今日はAffinity Designerで夜の街を彩るネオンサインを作ってみました!
操作手順
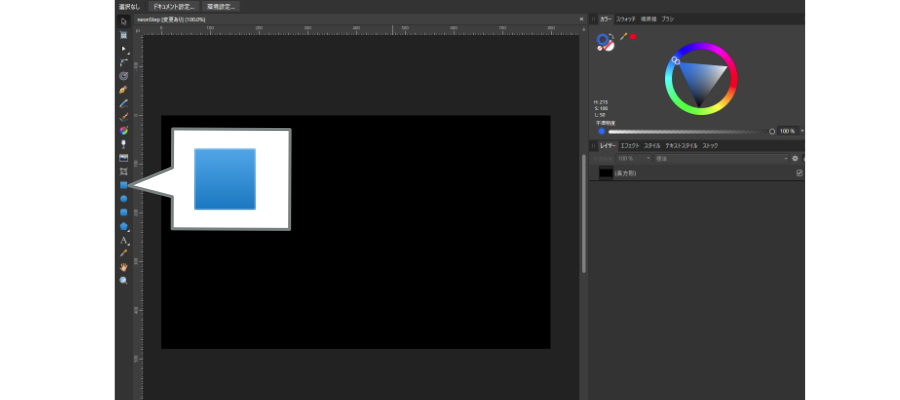
1. 準備
アートボードとネオン文字になるフォントを用意します。

W800px H480pxのドキュメントを作り、「長方形ツール」を使って塗りを黒にした W800px H480px を描きます。
ネオンフォントをインストールします。
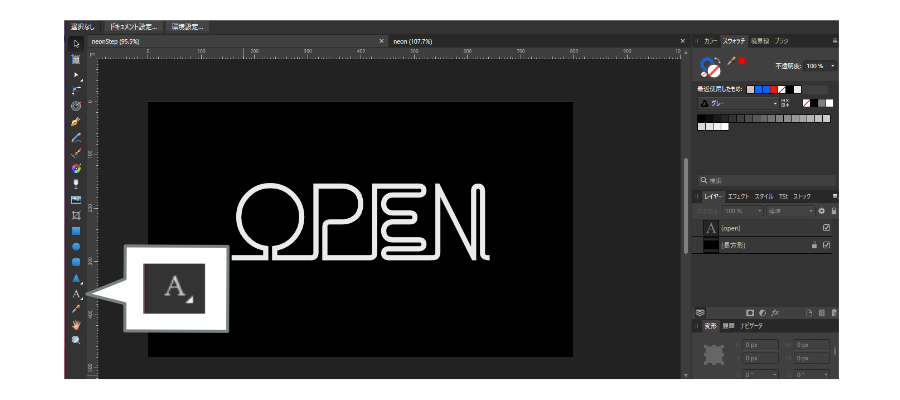
2. ネオン文字の入力

アーティスティックテキストツールで「OPEN」と書きます。
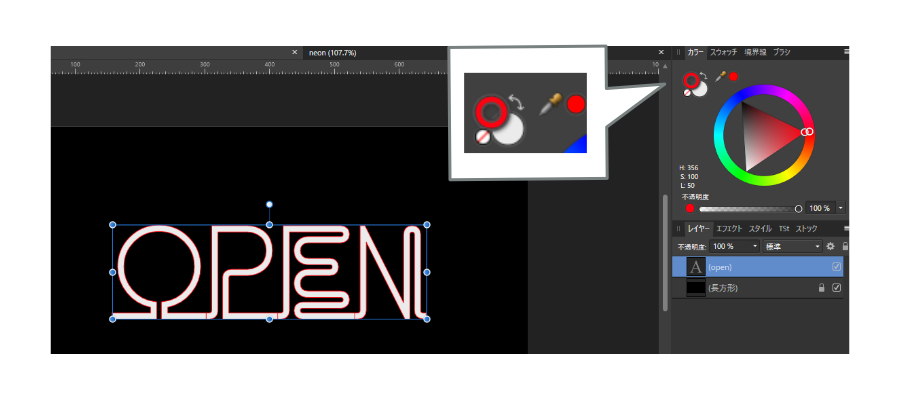
3. 文字の境界線の調整

