Affinity PublisherはAdobeのInDesignの代替えソフトとして、文字と画像を組み合わせて作る冊子制作に使われることが多いのですが、Webサイトのカンプを作るプロトタイピングツールとしても重宝します。
今日はプロトタイピングの作り方を説明していきます。

プロトタイピングツールといえば、AdobeXDとFigmaが有名だよね。

Adobeは2023年にXDの単体販売を終了しているから、今後はプロトタイピングツールとしてFigmaが主流になるんだろうね。

主流のFigmaじゃなく、AffinityPublisherをここで使うのはどうして?

AffinityPublisherは、Figmaにはあるマウスイベントやモーダルの再現機能はないけれど、Publisherを起動したまま、ペルソナ機能を使ってベクター画像や写真素材の編集することができるのでコンテンツの作り込みには最適なんだよ。
操作手順
1. 今回作るもの
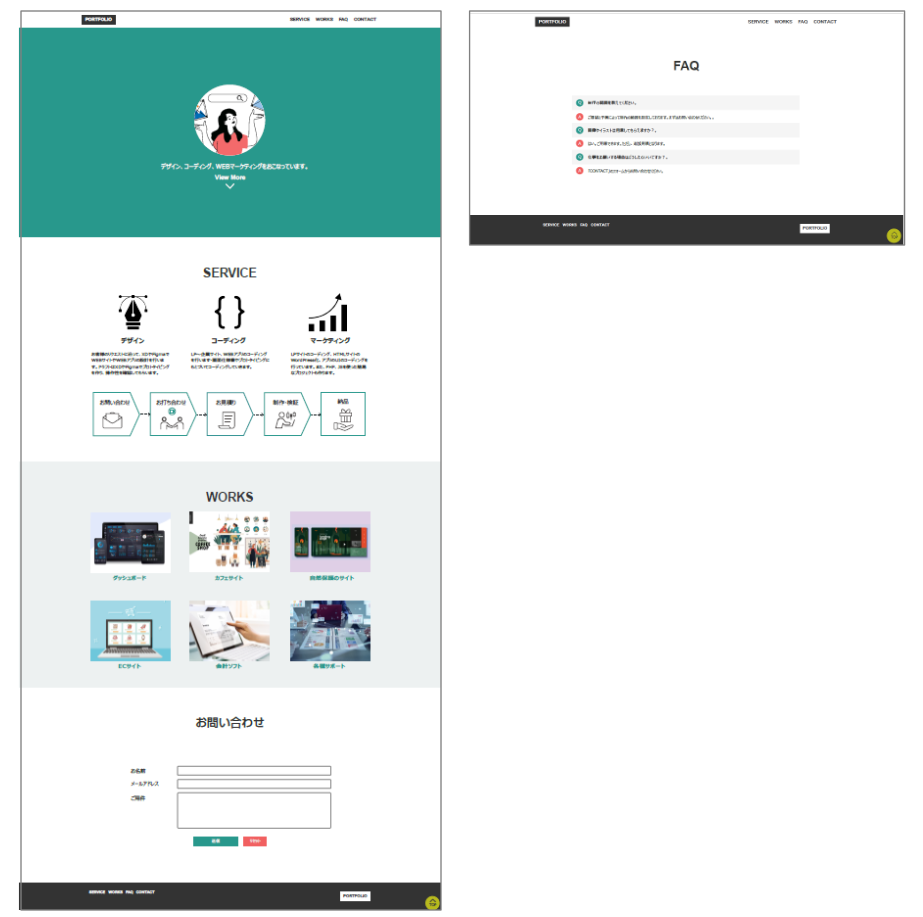
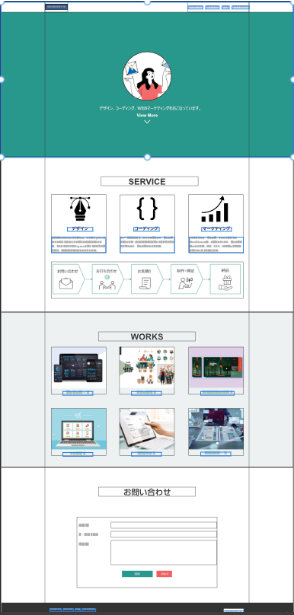
ポートフォリオサイトのデザインカンプとプロトタイプを作ります。ページ構成は、トップページとFAQページの2ページになります。

