あちこちで使われているダイヤモンド型のアイコン。
今日はAffinity Designerのペンツールを使って、サクっとダイヤモンドを作ってみました!

ダイヤモンド型アイコン、
今日はこれをAffinity Designerで作ってみました!

ダイヤモンドアイコン、
このブログのメニューにも使ってるよね。
操作手順
1. 今回作るモノ

2. 作業用スタジオの用意
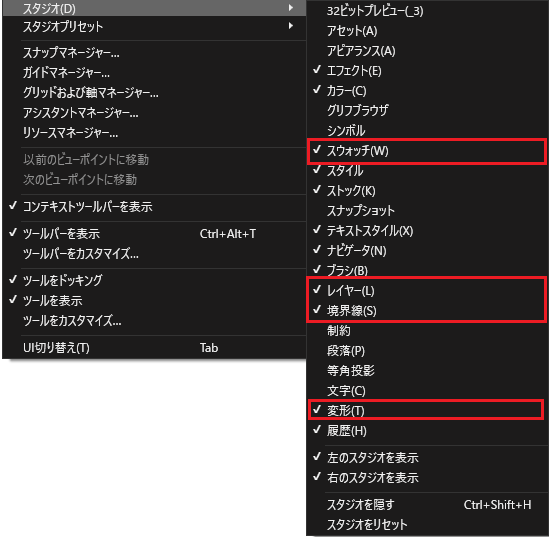
今回の作業で使うスタジオを表示しておきます。
Affinity Designerを起動して、上部の「コンテキストツールバー」の「表示」>「スタジオ」と進み、一覧から「スウォッチ」、「レイヤー」、「境界線」、「変形」スタジオを選択して表示しておきます。

3. スウォッチの用意
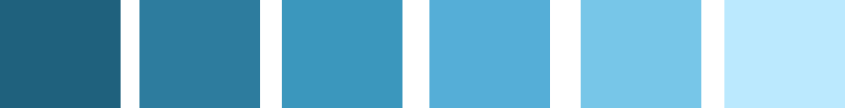
ダイヤモンドに使う色をスウォッチに登録しておきます。
長方形ツールで小さな矩形を6つ作り、以下の色を設定します。

左から、#1F617D、#2D7C9E、#3B97BD、#55AED7、#77C6E8、#BBE9FE。
それぞれの色をスウォッチに登録します。

スウォッチの登録の手順は「Affinity Designer|シンボルで作る缶ラベル ①」の「2. スウォッチの用意」を参照してください。
4. 五角形でベースの型を作る