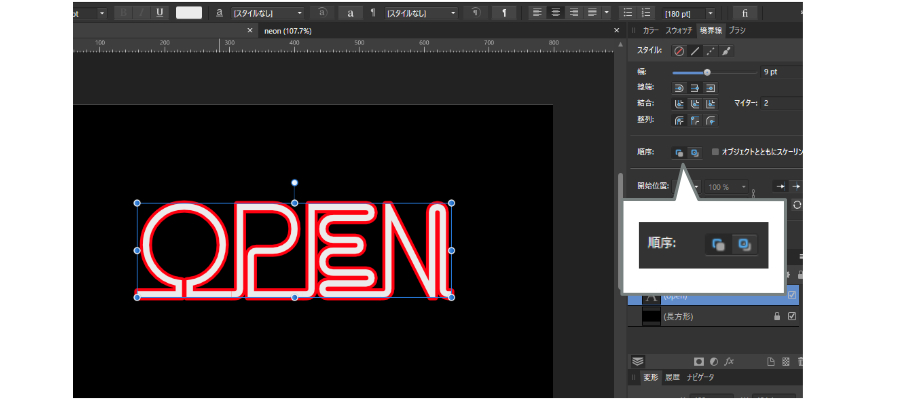
テキストの境界線を赤色にします。

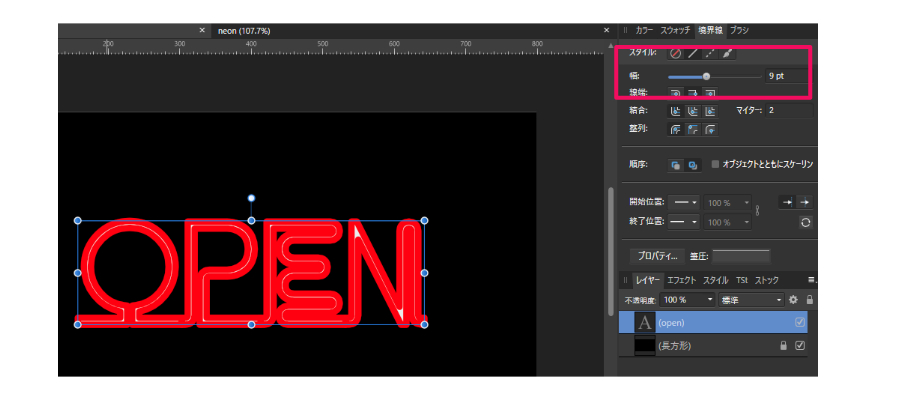
境界線の線のサイズを9~10ptにします

「順序」で背面を有効にして、境界線を塗りの背後に移動します。
4. 文字を塗りと線に分ける

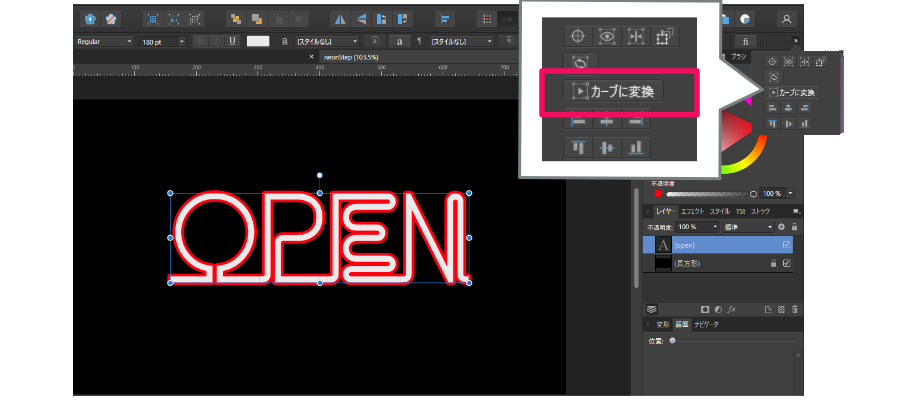
テキストレイヤーを選択して、「カーブに変換」を設定します。

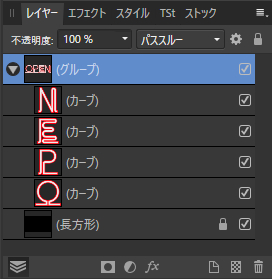
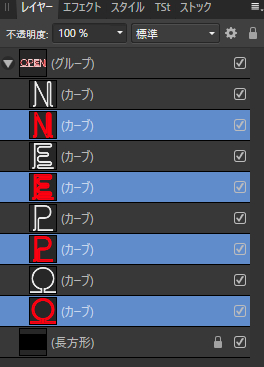
OPENの文字が1文字単位に分かれます。

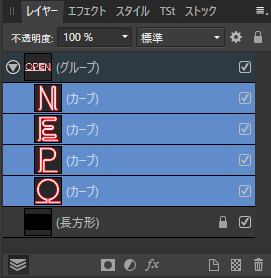
個々に分かれた文字レイヤーをすべて選択します。

レイヤーを選択した状態で「メニュー」→「レイヤー」→「境界線を展開」をクリックして文字を塗りと線に分けます。

文字の塗りと線が分離されました。

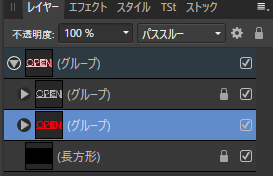
塗りのレイヤー、線のレイヤー、それぞれをすべて選択してグループ化します。
5. 効果をつける