▼プロトタイピング見本(透かし付き)
https://devmilk.biz/wp-content/uploads/2024/09/Portfolio-DEMO_wrmarked.pdf
▼このプロトタイピングを使って作ったサイト
事前に用意しておくもの
任意のフォルダを作り、ポートフォリオに使う画像一式を入れておきます。


プロフ画像としてパス編集が可能な「profile.afdesign(イラストレータファイルでもOK)」を1つ入れておくね。これは後で編集するよ。
2. トップページのワイヤーフレーム作成
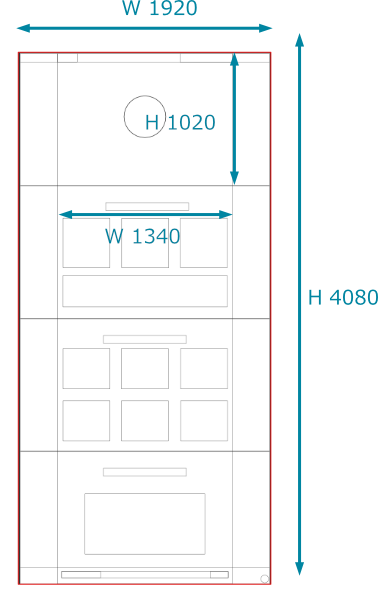
AffinityPublisherを起動し、W1920px H4080pxの新規ドキュメントを作成します。

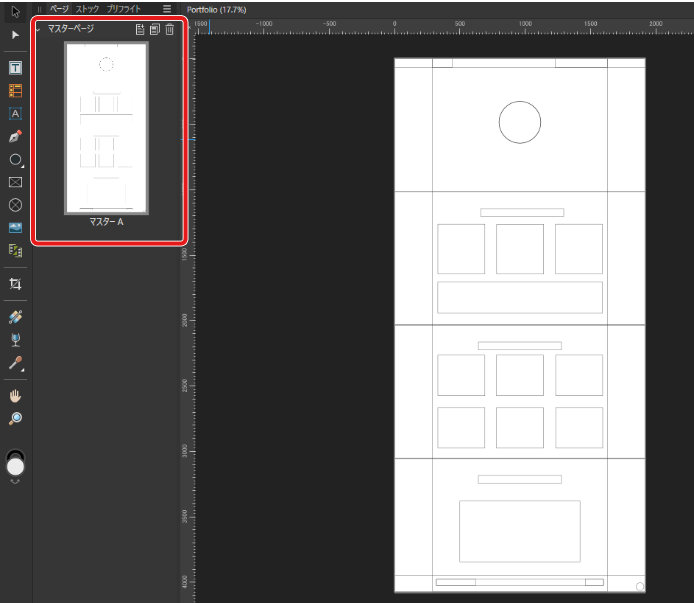
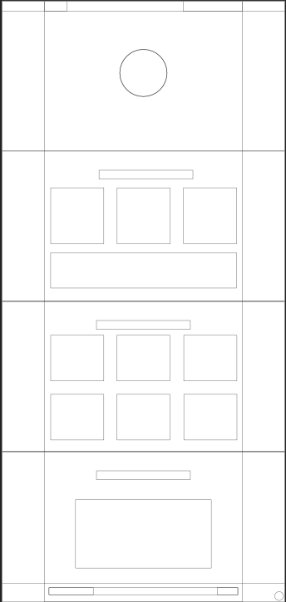
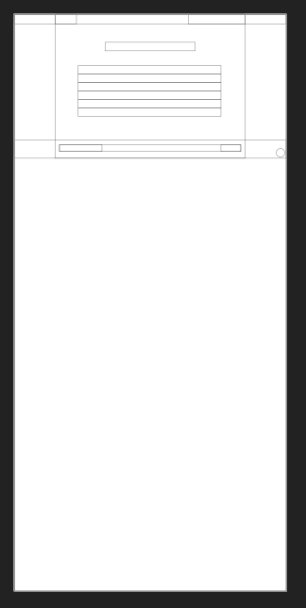
今回作るワイヤーフレームは、W1920px、Hはどの端末で見ても画面の高さになるようにします。ワイヤーフレームでマルチの高さを表現するのは難しいため、ここではH1020pxとします。コンテンツはトップ、サービス、ワークス、問い合わせの4つになりますので、W1920px x H1020pxを縦に4つ並べます。

