Affinity Publisher | 2つ折り冊子 ①

Affinity PublisherはAdobe InDesignの代替えの組版ソフトとして認識している方が多いと思います。プロトタイピングにも代用できますので、InDesignより使い道が多いのですが、今日はInDesignの代替えとしてのAffinity Publisherの機能にフォーカスして2つ折り冊子を作っていこうと思います。
本記事で作成する版下は、家庭用インクジェットプリンタや複合機での出力用となります。印刷業者に出す入稿データには使えません。
全体目次
- マスターの設定とページの作成 ←今ここ
- アセット登録と表紙の作り込み
- 本紙の作り込みとPDF出力
操作手順
1. 今回作るもの
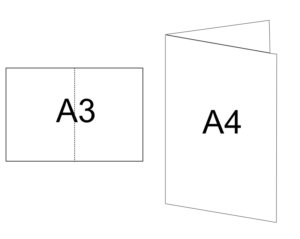
A3の版下を家庭用のプリンタか、複合機で両面印刷して2つ折りにした冊子を作っていきます。


事前に用意しておくもの
デスクトップに任意のフォルダを作り、その中に今回使う画像一式を入れておきます。
また、本紙に入れる文章を書いたメモ帳を用意します。


2. ファイルの新規作成

Affinity Publisherを起動し、メニューの「ファイル」から「新規」を選択します。
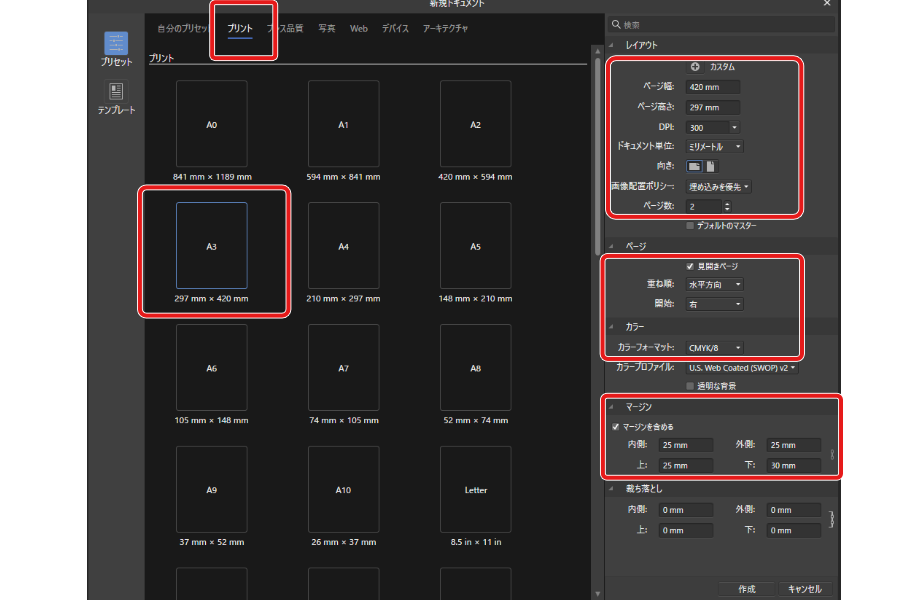
今回は簡易印刷なので表示される「新規ドキュメント」パネルで「プリント」タブを選択し、以下の設定を行います。
・サイズ A3
・ドキュメント単位 ミリメートル
・向き 横
・ページ数 2
・見開きページにチェック
・カラー CMYK/B
・マージン マージンを含めるにチェック
内側 25mm 外側 25mm
上 25mm 下 0mm
※他はデフォルトのままにしておきます。
ここまで設定したら「作成」をクリックします。

