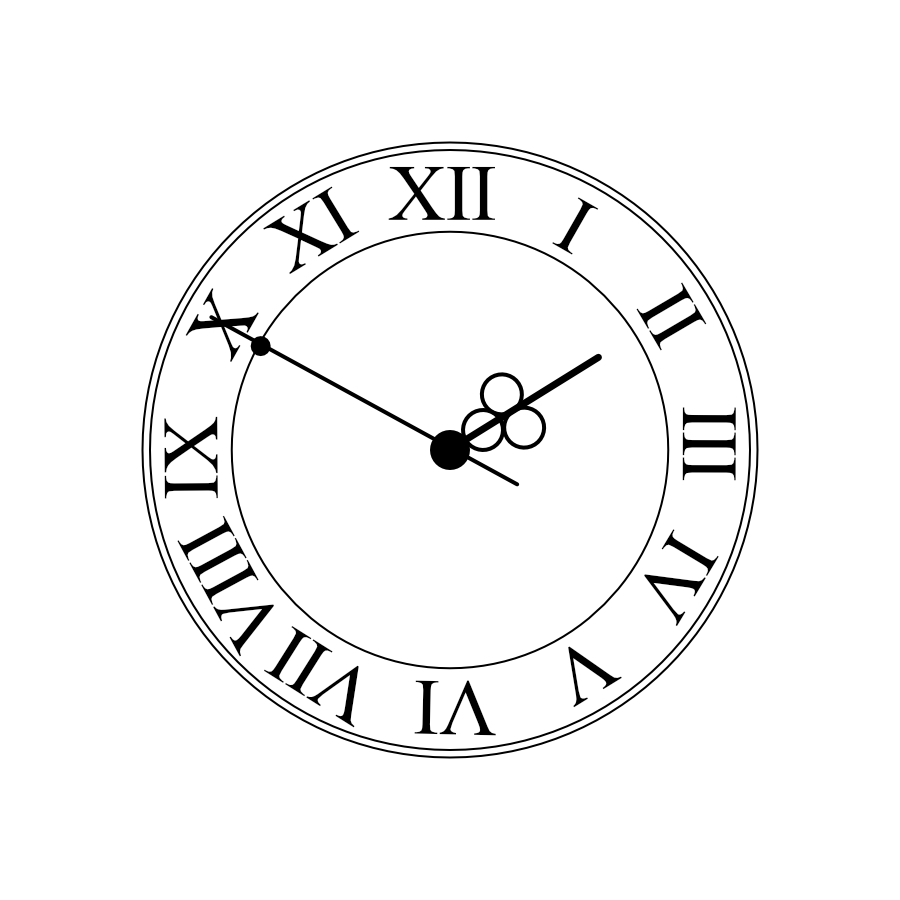
Affinity Designerで時計盤を作ってみました!
使ったツールは楕円、長方形ツール、そして変形パネル。
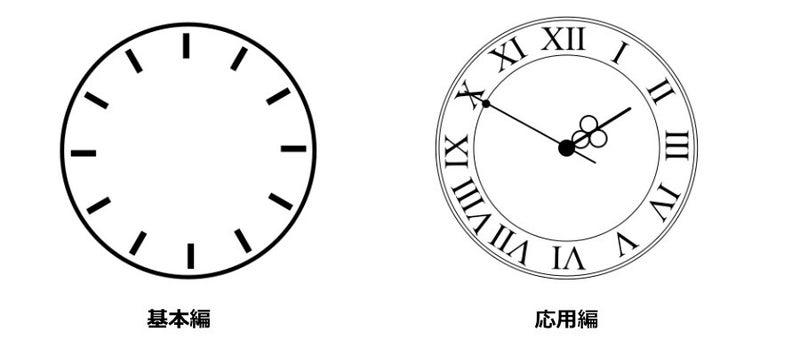
まずは、基本編を作って、次に自分アレンジを追加して応用編を作っていきます。
操作手順
完成形(時計盤)と手順