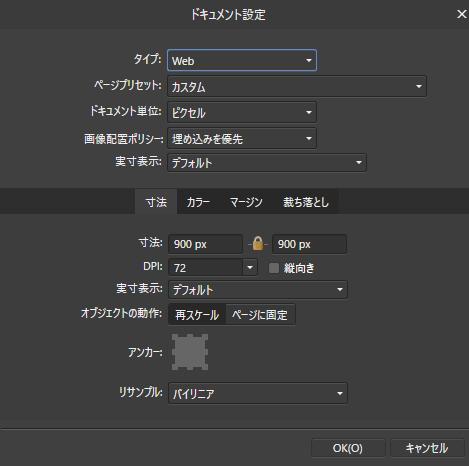
900 x 900ピクセルのドキュメントを作ります。

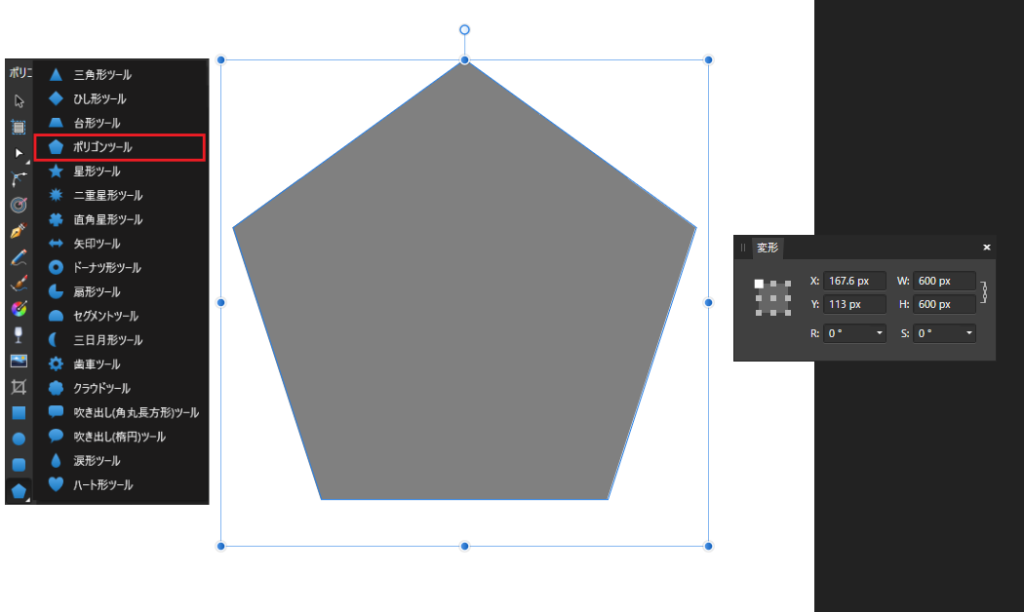
ツールバーからポリコンツール>「ポリコンツール」を選択し、塗りを任意のグレーで設定して「Shift」キーを押しながら五角形を描きます。
変形ツールでサイズを600x600pxに設定します。

