Affinity Publisher | 2つ折り冊子 ②

マスターを作ったところで、次はアセット登録を行います。アセットは英語で言うところの財産ですが、DTP組版のアセットはよく使う画像やテキストです。Affinity Publisherのアセット登録はとても簡単です。

前の記事
Affinity Publisher v1.06バージョンを使用しています。
本記事で作成する版下は、家庭用インクジェットプリンタや複合機での出力用となります。印刷業者に出す入稿データには使えません。
全体目次
- マスターの設定とページの作成
- アセット登録と表紙と作りこみ ←今ここ
- 本誌の作りこみとPDF出力
操作手順
8. アセットの登録
繰り返し使う画像をアセットに登録し、アセットからページにオブジェクトを配置していきます。

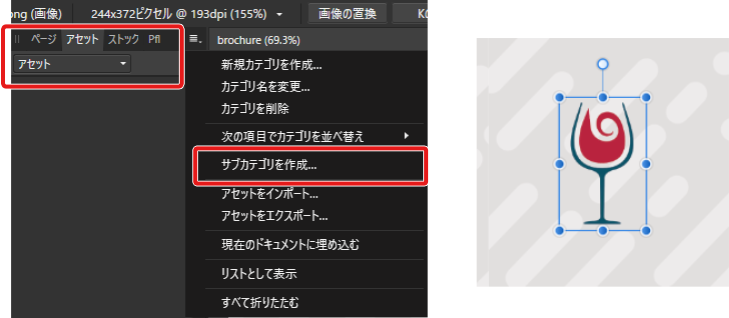
「アセット」パネルのメニュー(右端の小さなハンバーガーメニュー)を右クリックし、「サブカテゴリを作成」をクリックしてサブカテゴリを作成します。(新規カテゴリでも可)

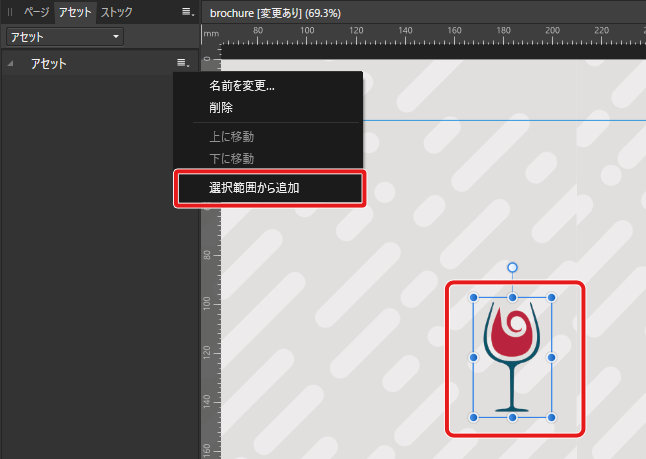
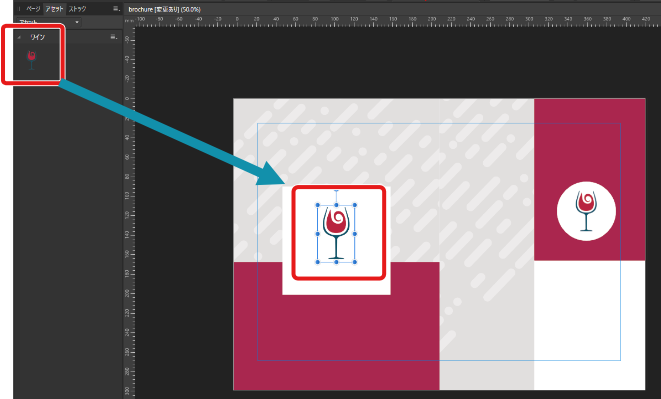
用意しておいたデスクトップの画像フォルダからワインの画像を配置し、この画像を選択した状態で「選択範囲から追加」をクリックし、ワイン画像をアセットのサブカテゴリに登録します。

アセットパネルのサブカテゴリには小さなワイン画像が表示されます。このサブカテゴリの名前を「ワイン」としておきます。
9. アセットの使用
アセットを使ってワインのイラストが入ったオブジェクトをページに配置していきます。

