Affinity PhotoでInstagramのReelsの表紙を作ってみました!

スキマ時間にちょうどよく楽しめるReels

ショート動画はついついハマって見ちゃうよね

そうそう。質の高い映像がたくさん投稿されてるしね。
今日はそのReelsのカバーをAffinity Photoで作ってみたよ。
操作手順
1. 今回作るモノ

スウィーツ好きのクマさんがみるく君とみつばち君と一緒に「本日のおやつ」を勧めるという動画。動画の内容は、クマさんが勧めるお菓子の動画になります。ここで作るのは、その動画の表紙になります。
2. パーツ素材の準備

登場するキャラクターたちと本日のおやつであるパンケーキの画像を用意します。
- クマさん
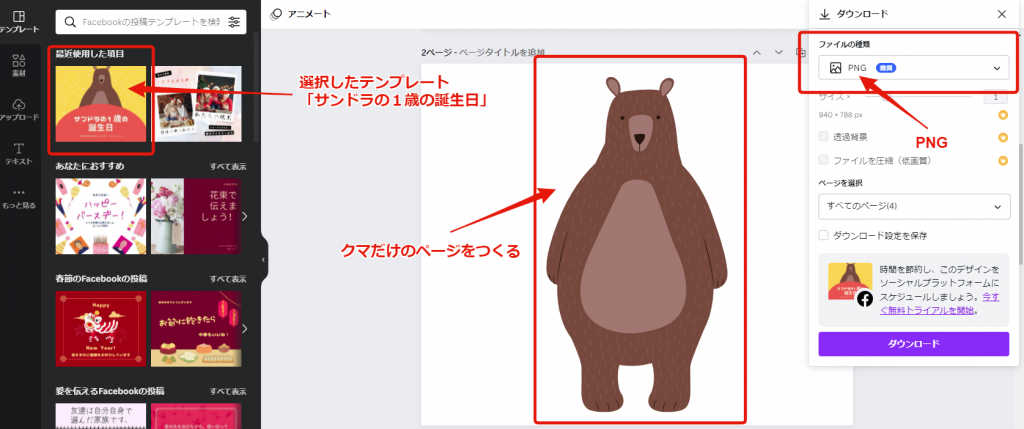
CanvaのSNS用テンプレート(無料)から、「サンドラの1歳の誕生日」のテンプレート(無料)を探します。
Canva上でクマだけ取り出したページを作成し、テンプレートごとダウンロードします。
Canva https://www.canva.com/ *アカウント要

- みるく君
フリー素材集「いらすとや」から牛乳の画像をダウンロードします。
https://www.irasutoya.com/2020/01/blog-post_53.html
- みつばち君
同じく「いらすとや」から蜂の画像をダウンロードします。
https://www.irasutoya.com/2019/08/blog-post_24.html
- パンケーキの画像
Pixabay(無料)からパンケーキの画像(一番小さなサイズ)をダウンロードします。
IVAN SVIATKOVSKYIのパンケーキの画像
3. ドキュメントとガイドの準備

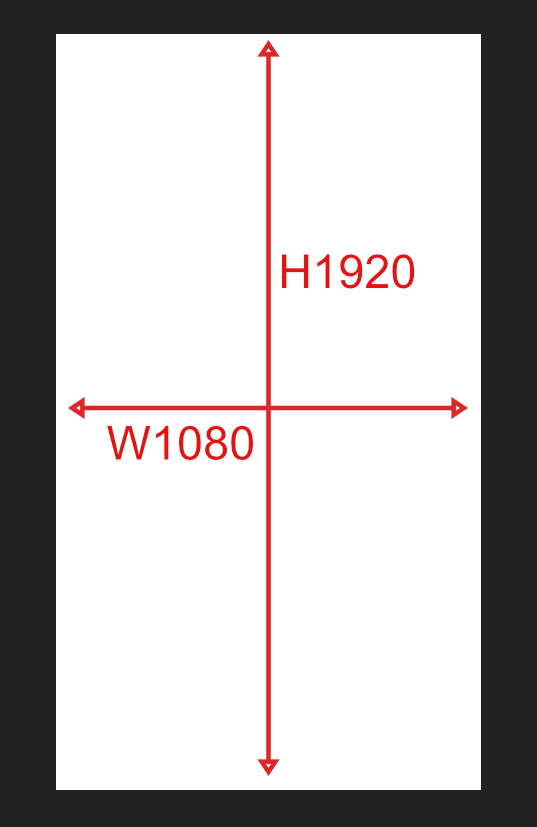
Reelのサイズは1080 x 1920 pix になります。
Affinity Photoを起動して、1080 x 1920 pix で新規ドキュメントを作成します。