塗りの色はこの後すぐ変えるので、何色でもOKです。

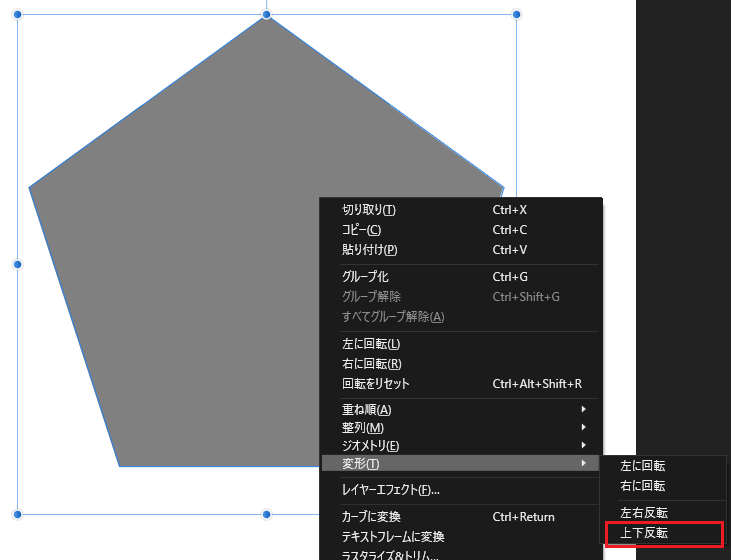
五角形の上で右クリックし、「変形」>「上下反転」を選択します。

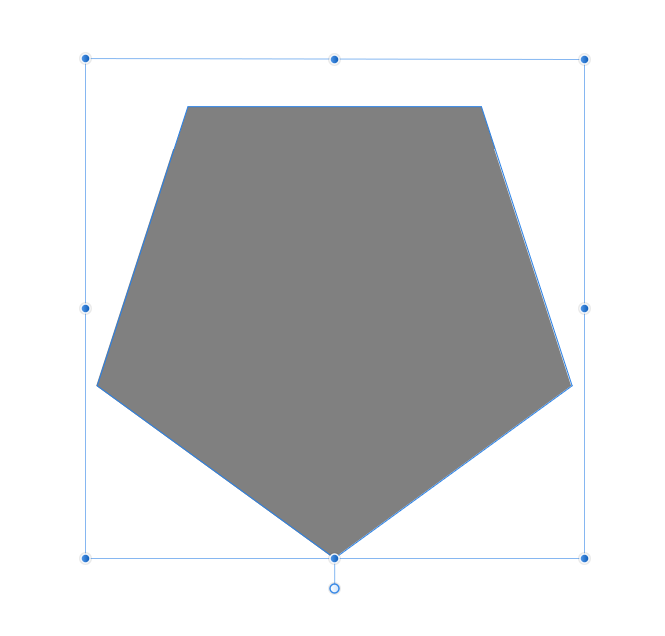
五角形の上下が反転しました。
5. ダイヤモンドの型を作る

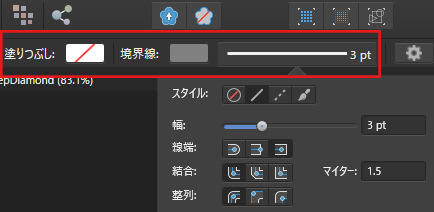
五角形を選択した状態で、五角形の塗りを「なし」、境界線「3pt」に設定します。

スウォッチスタジオでも
塗りと境界線の変更ができるよ。

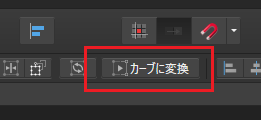
「カーブに変換」をクリックし、五角形の境界線とポイントを動かせる状態にします。

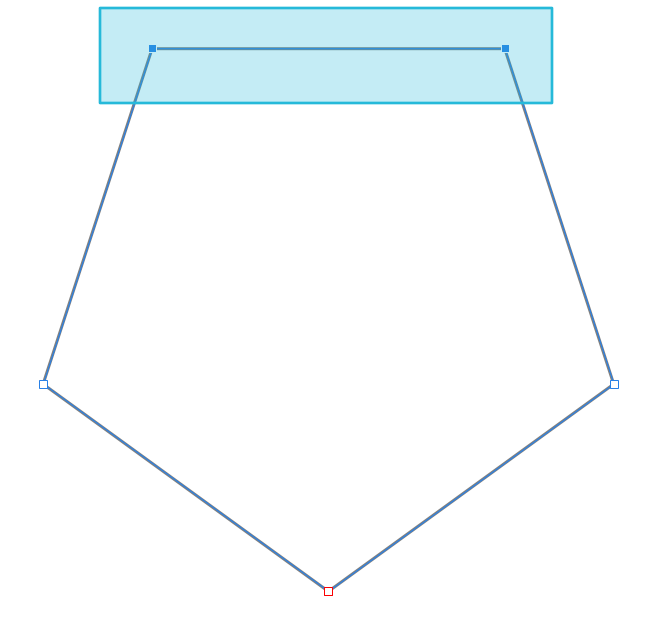
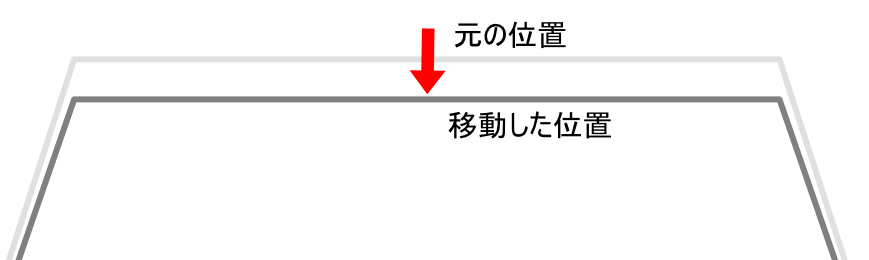
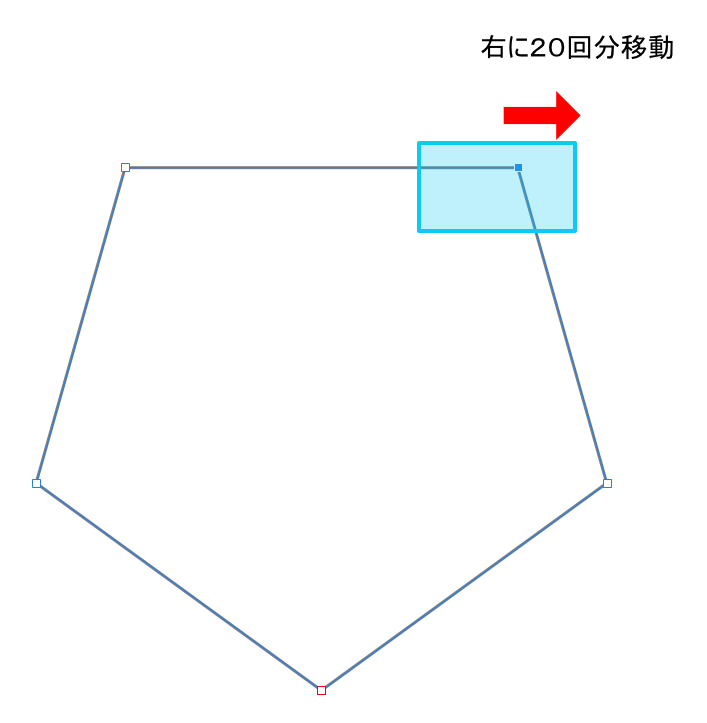
ここまで出来たら、ツールを「ノードツール」に変えて五角形を選択し、上の辺の両端の点を囲んで選択します。この状態でキーボードの「▼」を20回ほどクリックして辺の位置を下げます。


