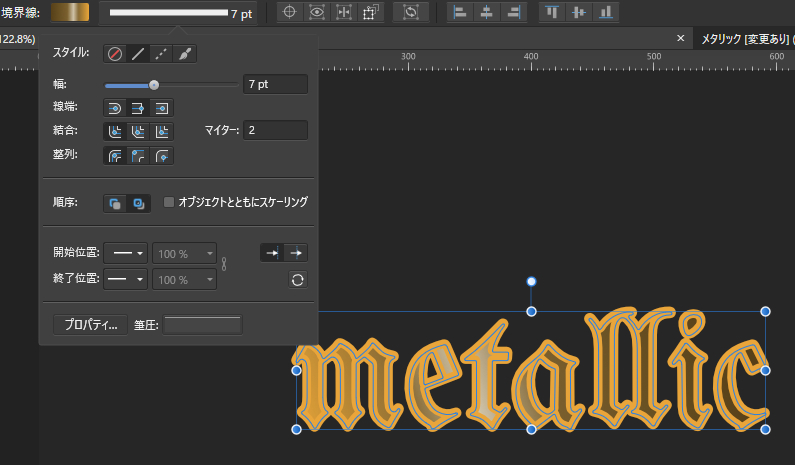
下の文字レイヤーの文字アウトラインに 7pt サイズの線を設定します。

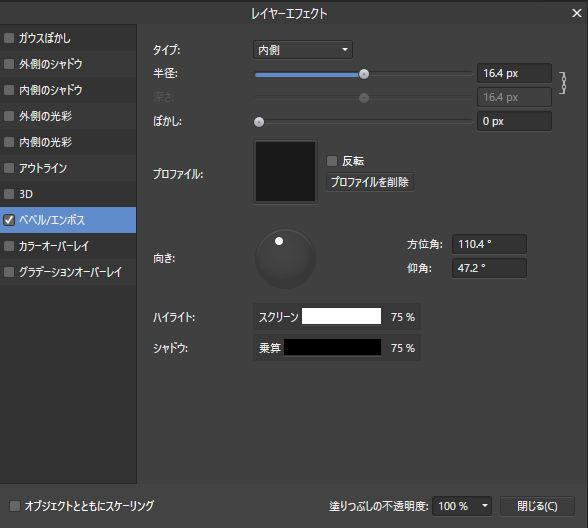
下の文字レイヤーに エフェクトを追加します。
「fx」をクリックし、エフェクトを追加します。
追加するエフェクトは、「ベベルエンボス」
タイプは「内側」
半径は15.4pt
向きは方位角110.4°

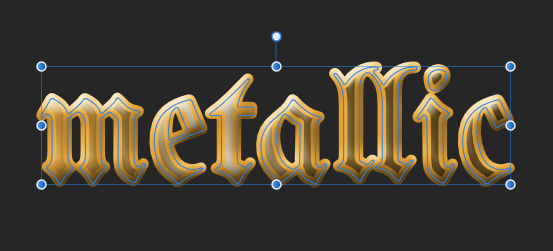
全体的にふくらんだ文字になります。

上の文字レイヤーを表示して、メタリック文字を完成させます。
11. 完成

非表示にしておいた金属ベース部分のレイヤーを表示させて、文字の入った金属プレートの出来上がりです!