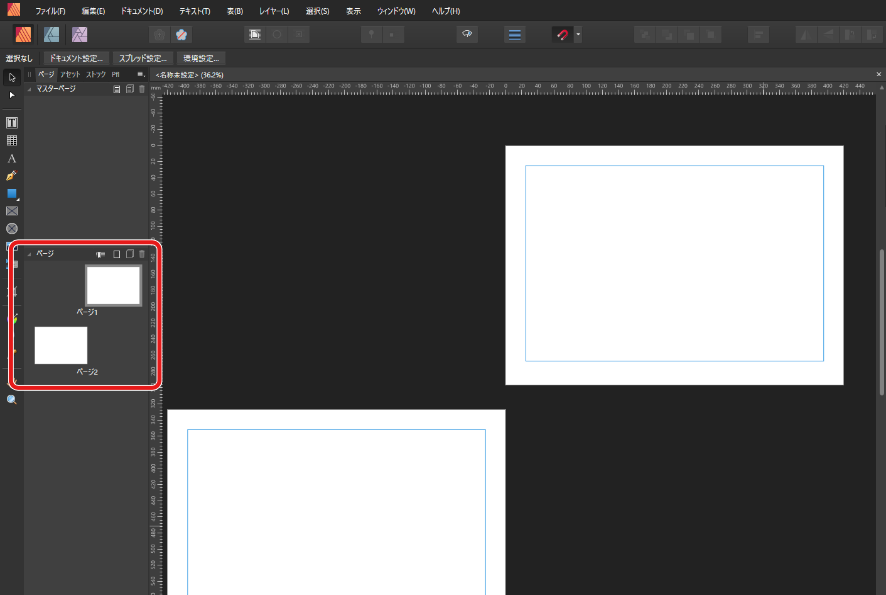
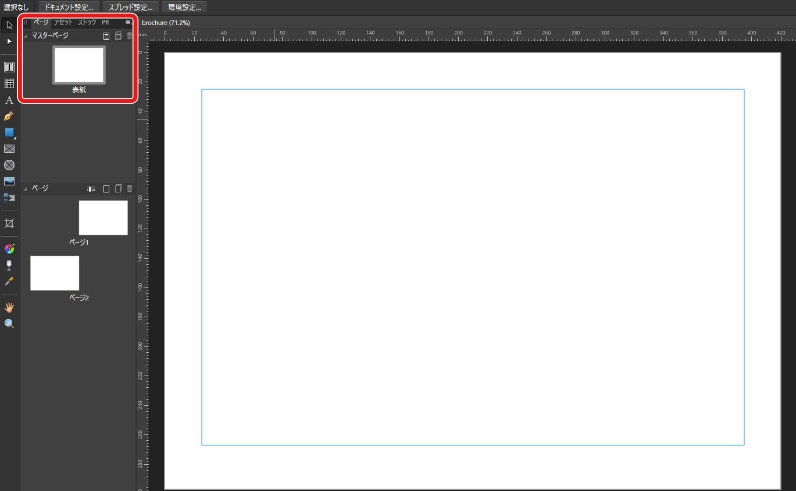
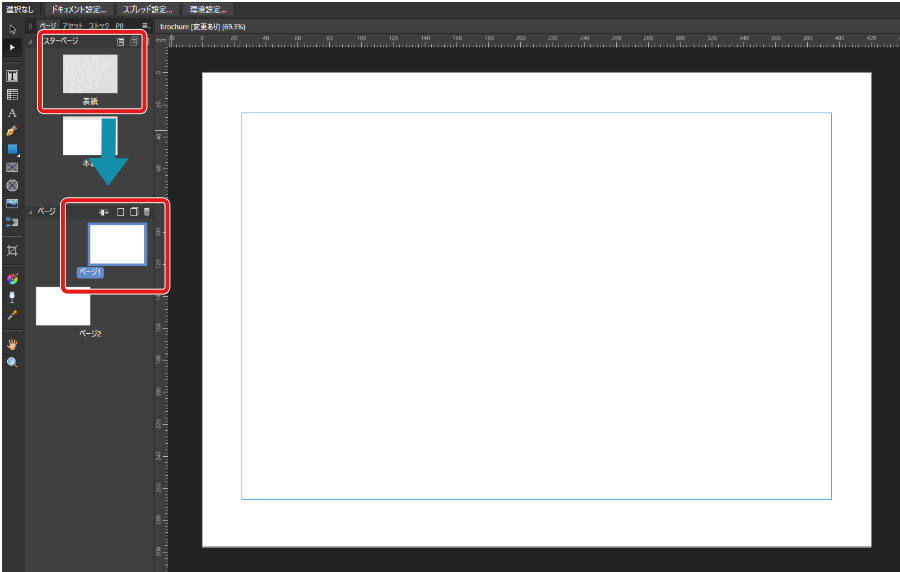
キャンパスに2つのページが表示され、レフトパネルの「ページ」には「ページ1」と「ページ2」が表示されます。キャンパスの右上のページが「ページ1」、左下のページが「ページ2」になります。
3. マスターの作成