きっちり20回分でなくても構いません。

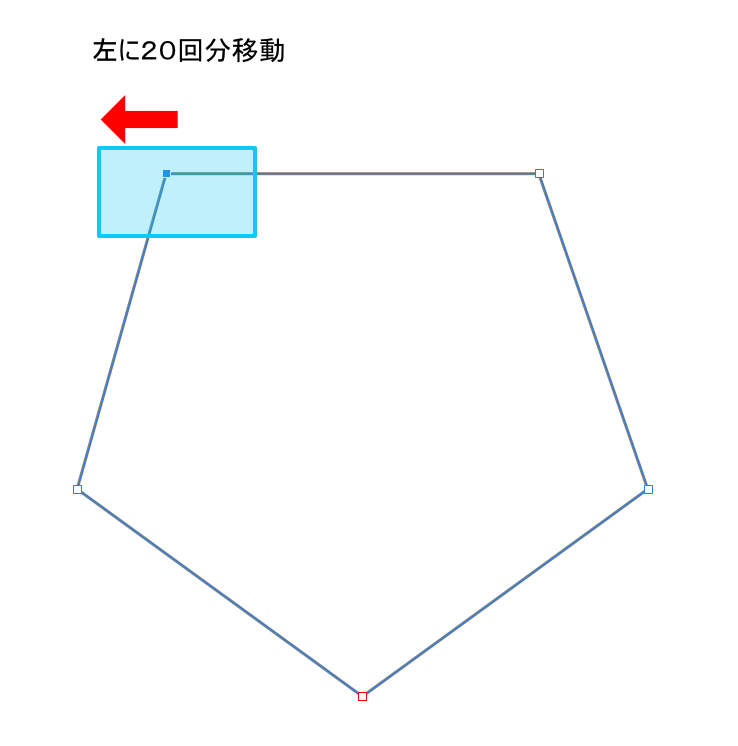
幅を少し広げたいので、今度はノードツールで左端の点だけを選択してキーボードの「◀」を20回クリックします。

