Affinity Photo|影をつける

Affinity PhotoにはPhotoshopで言うこところのドロップシャドウという機能はありませんが、選択ブラシとパースペクティブツール、グラデーションツールを使ってシャドウをつけることができます。
巨砲のような複雑な形状のオブジェクトにAffinity Photoで影をつけてみました!
操作手順
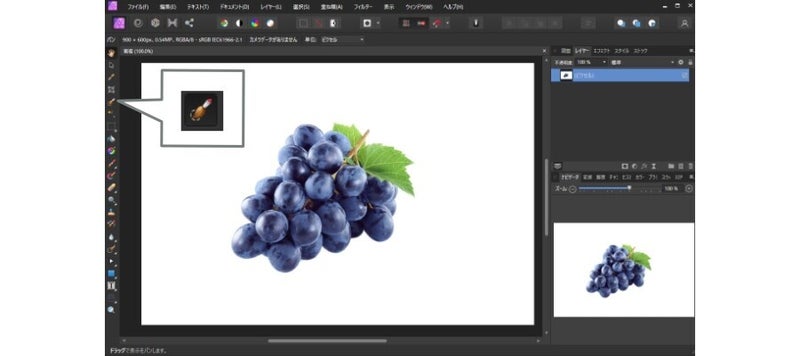
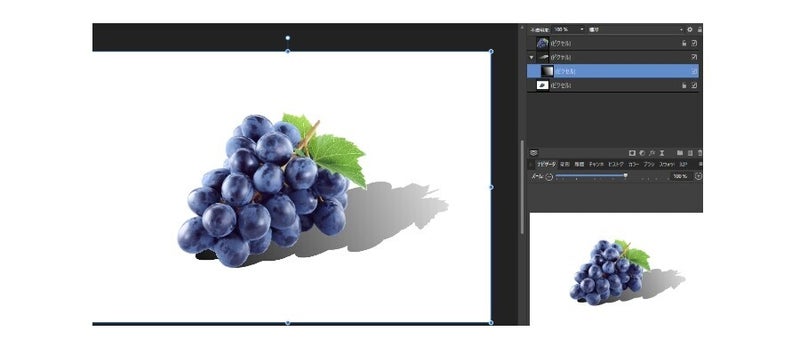
1. Before After

これから葡萄に影を付けています。
2. 葡萄を選択する

画像を読み込み、左のツールバーから「選択ブラシツール」を選択します。

ブラシのサイズを調整しながら、少しずつ葡萄を選択していきます。
(茎や葉の部分を選択すると、背景の白い部分まで取り込んでしまう場合があります。)

範囲外を選択してしまった場合は、コンテキストツールバーのモードを「減算」に変えて範囲外の選択を元に戻します。
3. 選択範囲を複製する

選択範囲のあるレイヤーを選択した状態で、「レイヤー」→「選択範囲を複製」をクリックし、選択中のレイヤーを複製します。

さらに、「Ctl」+「J」でもう一度同じレイヤーを複製します。
一番下のレイヤーは元画像です。失敗した場合に備えて保存しておきます。
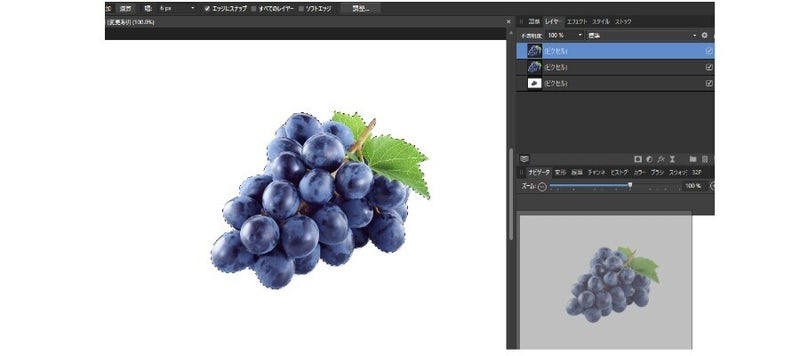
4. 選択範囲を解除する