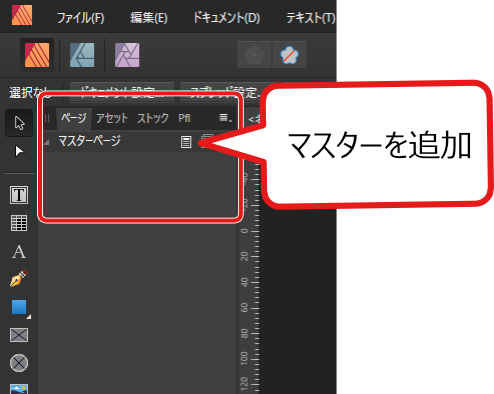
レフトパネルの「マスターページ」の▼をクリックし、「マスターを追加」アイコンをクリックします。

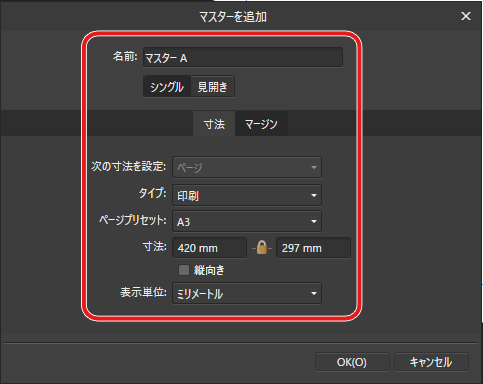
設定パネルが表示されますので、以下の設定を行います。
・名前 任意の名前(ここでは「表紙」とします)
・種類 シングル
・寸法 タイプ 印刷 ページプリセット A3(寸法は自動で入ります)
・表示単位 ミリメートル(前の手順で設定済のため自動でミリが入ります)
※マージンはデフォルト設定にしますのでここでは設定しません。
ここまで設定したら「OK」をクリックします。

マスターページができます。レフトパネルの「マスターページ」にある「表紙」が選択されているのを確認し、マスターページの編集を始めていきます。

読み込む画像やテキストをX軸、Y軸に数値を入れて位置決めするため、ルーラーを表示しておきます。ルーラーは「メニュー」>「ルーラーを表示」で表示できます。
4. マスターを作り込む