同様に右端の点についてもキーボード「▶」20回分押して右に広げます。

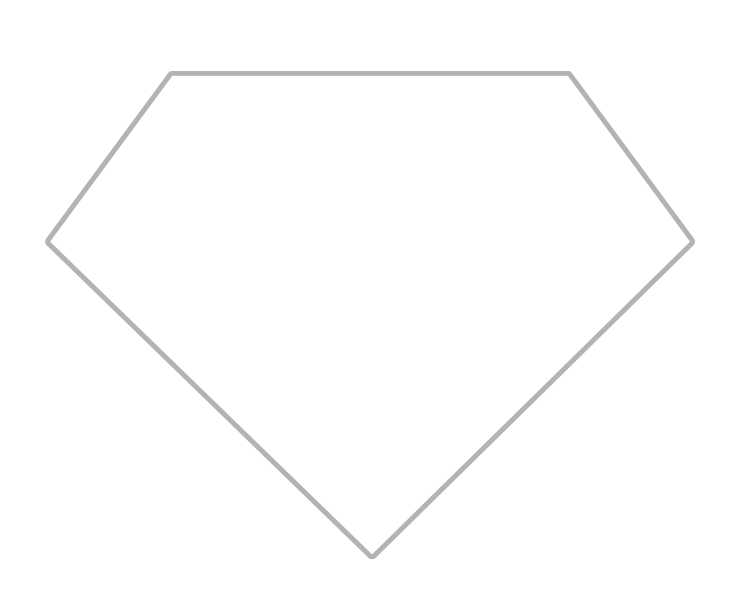
同じ要領で中腹の両端の点を左右均等に広げ、底の点は少し上に上げて全体をダイヤモンドの外郭に近づけます。
ここで線のサイズを5ptにします。
6. 面を作るためのテンプレートを作る
ダイヤのカット面を作るためのテンプレートを作ります。

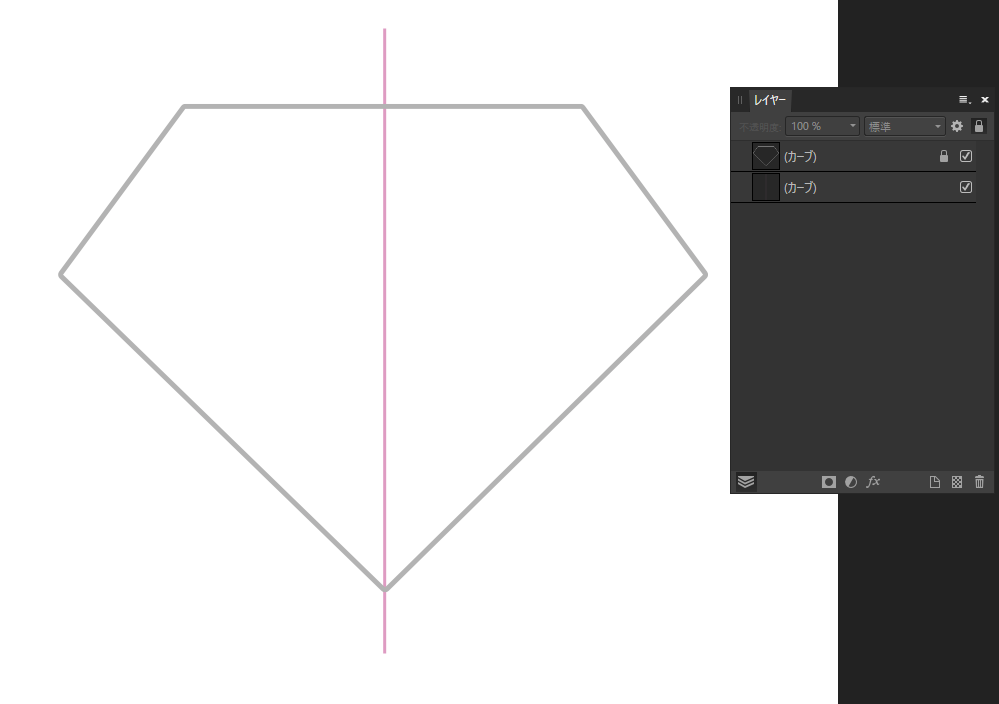
まず、ダイヤの垂直の基準線をペンツールを使って引きます。
線の色はダイヤの型とは別の色にします。
垂直基準線とダイヤモンドの型のレイヤーはロックしておきます。