1. ドキュメントタイプを設定

W900px H900pxのドキュメントを作ります。
(ドキュメントタイプを「Web」にしていますが、「印刷」でもOKです)。
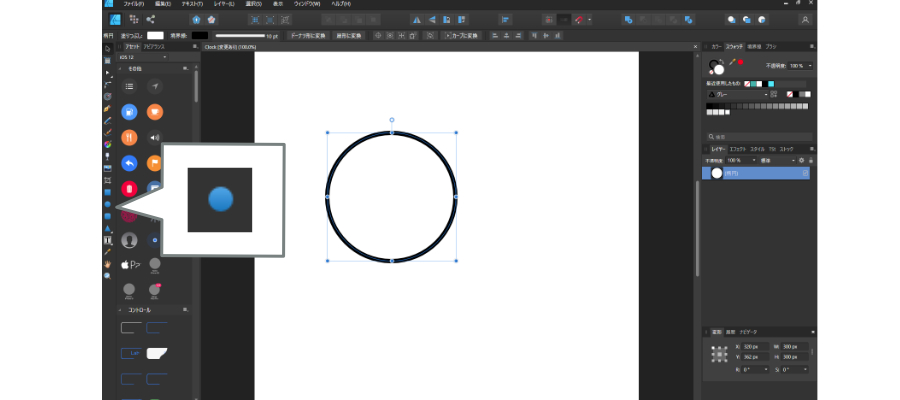
2. 正円を描く

ツールバーから楕円ツールを選択して、W600px H600px の正円を描きます。
左上の「境界線」をクリックして10とし、線の太さを10ptにし、塗りは白にします。

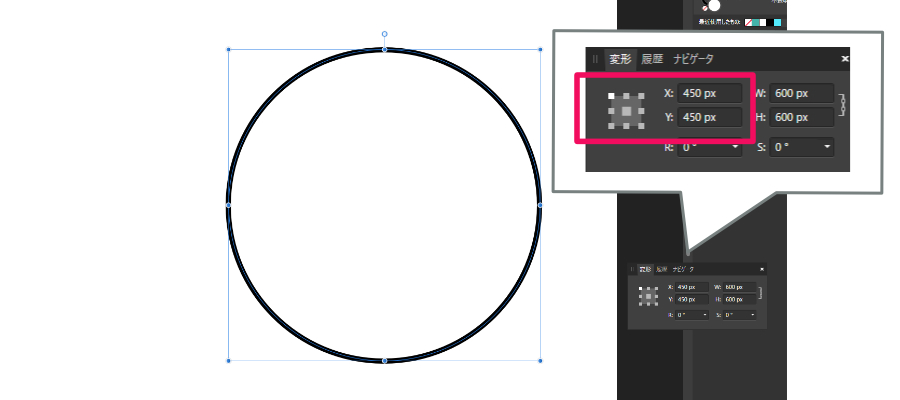
正円を選択した状態で、変形スタジオの正方形の中心をクリックし、X軸とY軸の値を確認します。
X軸:450
Y軸:450
これがこの時計盤の中心で、文字盤や長針、そして短針の中心軸になります。このX450,Y450の値をここでは「時計盤の中心値」と呼んでいきます。
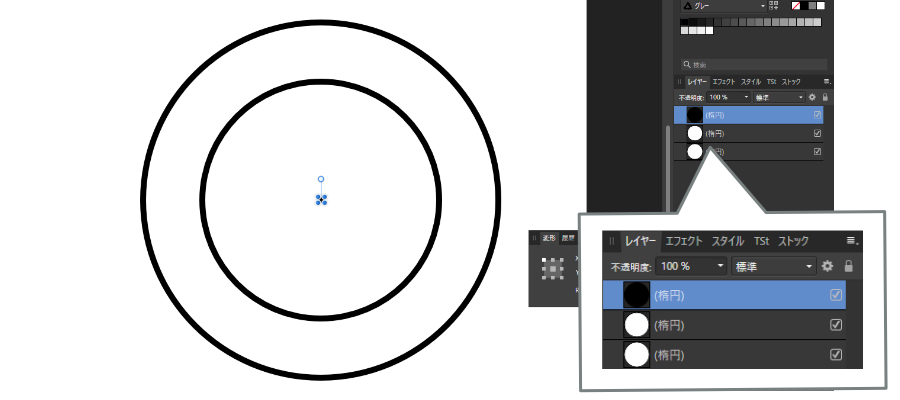
3. 正円を複製して内側の円を描く