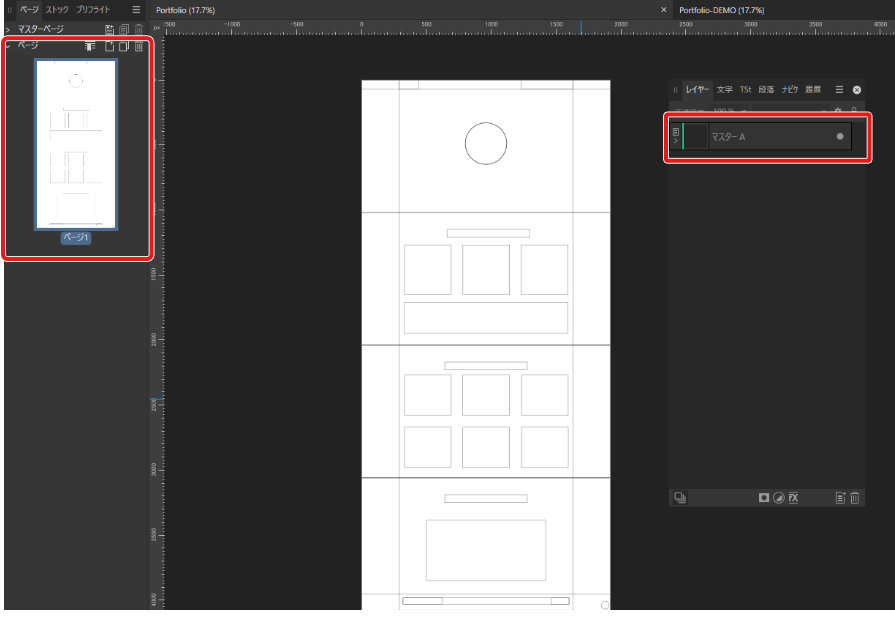
左のパネルから「マスターページ」を開き、「マスター追加」でマスターページを新規作成し、上記レイアウトのワイヤーフレームを作っていきます。

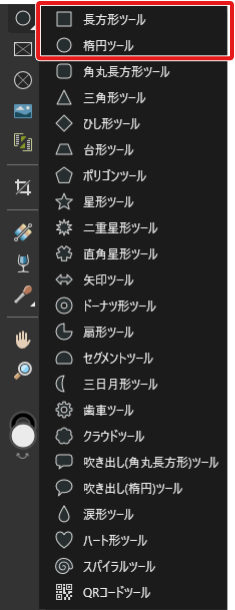
ワイヤーフレームは「長方形ツール」と「楕円ツール」で作成します。

フレームの配置
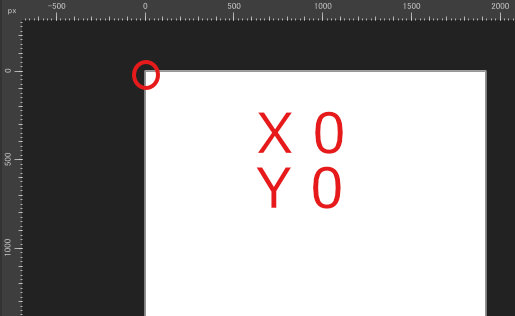
画面の左上の座標をX0、Y0として、フレームを配置していきます。

