Affinity Designer|縦書きはがきの版下①

春は引っ越しシーズン。今ではLINEやSMSで新居住所を知らせることが多くなっていますが、それでもまだまだ健在の「移転のおしらせ」はがき。今日はAffinity Designerを使ってはがきの版下を作ってみました。
全体の流れ
- 事前準備+宛名書き面の作成←今ここ
- 裏面(挨拶文)と版下の作成
操作手順
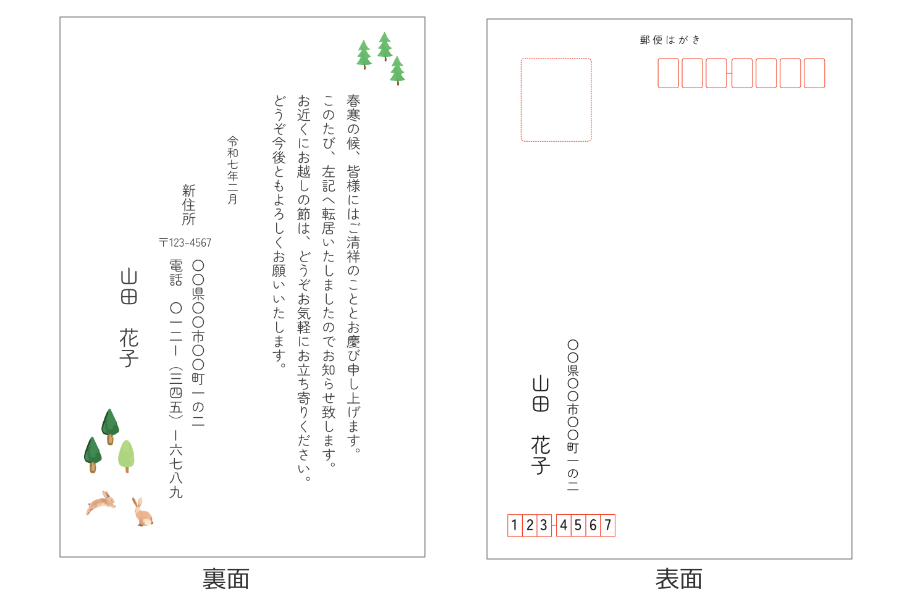
1. 今回作るモノ
最近引っ越した山田花子さん(仮名)が知友人向けに「移転の挨拶状」のはがきを出します。
版下は自分で作り、オンライン、または最寄りの印刷業者に印刷を注文するという想定です。
宛名は直筆で書くため、空欄にしておき、切手を貼って投函します。
裏面は挨拶分と新しい住所を記載します。
このはがきの版下をAffinity Designer2で作っていきます。

2. 用意するもの
・縦書きフォント
・宛名と挨拶文のメモ
・木のベクター画像
・うさぎのベクター画像
縦書きフォント
標準ではAffinityは日本語の縦書きには対応していません。
そこでAffinity専用の縦書きフォントをダウンロードしておきます。

最初に BOOTH か、pixiv のアカウントを取得し、スズメスタジオさんのページからzipファイルをダウンロードし、ご自身のPCにインストールします。

フォントファイルには、縦書きと横書きがセットで入っています。
横書きのフォントは末尾に「vert」がついています。
宛名・挨拶文のテキスト
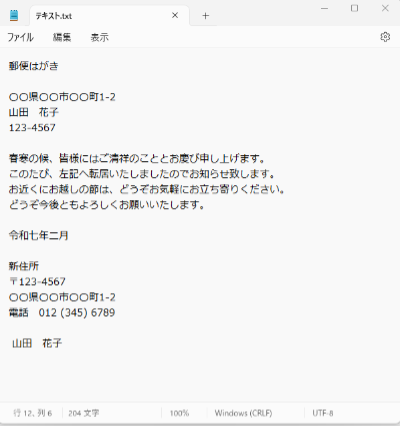
表面の差出人の住所と裏面の挨拶文のテキストを入力したメモ帳を用意しておきます。