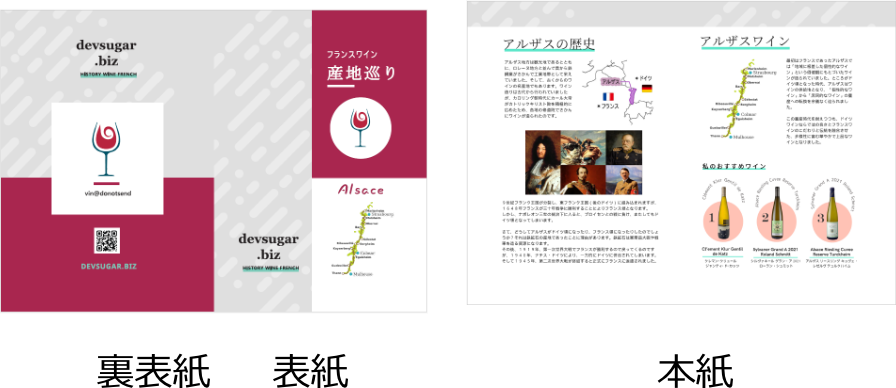
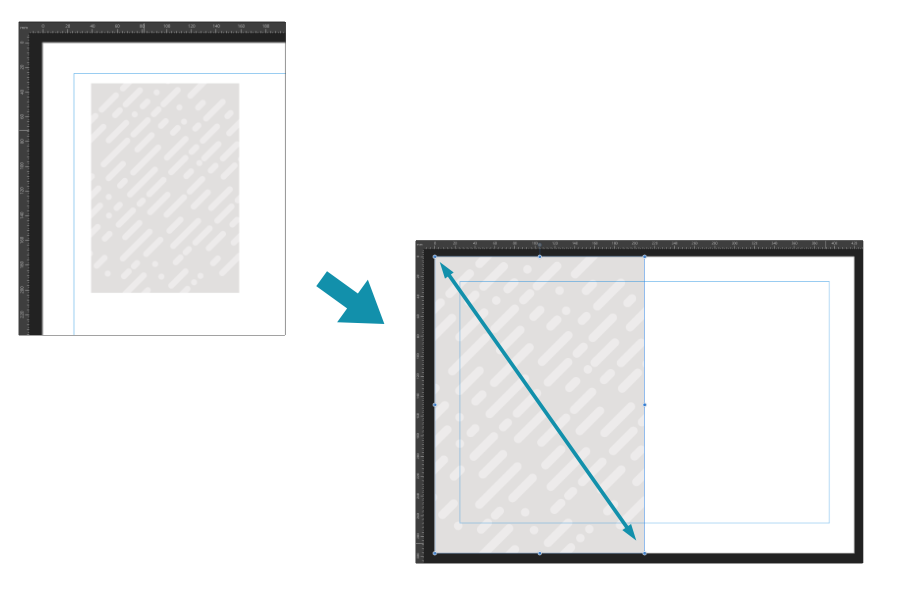
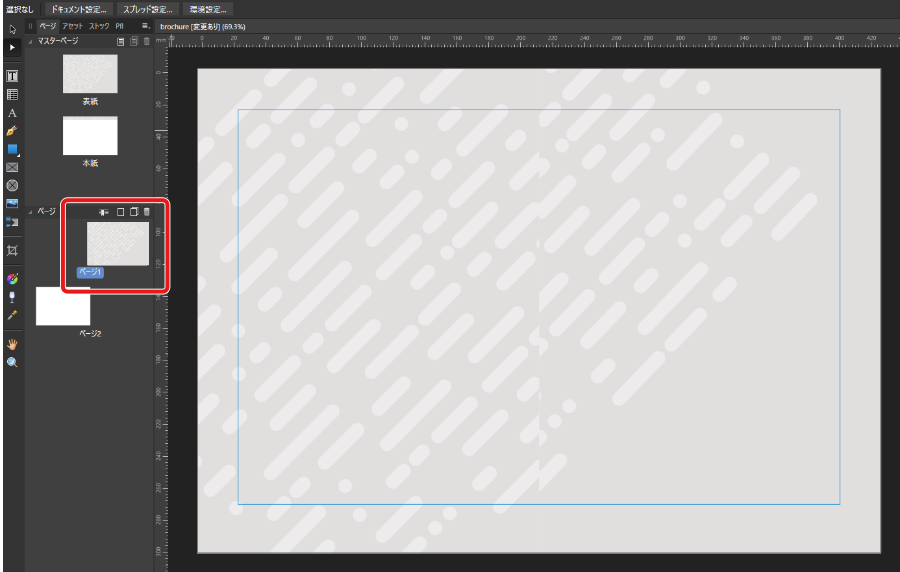
メニューの「ファイル」から「配置」をクリックし、用意しておいたデスクトップ上の画像フォルダから背景用の画像をマスターページに読み込みます。読み込んだ後は画像の左端をマウスで掴んで右下にドラッグし、ページの左半分全体に広げます。