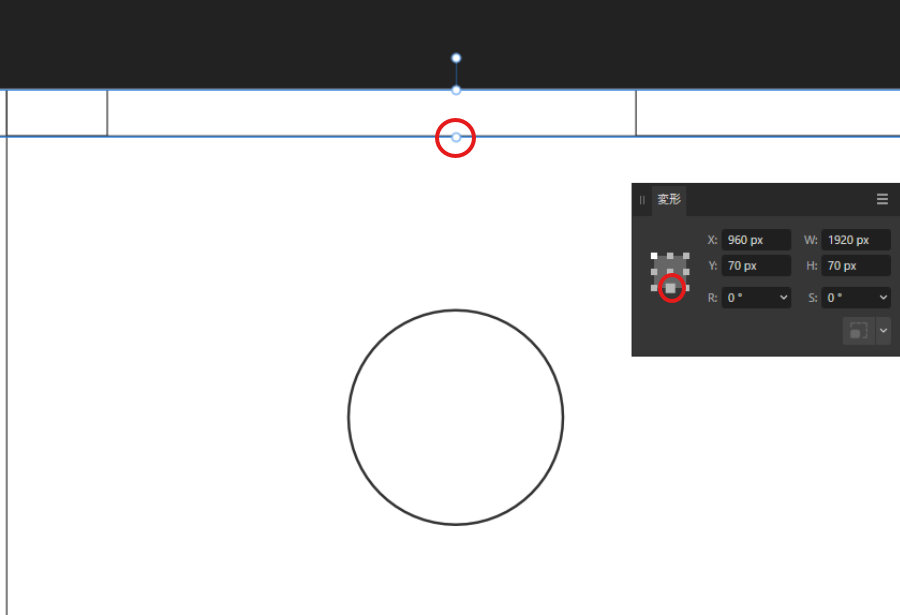
フレームとフレームの間の距離は、フレームの辺の座標を測ることで設定します。「変形ツール」を使いますので、画面に「変形ツール」が表示されていない場合は、上部メニューの「ウィンドウ」から「変形ツール」を選択して表示しておいてください。

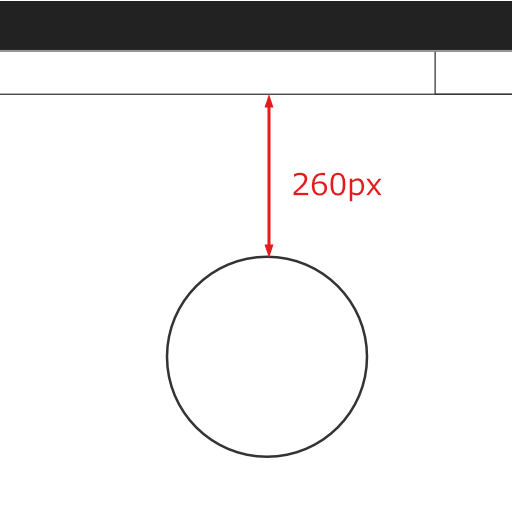
ナビゲーションから260px下にプロフ画像用の正円を配置する場合、まず、ヘッダーの底辺の座標を求めます。