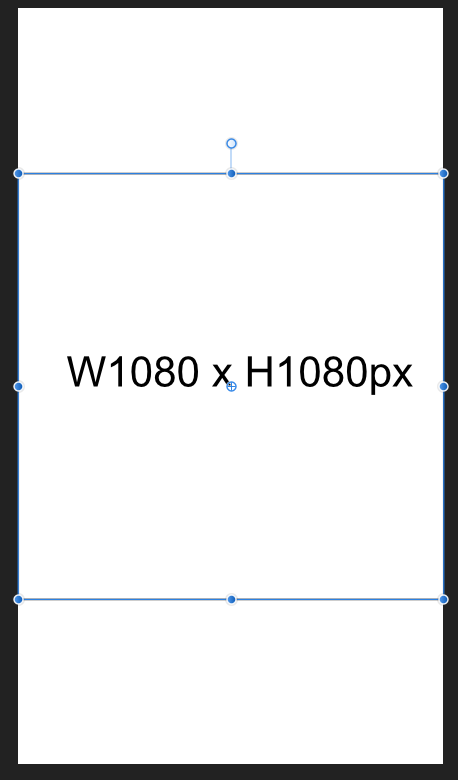
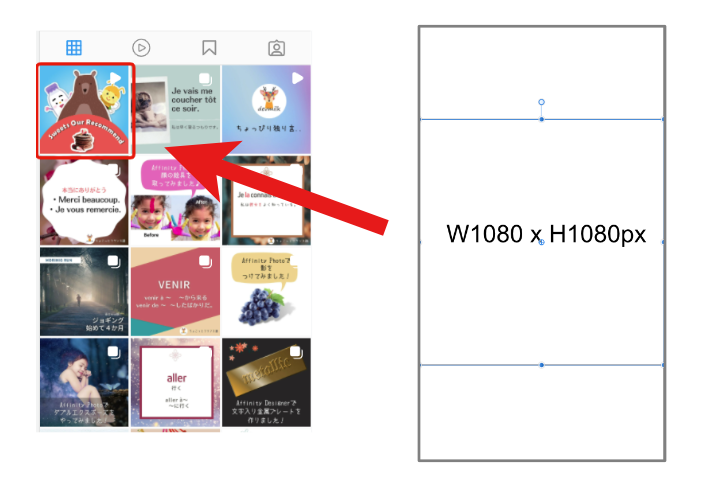
次に、インスタのホーム画面を開いた時に表示されるサムネイルのガイドを作ります。
ドキュメントの中心を中心点とした、1080x1080pxの正方形を描きます。

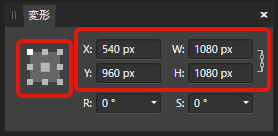
ドキュメントのサイズが1080 x 1920 pix なので、中心点の値は X:540 Y:960になります。
この中心点は「変形スタジオ」(コンテキストツールバー>>表示>>スタジオ>>変形スタジオで表示します)で設定します。