「Ctl」+「D」で葡萄の選択状態を解除します。

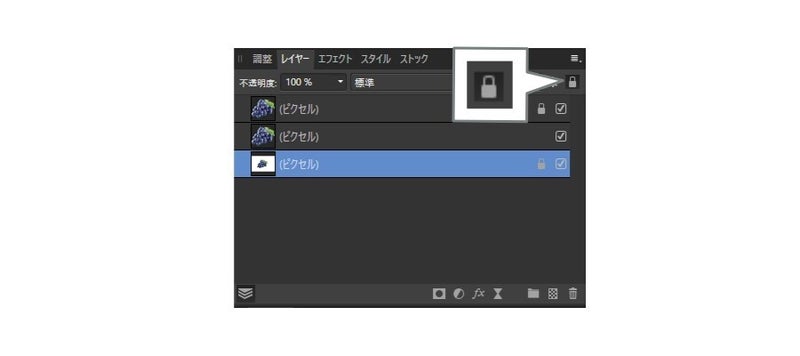
この先、元画像と複製した選択範囲レイヤー(1番目と3番目)はしばらく使わないので、ロックしておきます。
5. 影を設計する

残したレイヤーを選択した状態で、ツールバーから「パースペクティブツール」を選択します。
この時、パースペクティブツールの選択は外さないでください。
パースペクティブツールを選択した最初の状態から、この後操作が続きます。また、この後すぐに表示される「パースペクティブ」パネルの「適用」ボタンは、影の原形を作り終えるまで押さないでください。

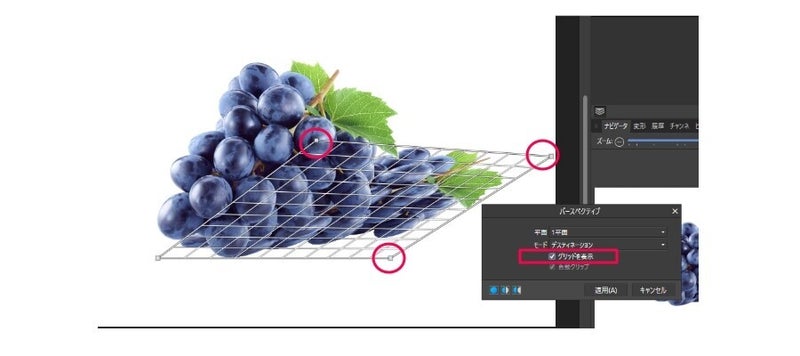
「パースペクティブ」パネル「グリッドを表示」にチェックを入れ、グリッドの四隅を個々に選択して動かし、影の原形になるように変形します。

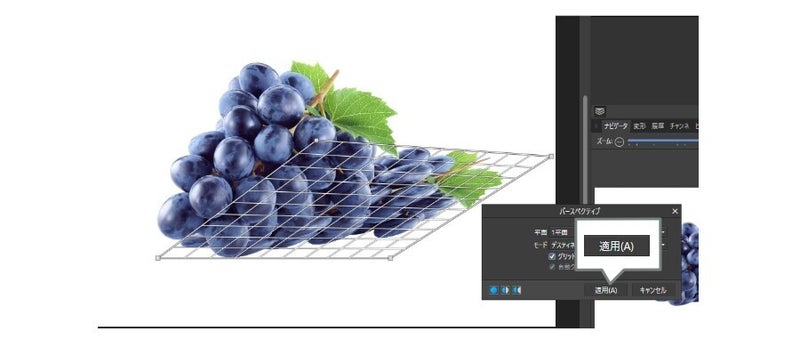
だいたいの形が決まったら、「パースペクティブ」パネルの「適用」をクリックして確定します。
6. 影のグラデーションをつくる