ナビゲーションの底辺の座標は、「変形ツール」の正方形の底辺の中点を選択するとわかります。
X 960px
Y 70px
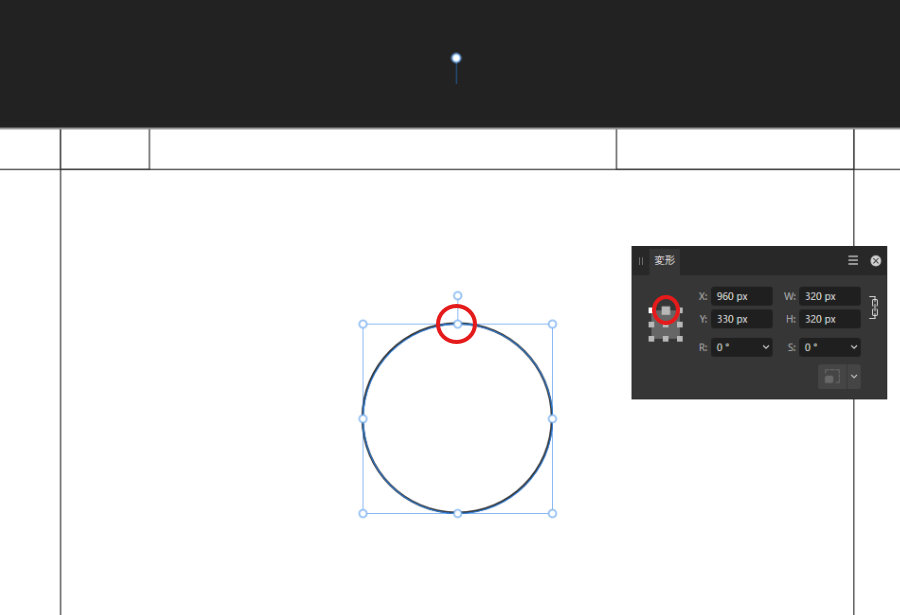
このY座標に260ox足した座標が正円の頂点になります。

正円の頂点の座標は以下になります。
X 960px
Y 330px
同様に他のフレームも設置し、ワイヤーフレームを完成させます。

3. FAQページのワイヤーフレーム作成
トップページのワイヤフレームができたので、次はFAQページのワイヤーフレームを作っていきます。

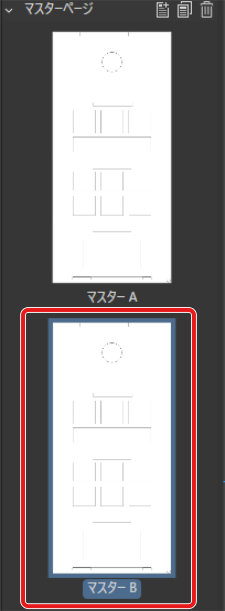
トップページのワイヤーフレームのある「マスターA」を複製して「マスターB」を作ります。

トップページとFAQページの共通部分であるコンテンツ幅、ヘッダー、フッターはそのまま使い、残りのフレームは削除します。高さはFAQで必要な長さに調整します。
4. デザインカンプの作成
ワイヤーフレームの作成が終わったので、いよいよデザインカンプの作り込みに入ります。
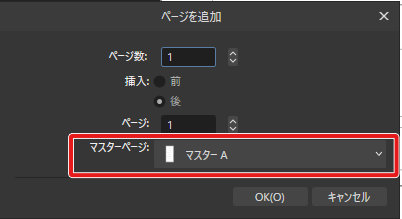
左のパネルから「ページ」を選択し、「マスターA」を反映したページを新規作成します。