この正方形のガイド内に入れた内容がインスタホームのサムネイルになります。
4. ベースの作成

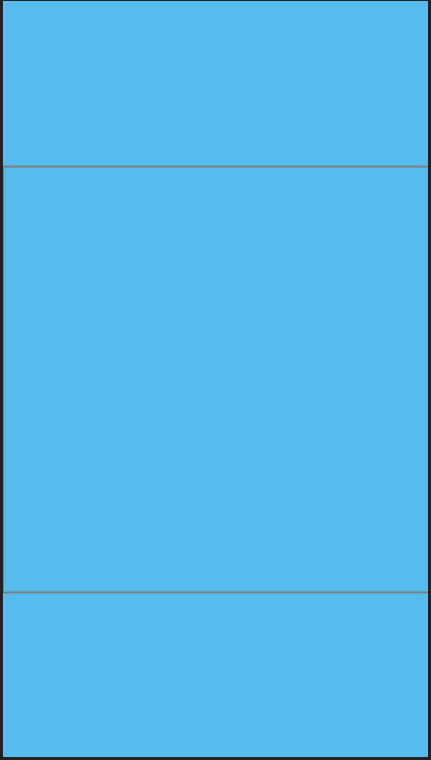
長方形ツールで、塗り#38B9F3、サイズ1080 x 1920 pix のベースを作ります。

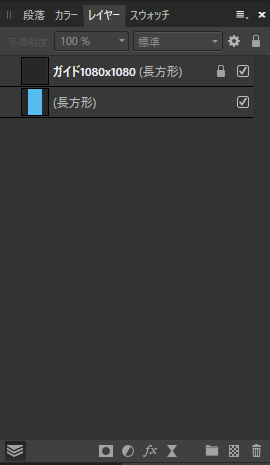
このベースのレイヤーはガイドの下に入れます。
*ガイドはロックして一番上のレイヤーに固定しておきます。

次に円ツールで、塗り#F16147、サイズ1280x1280pxの円を描き、ドキュメントの下の方に置きます。
5. ヘッダーとフッターをつくる
ヘッダー、フッターとして置いているストライブの矩形を作っていきます。

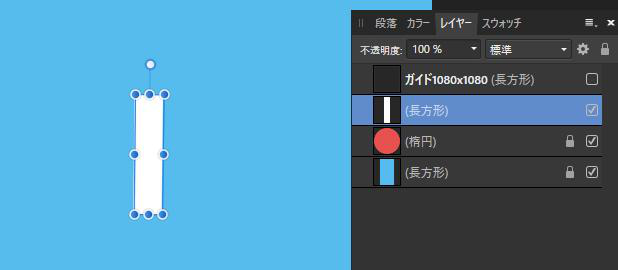
長方形ツールで、57x240pixの矩形を描きます。

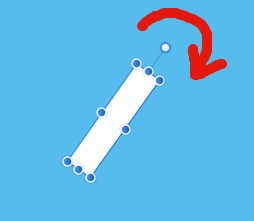
矩形を選択して右側に少し傾けます。

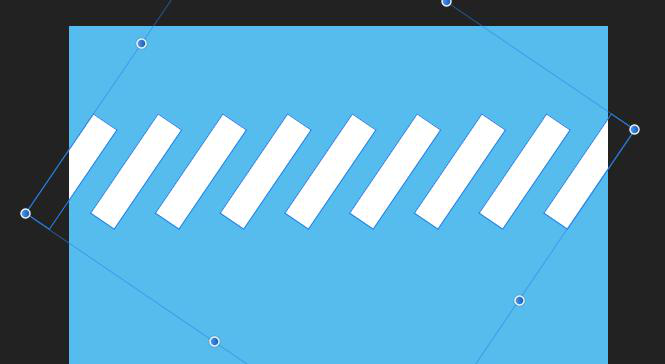
傾けた矩形を選択した状態で、「Alt」キーを押して矩形のコピーをいくつか作り、横一列に並べます。
その後、この一列をグループ化します。