同じ手順で別の画像を右半分に配置します。これで表紙(+裏表紙)のマスターの出来上がりです。

表紙のマスターページを選択した状態で右クリックし、表示されるメニューから「複製」を選択して表紙マスターのコピーを作ります。

コピーしたマスターページの名前を変更します。ここでは冊子の中身になりますので、「本紙」と名付けします。

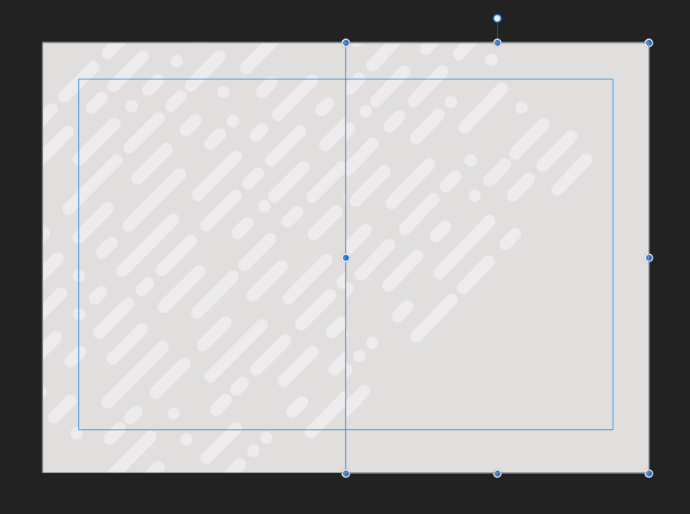
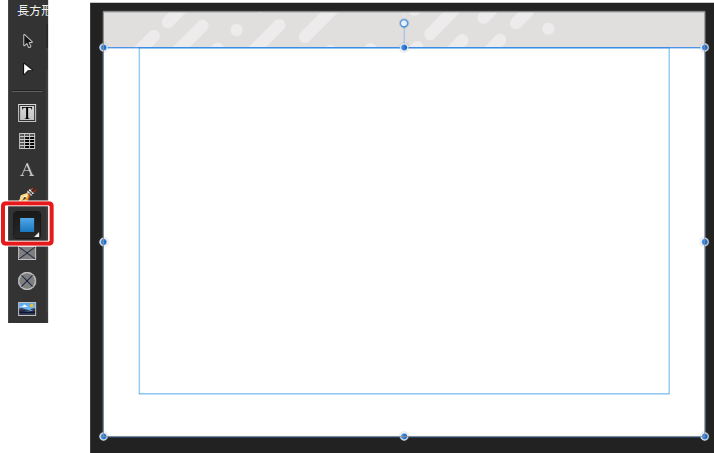
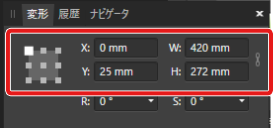
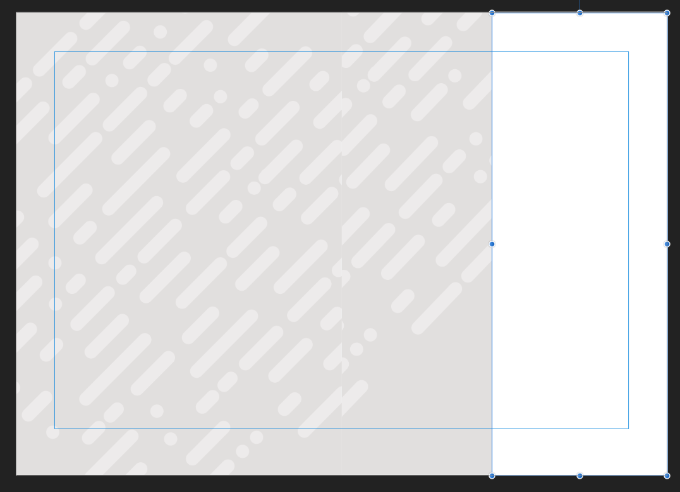
本紙のマスターページを選択した状態で、左のツールパネルから「長方形ツール」を選択し、変形パネルにW420mm H272mm(W:幅 H:高さ)の数値を入れ、このサイズの長方形を作ります。
また、色は線なし塗りは白とします。