Shiftキーを押しながら引くとまっすぐな線が出来上がります。

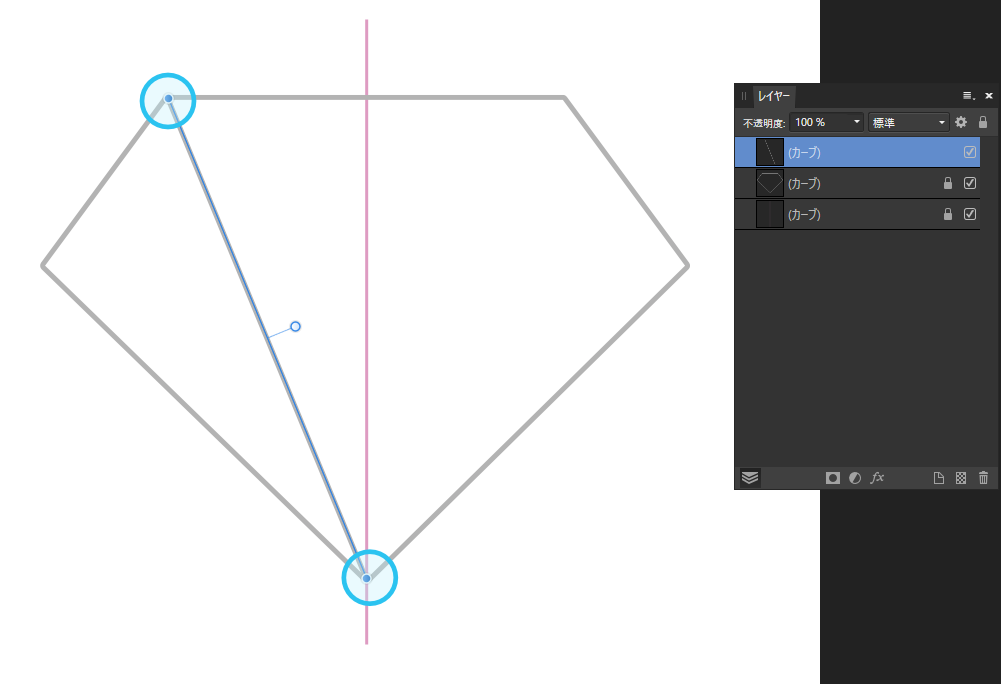
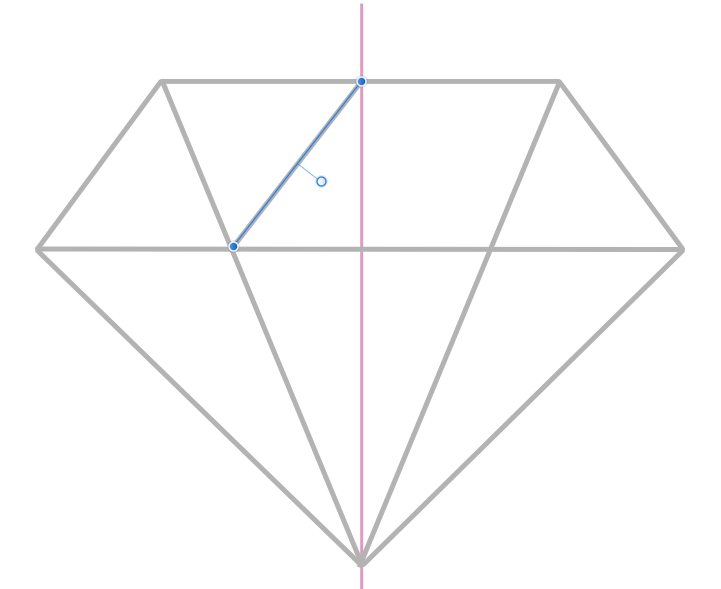
ペンツールを使って線のサイズ5ptで上の辺の右端の点と底の点を結びます。