木のベクター画像
裏面に配置する木のベクター画像を無料のダウンロードサイトilustACからダウンロードします。
illustACは無料の画像サービスです。まずはillustACのアカウントを取得して、上記画像のイラストレーターファイル(AI)をダウンロードします。ダウンロード後、AIファイルをAffinity Designer2で開き、必要な木のイラストを個別に書き出しておきます。
野うさぎのベクター画像
裏面に配置するうさぎのベクター画像をAdobeStock無料対象画像からダウンロードします。
AdobeStockは有料の画像サービスですが、無料で使用できるものがあります。まずはAdobeアカウントを取得して、うさぎの画像(透過背景のPNG)をダウンロードします。
ダウンロード後、必要なうさぎを個別にトリミングしておきます。
3. アートボードの作成
はがきの版下の作業台であるアートボードを作成します。

AffinityDesigner2を起動し、「ファイル」>「新規」とクリックします。
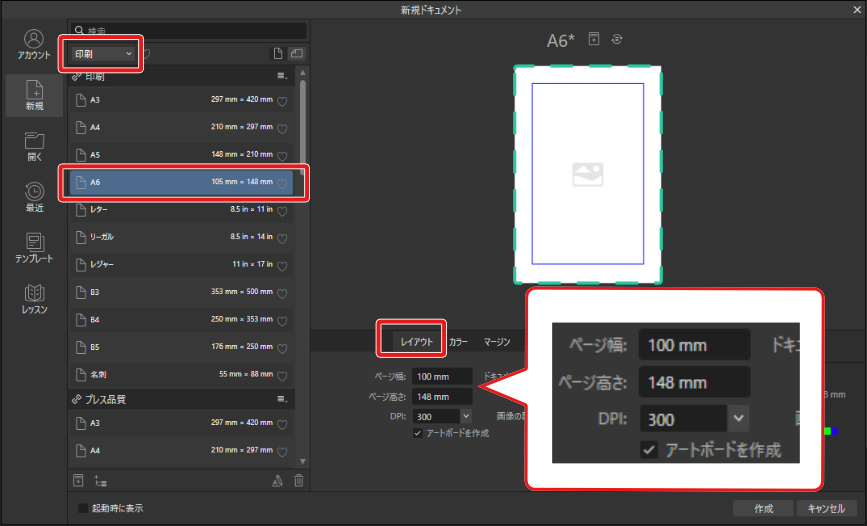
「印刷」設定上でとりあえず「A6」を選択し、「レイアウト」タブでサイズを調整します。
・ページ幅 100mm
・ページ高さ 148mm
・DPI 300
・アートボードを作成にチェック
次にカラーを設定します。

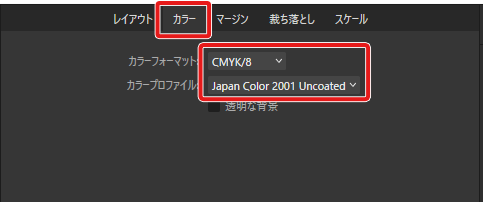
「カラー」タブで以下を設定します。
・カラーフォーマット CMYK/8
・カラープロファイル Japan Color 2001 Uncoated
・透明な背景にはチェックを入れない
「マージン」は設定しません。(デフォルトの0のままにしておきます)
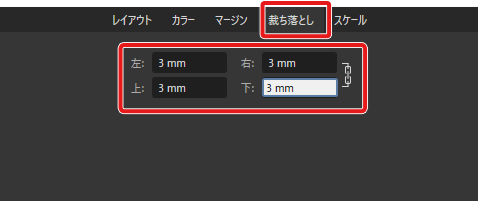
「裁ち落とし」タブで以下を設定します。

裁ち落としというのは、紙を裁断する際に刃のずれを考慮した範囲です。
画像や色を用紙幅いっぱいに配置する場合、この範囲が「塗り足し」領域になります。
「スケール」は設定しません、
設定は以上になりますので、「作成」ボタンをクリックします。