基点を右端に設定し、Y軸に25mmの数値を入れます。こうすると上部25mmのマージンを持った長方形が背景の上に配置されます。

これでマスターの出来上がりです。
5. ページにマスターを反映させる。
これまでの手順で作成したマスターをページに反映させていきます。

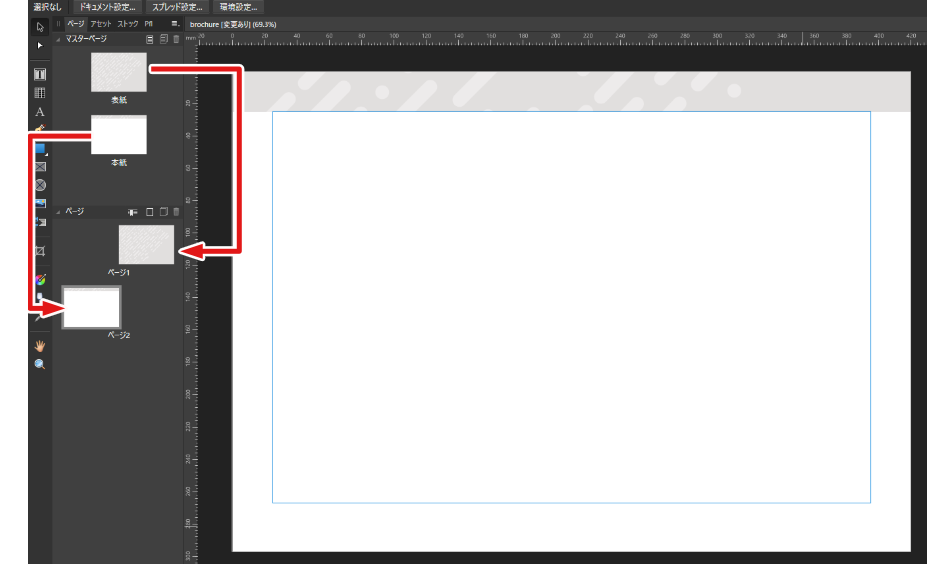
「ページ1」を選択した状態でマスターの「表紙」を「ページ1」にドラッグします。

「ページ1」にマスターと同じ背景が入ります。

同じ要領で「ページ2」にマスターの「本紙」を反映させます。
これで初期設定(下準備)は完了です。
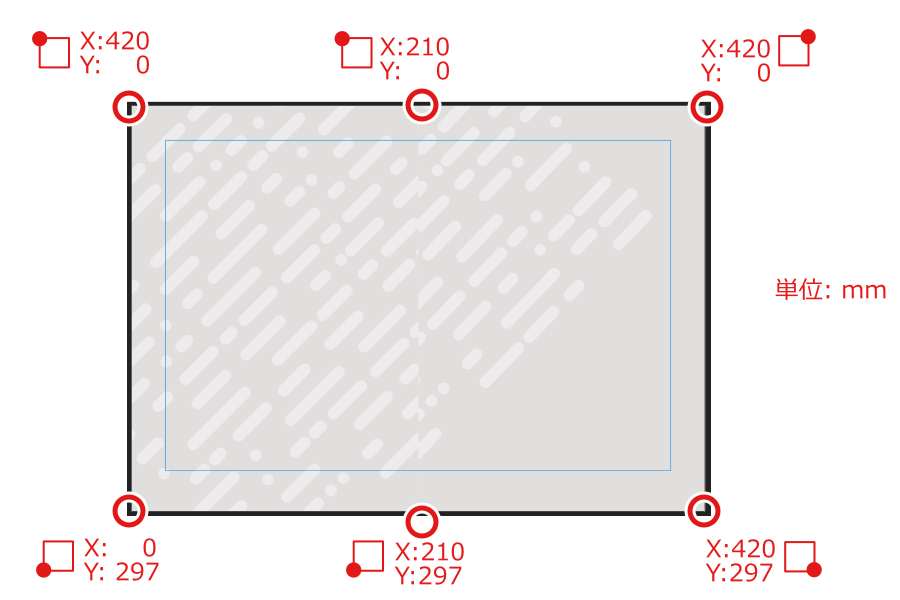
6. 座標位置の確認
ここでページの四方各点の座標位置を確認しておきます。(A3サイズ横)