正円の入ったレイヤーを選択して「Ctl」+「J」で複製し、サイズをW400×H400に変えます。
さらにこの400×400正円レイヤーを複製して、サイズをW12×H12にします。
W12×H12の円は、円に塗りを入れてください。
*複製した正円の中心値=「時計盤の中心値」
4. 文字盤を作る

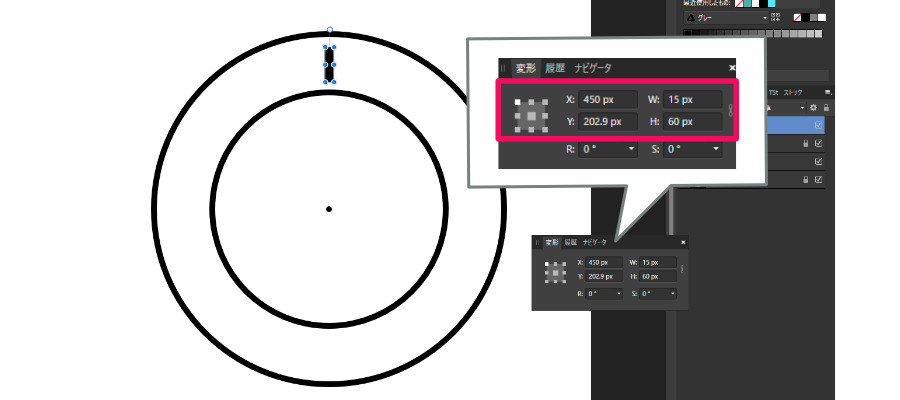
長方形ツールを選択して、サイズをW15×H60pxとし、12時の位置に置きます。この時、X軸が450pxで、時計盤の中心と同じになっているのを確認してください。

長方形を選択した状態で、「Ctl」+「J」を押し、長方形を複製します。

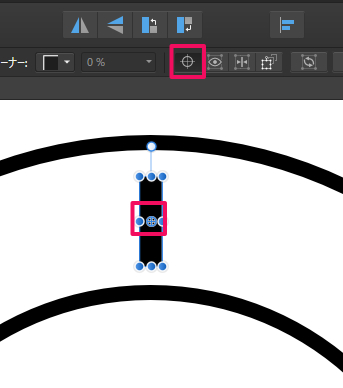
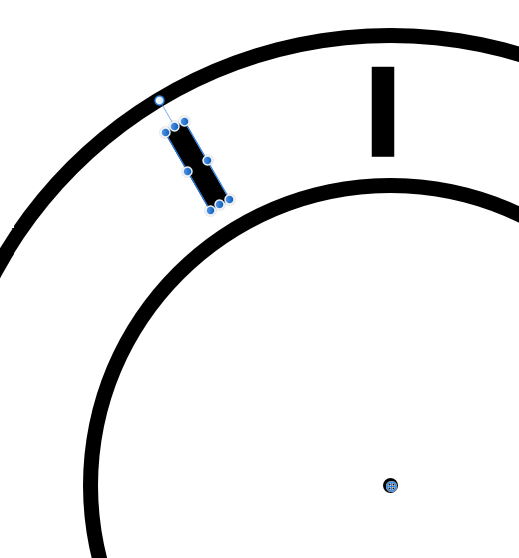
複製した長方形を選択した状態で、メニューバーの「変形の起点を有効にする」をクリックします。