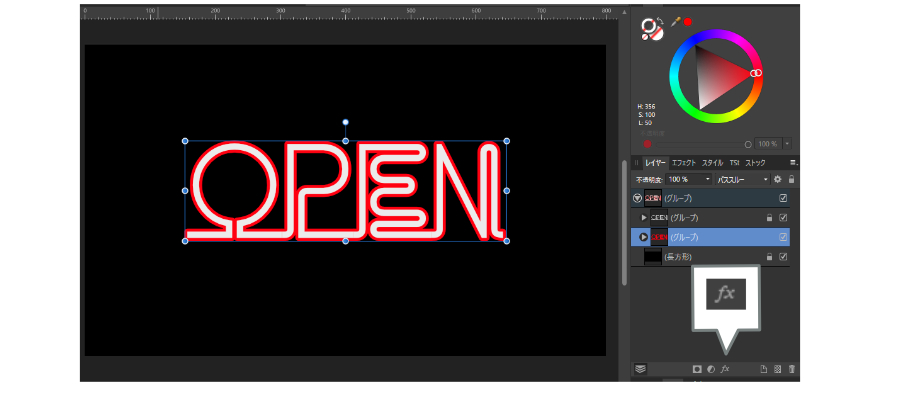
文字にエフェクトを付けていきます。
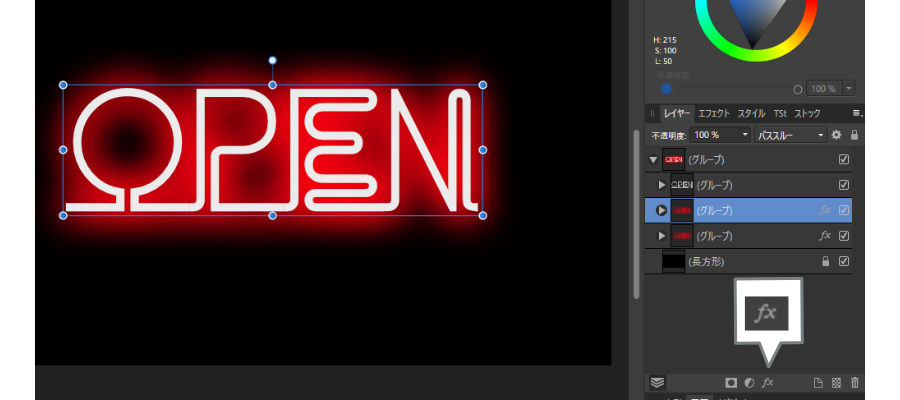
レイヤー下の「エフェクトレイヤー」をクリックします。

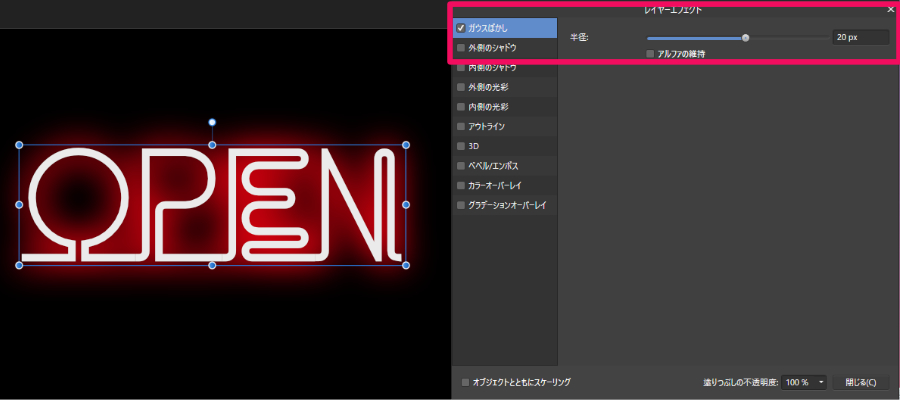
「ガウスぼかし」にチェックを入れ、60~70ptにセットします。

作業中のレイヤー(エフェクトを付けたレイヤー)を選択した状態で、「Ctl」+「J」で複製し、これにも「ガウスぼかし」を付けます。今度は100ptフルにします。

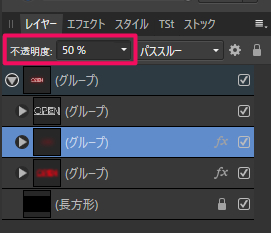
光彩が強すぎるため、レイヤーの透明度を50%に落とします。
6. 完成

「OPEN」(営業中)のネオンができました。

文字の周りを角丸長方形のフレームを付け、このフレームにネオン効果を加えて完成です。