| 各点 | 基準点 | X座標 | Y座標 |
| 左上 | 左上 | 420 | 0 |
| 中央上 | 左上 | 210 | 0 |
| 右上 | 右上 | 420 | 0 |
| 左下 | 左下 | 0 | 297 |
| 中央下 | 左下 | 210 | 297 |
| 右下 | 右下 | 420 | 297 |
7. ベース矩形とオブジェクトを配置
ベースとなる矩形とオブジェクト(画像や矩形)を左のツールパネルから「長方形ツール」を選択し、白塗りの長方形を配置します。


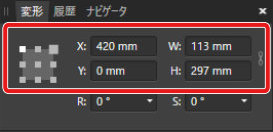
変形パネルを使ってサイズと座標位置を決めます。サイズはW113mm H297mm、座標は右上基点でX:420mm Y:0mmとします。レイヤー名を「白下」とします。

作成した白い長方形のレイヤーを選択した状態で「Ctl」+「J」キーを使ってレイヤーを複製します。

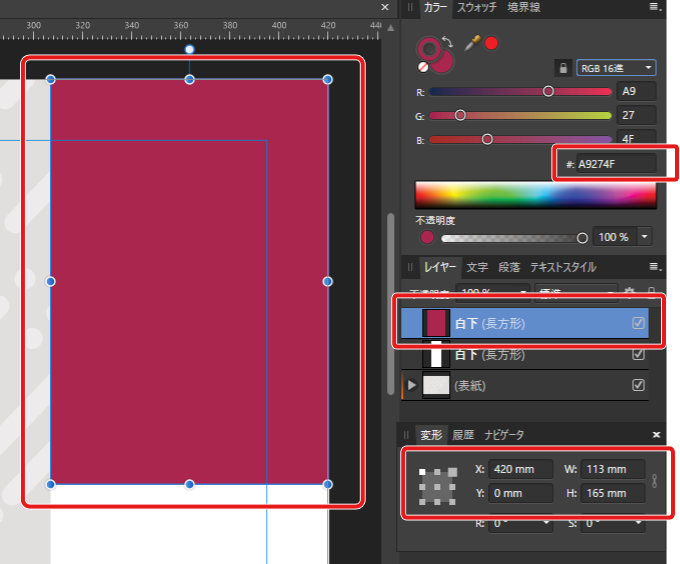
基点は右上のままでW113mmのままでHを165mmに変更し、色は#A9274Fとします。
レイヤー名を「赤上」に変更します。

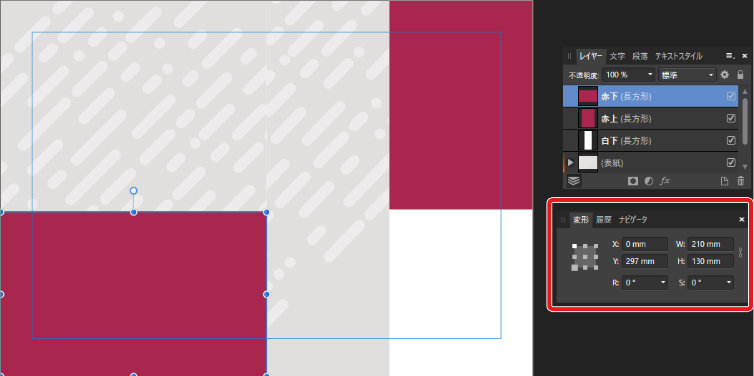
裏表紙のベース矩形も配置していきます。長方形ツールで色は#A9274F、サイズはW297mm H130mmの矩形を作り、基点を右下にしてX:0mm Y:297mmの位置に配置します。
レイヤー名を「赤下」としておきます。