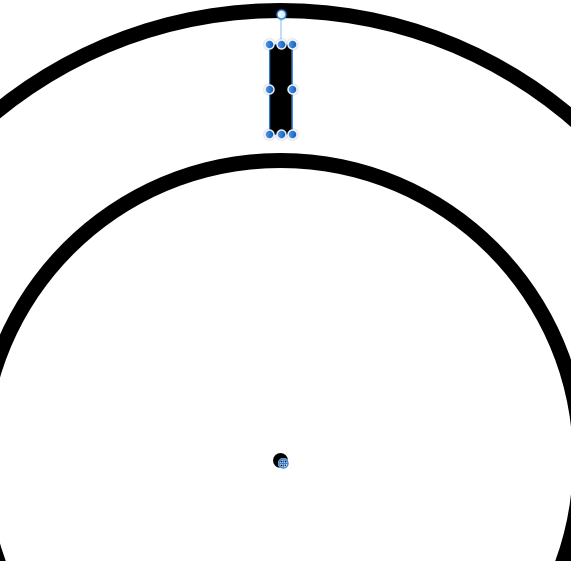
上記で選択した中心を「時計盤の中心値」までドラッグします。
これで長方形の回転軸ができました。
5. 文字盤を回転移動させて11時を作る

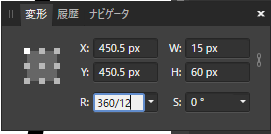
複製した長方形を選択した状態で、変形スタジオの「R」に「360/12」を入れて「Enter」をクリックします。これで「360/12」=360度を12分割する設定ができます。

「Enter」を押した段階で、反時計回りに時計盤の中心を軸として30度の位置に移動します。
これが11時の文字盤になります。
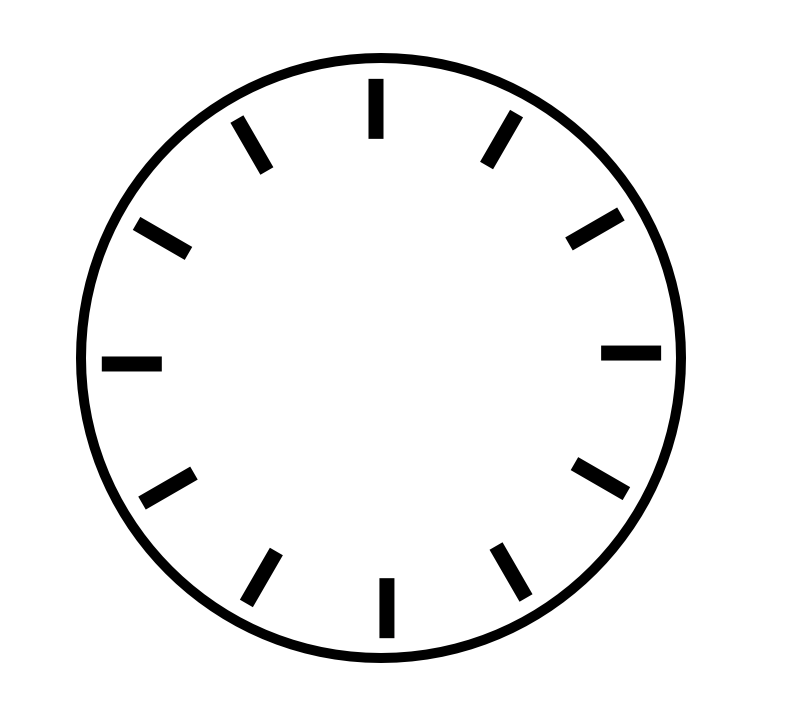
6. 残り10個の文字盤を作る

「Ctl」+「J」を10回繰り返すと、シンプルな時計盤が出来上がります。
7. 文字盤のアレンジと針の追加

長方形をグループ化してロックし、別レイヤー上に好きなフォントの数字の作っておき、長方形グループのレイヤーを非表示にします。それから円の境界線を細くしたり、短針、長針を追加したり、等々アレンジを加えてオリジナルの時計盤を作ります。