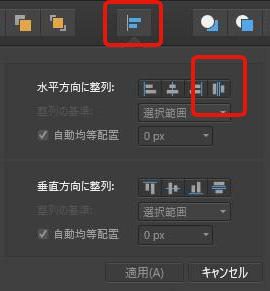
この矩形の列を選択し、コンテキストツールバーの「整列」をクリックし、「水平方向に整列」>>「水平方向に等間隔配置」を選択して、矩形を等間隔に並べます。

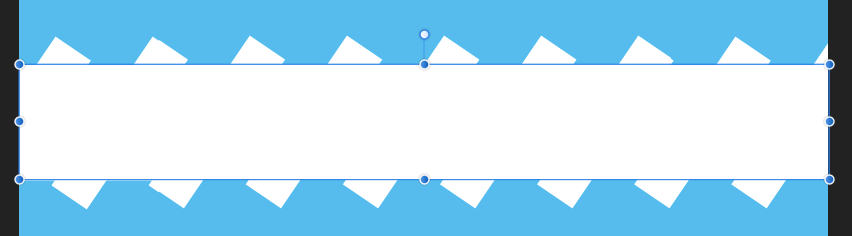
長方形ツールで1080x154px、塗り白の矩形を描き、上に重ねます。

白い矩形のレイヤーをグループ化した矩形列のレイヤーの中に入れ込みます。
こうすると、入れ込んだレイヤーの型でマスキングすることができます。

ストライプ矩形を上部に置き、選択+「Alt」で複製して下部にもうひとつ置きます。
これでヘッダーとフッターができました。
6. キャラクターの加工

みるく君、くまさん、みつばち君、パンケーキの画像にアウトライン(白い縁)を付けていきます。
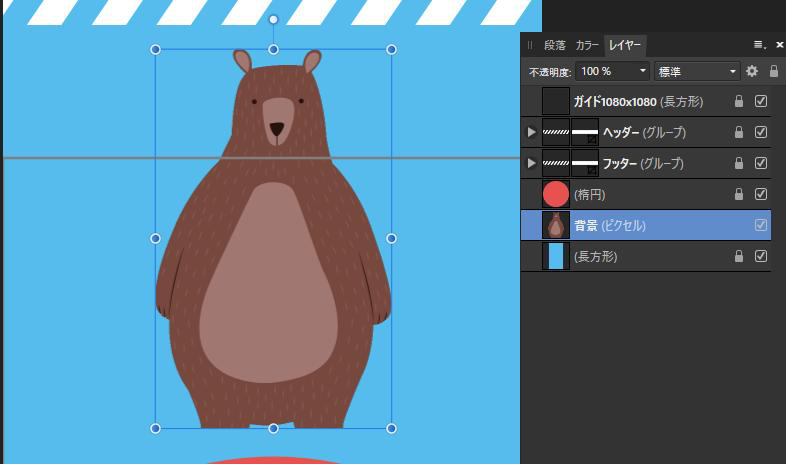
クマさんの画像からやっていきます。

選択ブラシでクマさんを選択し、「Ctl」+「C」で選択範囲をコピーします。

表紙のドキュメントに戻り、背景レイヤーと楕円レイヤーの間に「Ctl」+「V」に貼り付けます。

次にアウトラインを追加していきます。
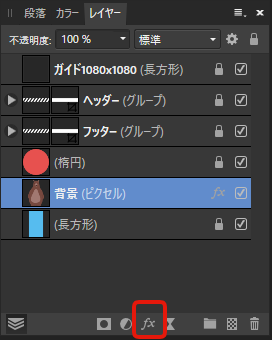
クマさんレイヤーを選択した状態で、レイヤーエフェクト(fx) をクリックします。