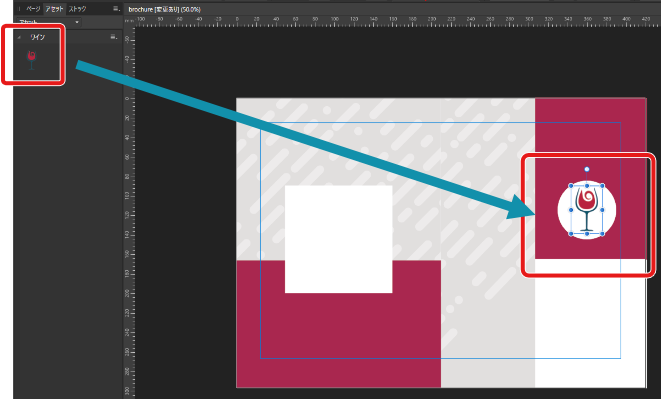
アセットから手順8で登録したワイン画像を白の正円の上にドラッグします。ワイン画像は正円の中央に来るよう調整してください。

裏表紙の白い正方形の上にも、アセットからこのワイン画像を配置します。
10. その他の画像の配置

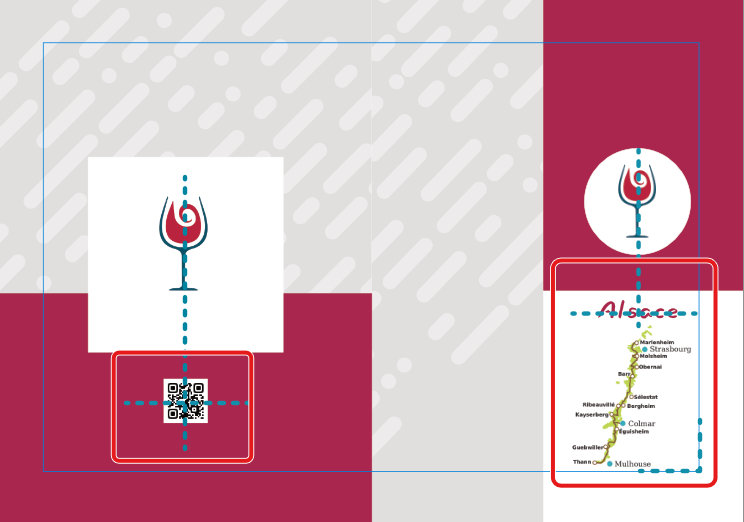
表紙と裏表紙に使う残りの画像を配置します。
「Alsace」文字の画像は正円とワインの画像の中心と同じY座標上の背景が白い部分の上に配置します。「ワイン街道」画像は基点を右下にした時に版面と重なるところに置きます。「QRコード」は裏表紙のワイン画像の中心と同じY座標上の任意の場所に配置します。
これらの画像のX座標は任意で決めます。
11. 文字入力とテキストスタイル
URL「devsuga.biz」をテキストスタイルを使って入力していきます。


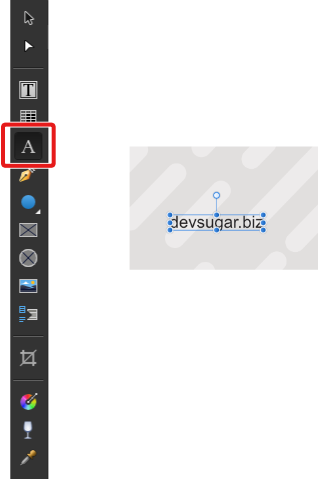
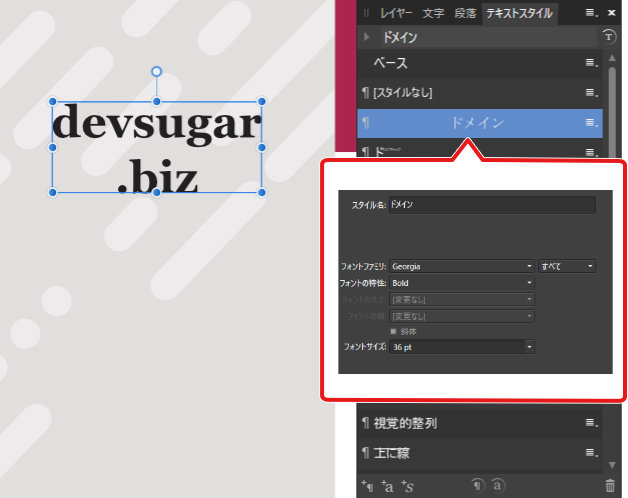
ツールパネルからアーティスティックテキストツールを選択し、任意の場所で「devsugar.biz」と入力します。左下にある「+P」アイコンをクリックして以下の内容で段落スタイルを作成します。
スタイル名:ドメイン
フォントファミリー:Georgia
フォントの特性:Bold
フォントサイズ:36pt
他はデフォルトのままで「OK」をクリックします。