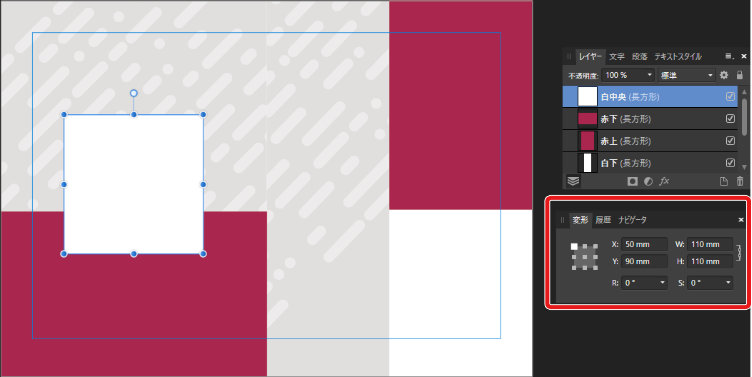
次に長方形ツールでW:110mm H:110mmの正方形を作り、色を白#FFFFFFに設定します。
この正方形を基点右上 X:50mm Y:50mmの位置に配置します。

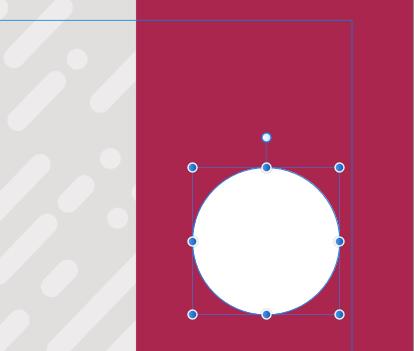
次に楕円形ツールで白色のW60mm H60mm の正円を作り、座標を右上基点でX330mm Y85mm に配置します。

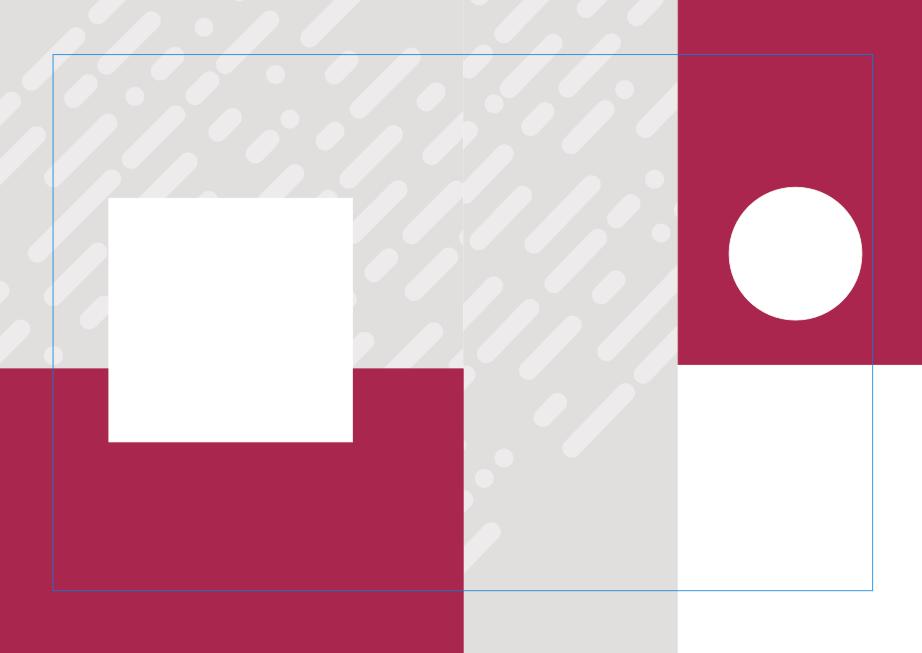
これで表紙と裏表紙のベースができました。
次の記事