マスターは、ページ作成時に表示される「ページを追加」画面で選択することができます。

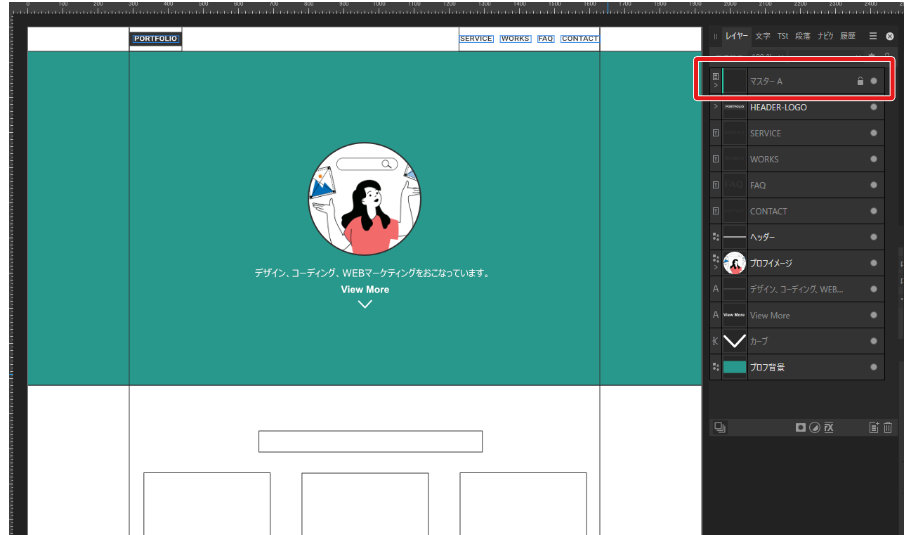
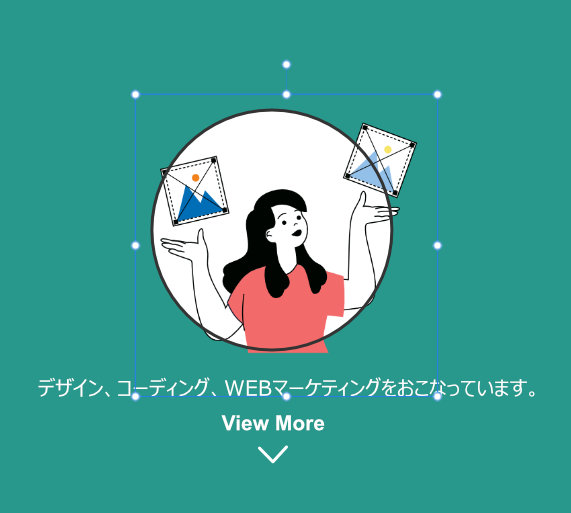
トップページのナビゲーションとキービジュアルのコンテンツを作っていきます。フレームに収まるように作るため、レイヤーの順番を変えてマスターレイヤーを一番上に移動し、ロックしておきます。

キービジュアルの作り込みが終わったら、サービス、ワークス(実績紹介)、問い合わせフォーム、そしてフッターを作っていきます。

5. ベクター画像の編集
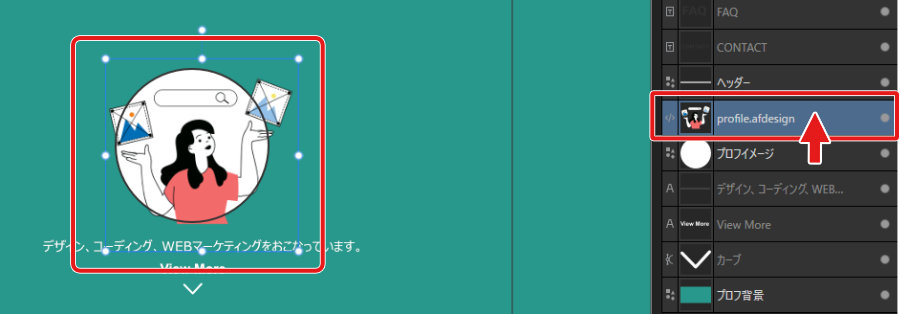
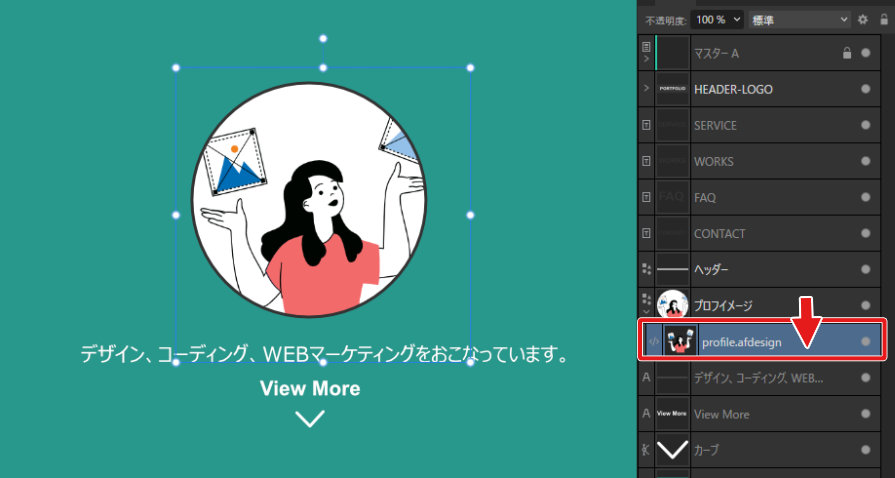
キービジュアルとして配置している、女性の画像を編集します。女性の画像として、afdesignファイルを配置しています。AffinityPublisherでは、このafdesignファイルをPublisher上で編集することができます。