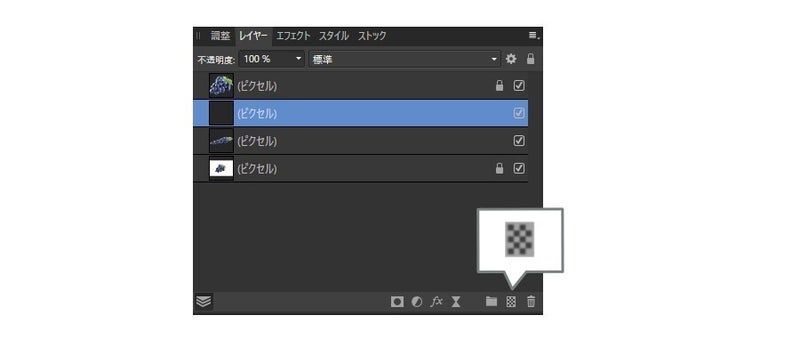
レイヤーパネルの下から「ピクセルレイヤーを追加」をクリックし、新規のピクセルレイヤーを追加します。

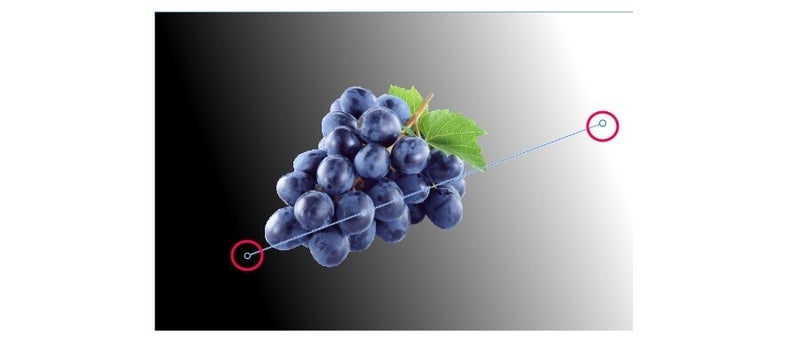
追加したレイヤーを選択した状態で、ツールバーから「グラデーションツール」を選択します。

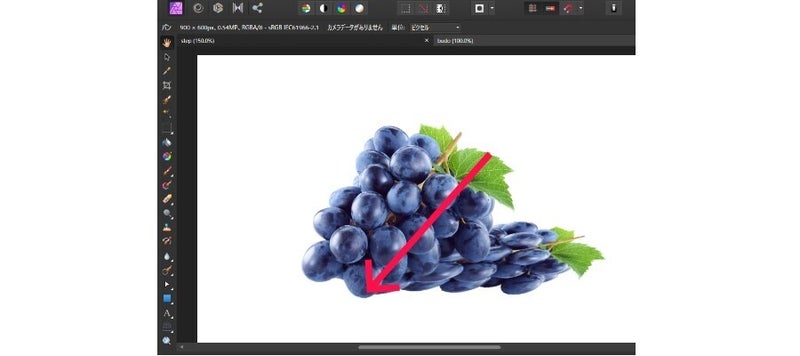
ロックしている葡萄のレイヤーを選択し、葉茎から下の粒までドラッグします。
ロックレイヤー上をドラッグしてください。

グラデーションの調整バーの端を移動させて、自然な影の配色になるようにします。
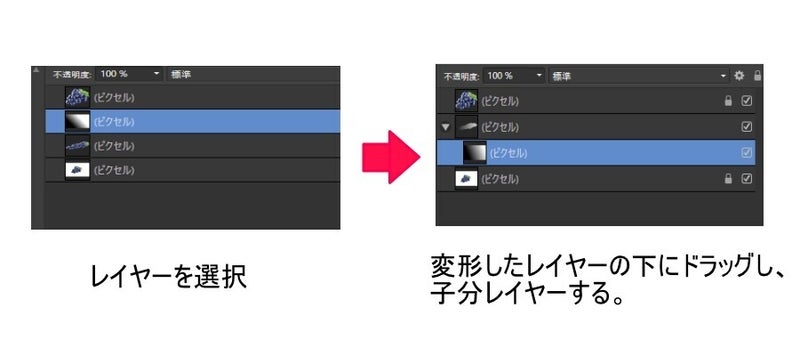
7. 影のグラデーションをマスキング