「devsugar.biz」を選択した状態で、先ほど登録した「ドメイン」をクリックし、設定したスタイルを「devsugar.biz」に反映させます。座標は右上基点でX:235mm Y:220mmとします。

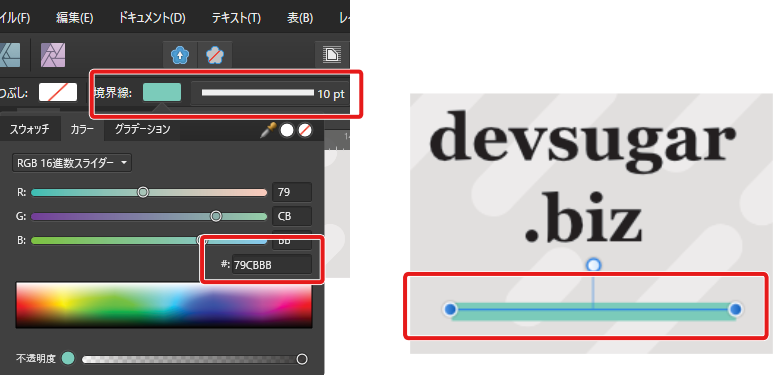
今書いたドメインの下にペンツールで色:#79C888、線の太さ:10pt、幅:58mm のボーダーを引きます。座標は右上基点でX:237mm Y:255mmとします。

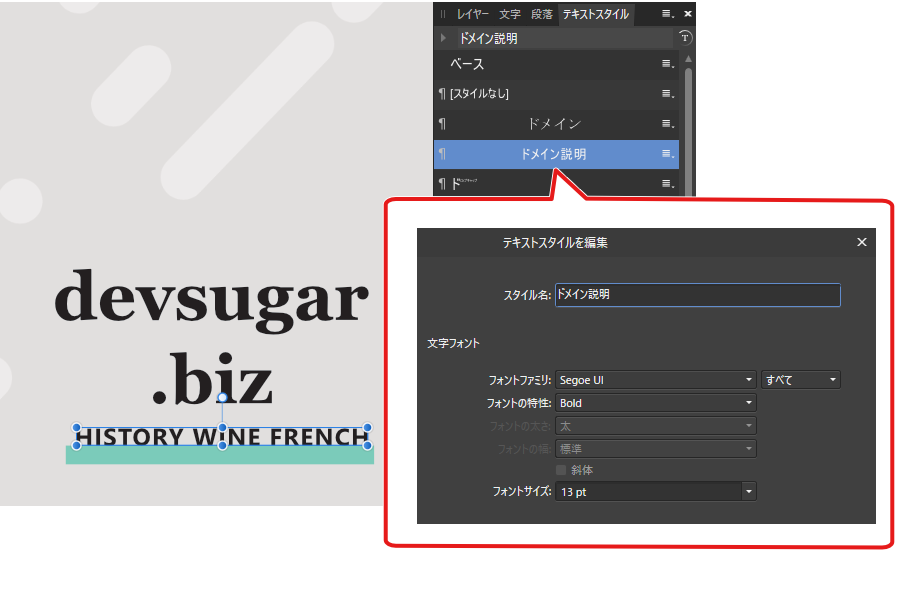
ボーダーの上にキーワード「HISTORY WINE FRENCH」を乗せます。
まず、新規のテキストスタイルを以下の設定で作ります。
スタイル名:ドメイン説明
フォントファミリー:Segoe UI
フォントの特性:Bold
フォントサイズ:36pt
他はデフォルトのままで「OK」をクリックします。
座標は右上基点でX:239mm Y:251mmとします。
12. アセットの登録と使用
ドメインと説明は他の箇所でも使用しますので、アセットに登録しておきます。