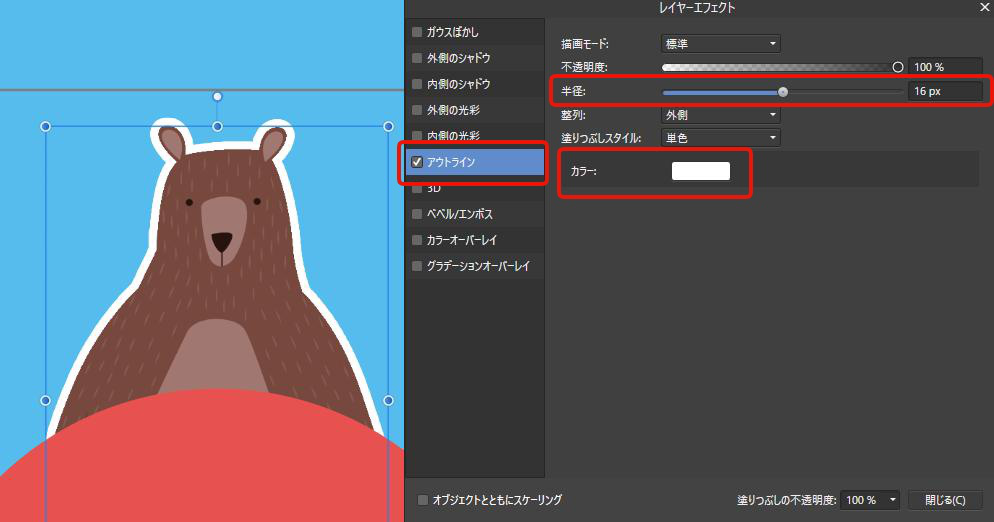
「アウトライン」にチェックを入れ、半径16px、カラーを白(#FFFFFF)を設定します。

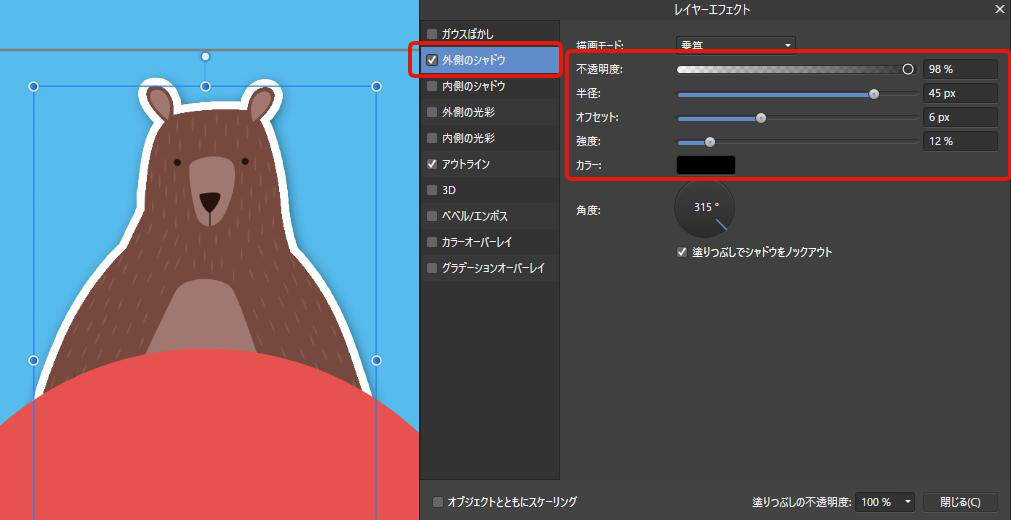
「外側のシャドウ」にチェックを入れ、不透明度98%、半径45px、オフセット6px、強度12%、カラー黒(#000000)を設定します。
背後にうっすらとドロップシャドウができます。

みるく君とみつばち君についても同様の作業を行い、クマさんの背後に配置します。

なるほどー。
こやって切り絵風にするんだー。
今までペンツールでトレースしてたー。

レイヤーエフェクトはつくづく便利なツールだよね。
ここから先はAffinity Photo|Reelsの表紙②で解説するね。