グラデーションのレイヤーを選択し、変形した葡萄のレイヤーの下にドラッグします。

グラデーションレイヤーは、この変形した葡萄の型でマスキングされます。
8. 影の色を調整し、エフェクトをかける
影がはっきりしすぎているので、自然な影に見えるよう調整していきます。

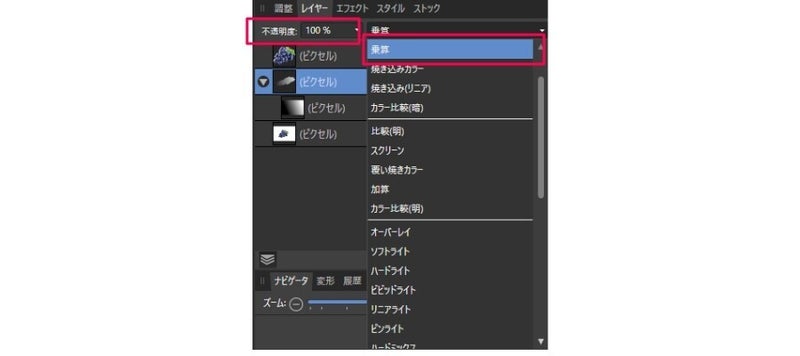
影を作っているレイヤーを選択した状態でレイヤーの描画モードを「乗算」にし、不透明度を画像を見ながら30~60%の間で調整します。

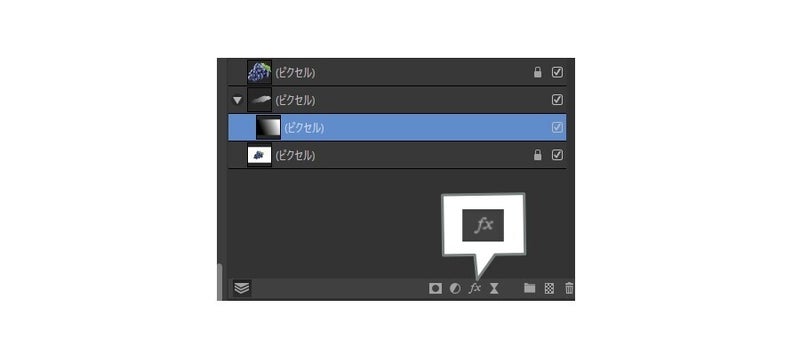
次にレイヤーパネルの下から「レイヤーエフェクト」をクリックします。

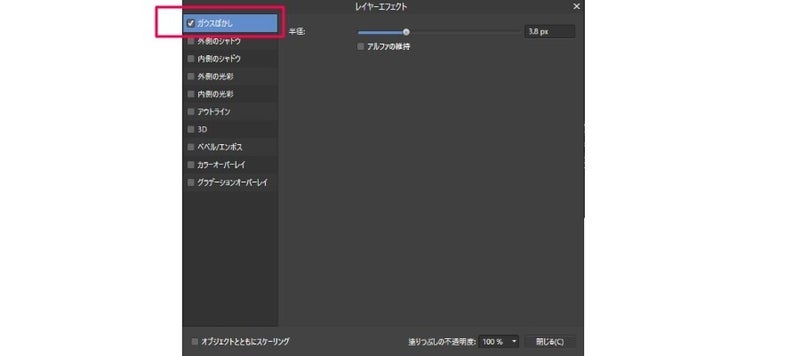
「ガウスぼかし」にチェックを入れ、画像を見ながら影をぼかしていきます。
完成

葡萄の影ができました。