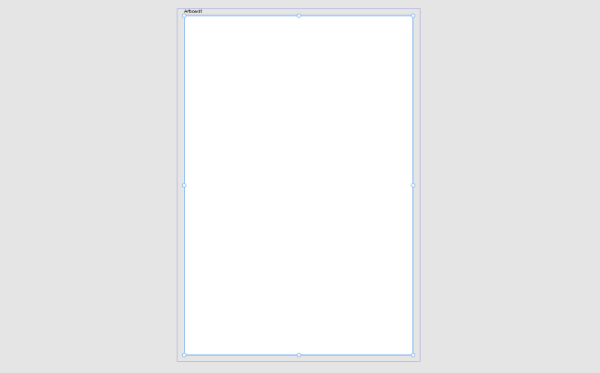
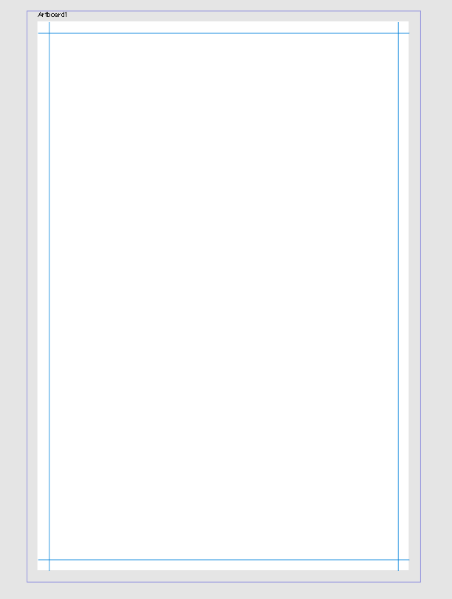
はがきの版下のためのアートボードができました。
4. ガイドの作成
ガイドは版の印刷範囲になります。いわゆる余白です。
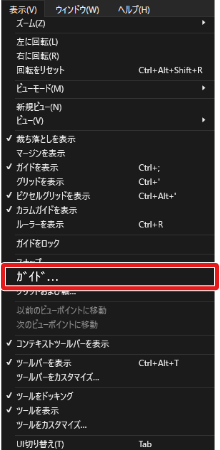
「表示」>「ガイド」を選択します。

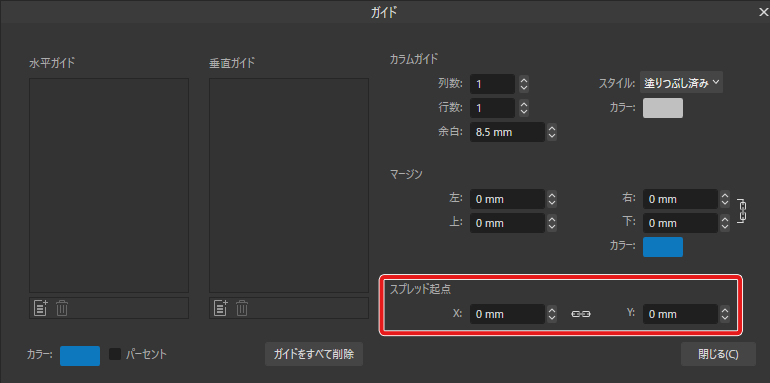
ガイドの設定画面が表示されますので、左上を起点として採寸するため「スプレッド起点」がになっていることを確認します。