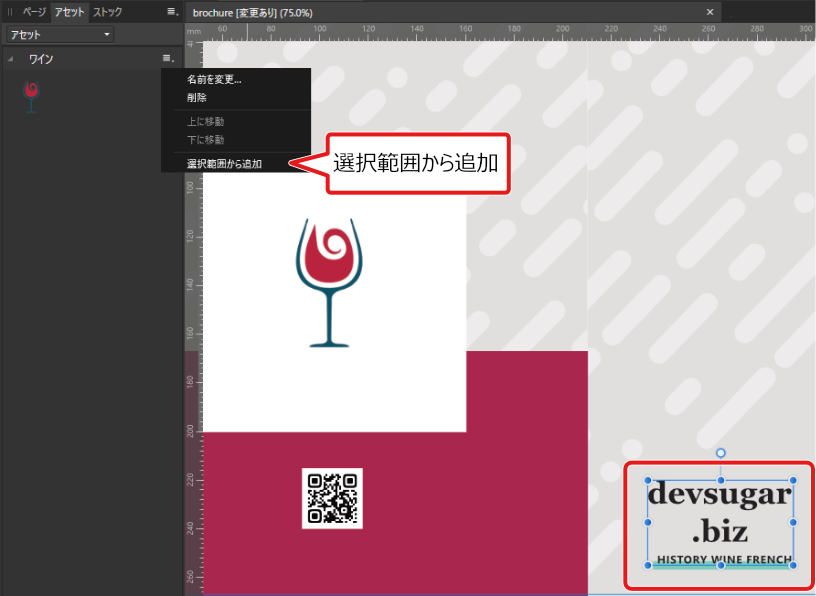
まず、ドメイン名と説明、ボーダーをグループ化し、これを選択した状態でアセットパネルの右上ボタンをクリックし、表示されるメニューから「選択範囲から追加」を選択します。

アセットのワインカテゴリにドメイングループのアイコンが表示されます。

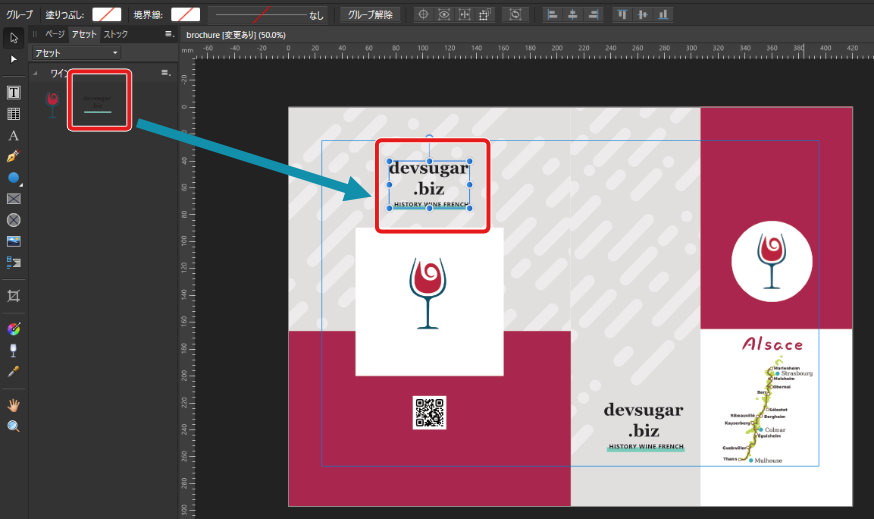
今登録したドメインのアセットをページの左側にドラッグし、もうひとつのドメインセットを配置します。座標は右上基点でX:75mm Y:40mmとします。
13. 残りのパーツを配置

残りのパーツを配置します。
座標位置やテキストの設定については、これまでの手順を応用して上記イメージを参照にして任意に決めて設置していきます。
赤色には#A9274F、黒色は#231F20を使ってください。
また、フォントファミリーはSegoe UI、NotoSans、Noto Sans Hebrewなどを使いますが、ここは任意で設定してください。
次の記事