作成した線を「Ctl」+「J」で複製します。

複製した線を選択して右クリックし、「変形」>「左右反転」を選択します。

複製した線を「Shift」を押しながら、対称となる位置に移動します。

中腹の左右の点を線で結びます。

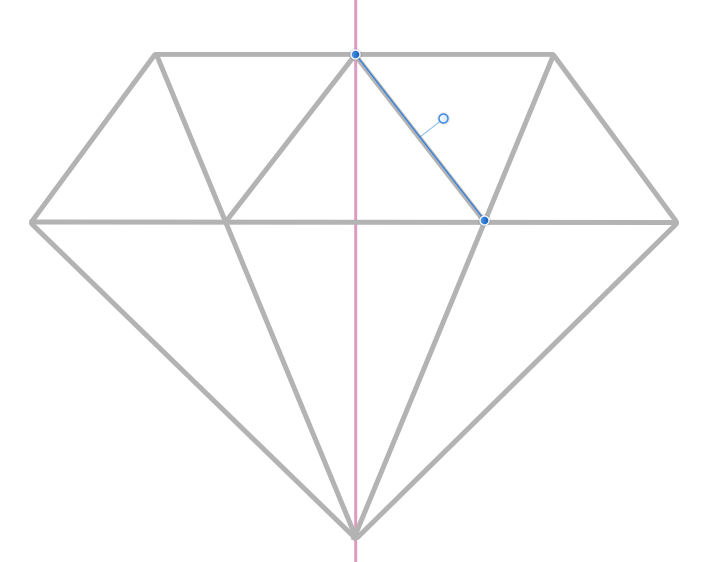
中央の基準線と上の辺の中点と対角線の交点を線で結びます。

線を複製し、左右反転して対称となる位置に移動します。

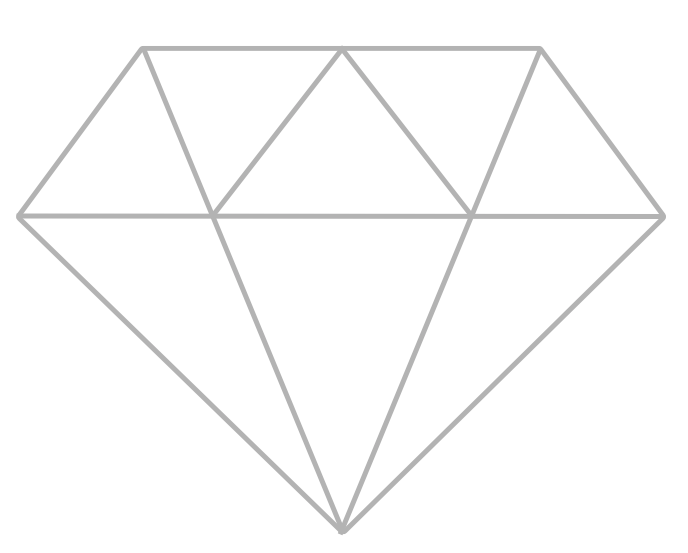
これでカット面を作るための線ができました。
中央の基準線を非表示にして、すべての線をグループ化してレイヤーをロックしておきます。
7. 個々の面を作って色を塗る
ダイヤの面を作って色を入れていきます。