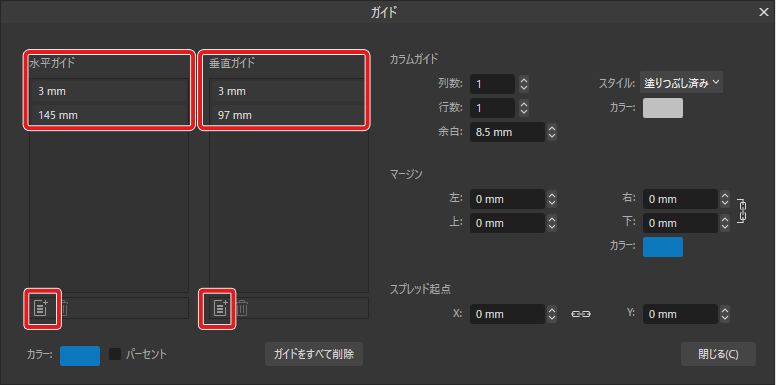
今回は余白を上下左右 3mm にしますので、水平ガイドの左下にあるアイコン「新しい水平ガイドを追加」を2回クリックして2本のガイドを作成し、それぞれ以下の値を設定します。
・3mm
・145mm
次に垂直ガイドを2本作製して以下の値を設定します。
・3mm
・97mm

余白3mmのガイドが作成できました。

ガイドは作業をやりやすいように設定された線なので印刷には含まれません。
5. 切手枠の作成
切手を貼る場所に点線の枠を付けます。
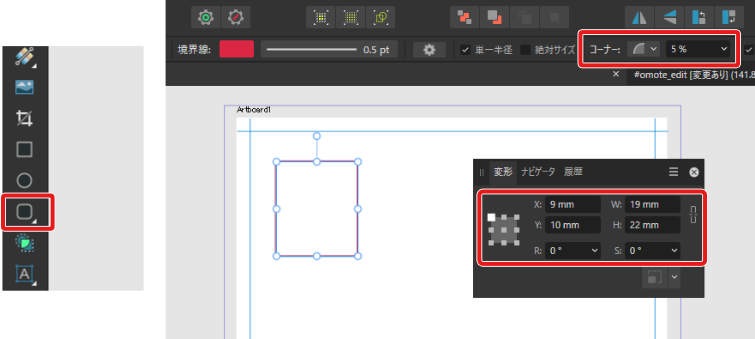
まず、ツールから「角丸長方形ツール」を選択し、以下の値で長方形を作ります。
・W 19mm
・H 22mm
・コーナーの角度 5%
・線の色コード #E6433B
上記の長方形を以下の座標軸の場所に配置します。
・X 9mm
・Y 10mm

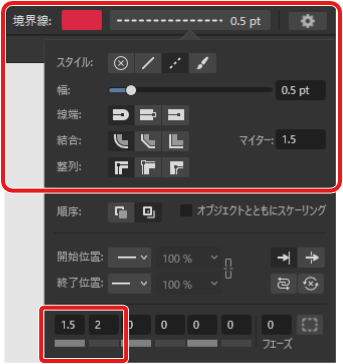
最後に線の形状を点線に変えます。
点線のプロパティは以下になります。

・線のサイズ 0.5pt
・線端 角丸
・線幅 1.5
・間隔 2

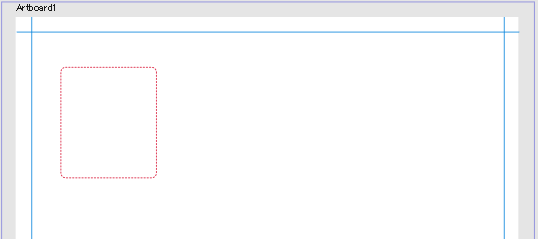
切手枠ができました。
6. 郵便番号枠の作成
角丸長方形で宛先用の郵便番号枠を作ります。
線の色は切手枠と同じ #E6433B で、線の形状は直線にします。
配置の座標は以下になります。
・X
・Y