まず、円でマスキングされているprofile.afdesign(女性の画像)のレイヤーを円の上に移動させ、マスキングを解除します。profile.afdesignのレイヤーを選択した状態でダブルクリックします。

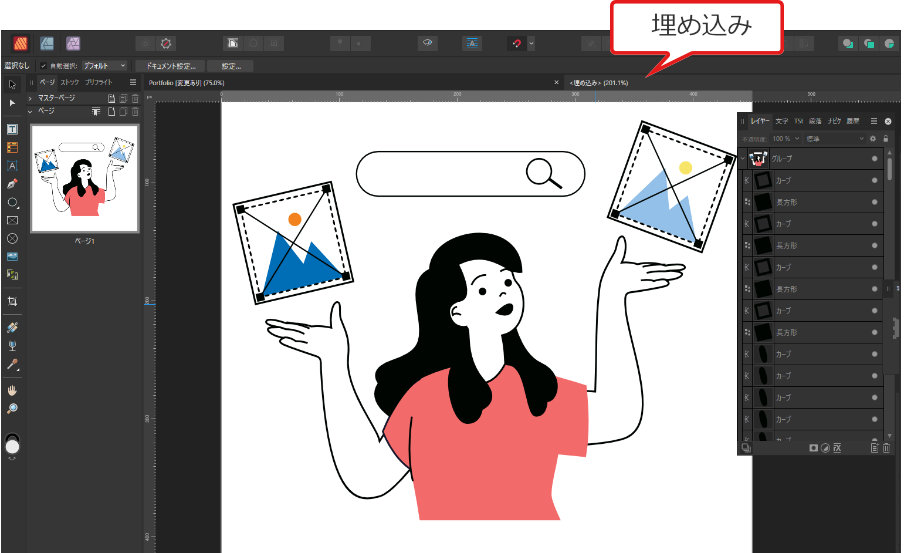
タブが<埋め込み>になっていることを確認し、パスを選択して編集を行います。

頭の上の検索バーは不要なので削除し、絵の位置を現在より少し中央に移動させます。

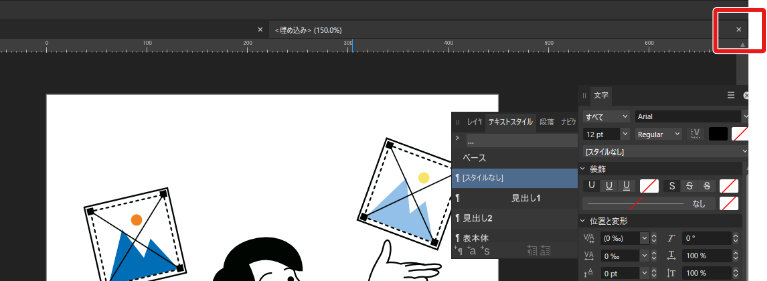
画像の編集が終わったら、<埋め込み>タブを閉じます。

画面は元のPublisherタブに戻り、profile.afdesignが編集されていることが確認できます。

profile.afdesignの位置も元に戻します。

おおっ!さらっとこんな修正ができちゃうんだ。

そうなんだよ。こういう時は制作中のソフトとは別にベクター編集ソフトを起動させて画像を編集するよね?それからまた元のソフトに戻って編集済の画像を読み込んだり、編集ファイルを再読み込みするのだけど、そんな手間かけずに修正ができちゃうのがAffinityPublisherの魅力だね。