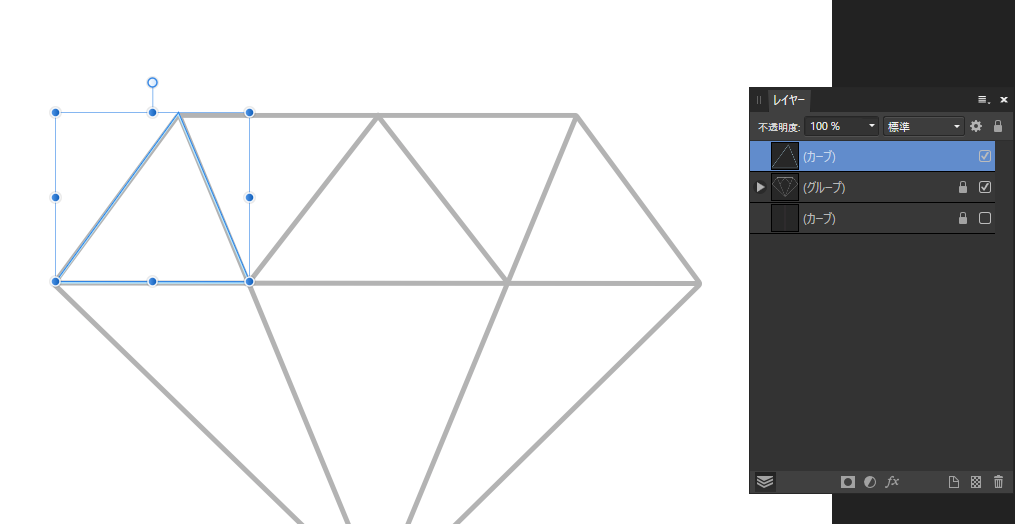
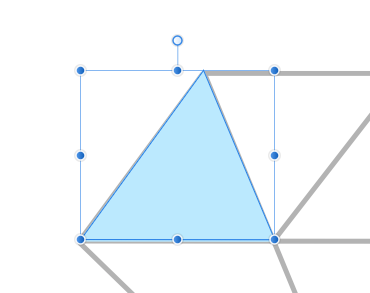
テンプレートに沿って、ペンツールで面のパスを描きます。
線の塗りはあらかじめ用意しておいたスウォッチの#BBE9FEにします。

線と同じ色の塗りを入れます。

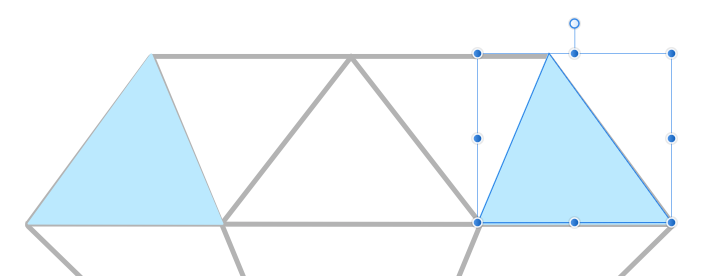
作成したパスを複製し、左右反転して対称の位置に移動します。

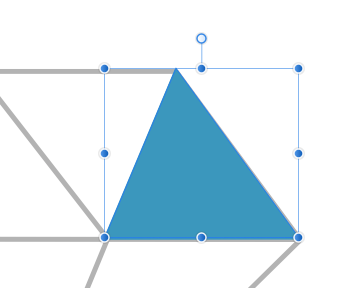
パスの色をスウォチの#3B97BDに変えます。

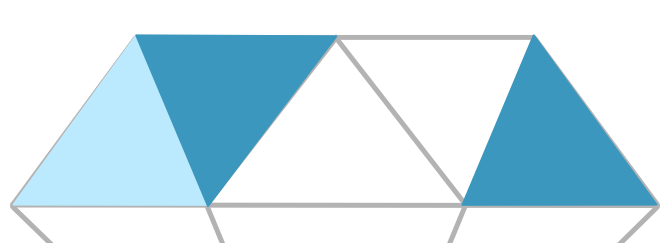
上部の左から2番目の面のパスを描き、線と塗りに#3B97BDを入れます。

作成した面を複製し、左右反転して対称の位置に移動し、線と塗りに#2D7C9Eを入れます。

下部の両端の面を同じ要領で作成し、左の面の線と塗りには#55AED7を入れ、右の面には#1F617Dを入れます。

上部の中央の面を作り、線と塗りに#77C6E8を入れます。

最後に下部の面を作り、線と塗りに#3B97BDを入れます。
テンプレートを非表示にしてダイヤモンドの完成です。

面を作っていく段階で、面と面の間にどうしても多少のズレが出てきます。
そんな時は選択ツールで位置を調整してくださいね。

同系色の濃淡を変えただけで立体的に見えるから素敵だね。