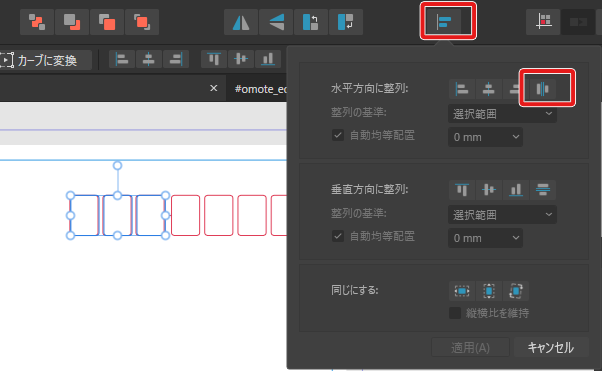
長方形は等間隔で配置しますので、まず3桁分を選択して右上の「桁揃え」を選択します。
「水平方向に整列」で「水平方向に等間隔配置」に設定します。
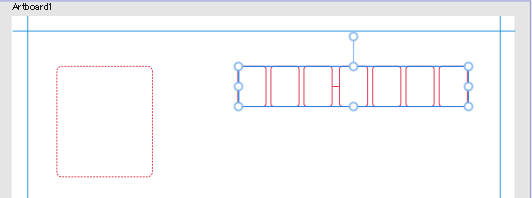
4桁分も同様に等間隔配置にして、3桁と4桁の間に線を入れます。

宛先用の郵便番号枠ができました。
次に差出人の郵便番号枠を作成します。
線の色は切手枠と同じ #E6433B で、長方形の形状は通常のものにします。
長方形のサイズ、間隔、位置は以下に設定します。
・サイズ W 4mm H 6mm
・間隔 なし
・座標 X 6mm Y 135mm
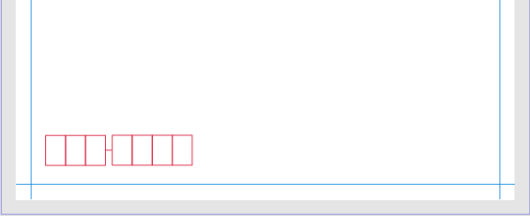
こちらも3桁と4桁の間に線を入れます。

7. 文字の配置
共通して印刷する差出人の住所と氏名と郵便番号と「郵便はがき」の文字を入れていきます。
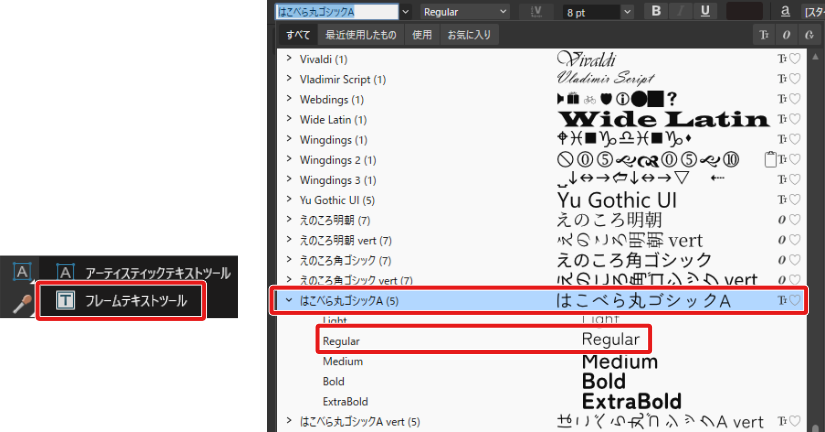
「フレームテキストツール」を使い、フォントは「はこべら丸ゴシックA Regular」を指定します。

事前に用意したメモから宛名面に必要な文字と数字をコピーし、入力します。
文字の色は K90 (#564F47) を設定します。
印刷用語で真っ黒はK100でスミ100、K90は黒に近いグレーでスミ90といいます。
ビジネスの印刷物ではスミ100を設定しますが、今回はプライベートな印刷物なので柔らかい印象のスミ90を使います。
文字によって文字揃えとサイズが異なりますので以下を参照してください。

・郵便はがき 中央揃え 8pt
・〇〇県〇〇市〇〇町一の二 左揃え 10pt
・山田 花子 左揃え 16pt
・1234567 (1数字/1フレーム) Medium 中央揃え 12pt

「郵便はがき」を中央起点にしての以下の座標位置に設置します。
・X 50mm
・Y 5mm
差出人の郵便番号の数字は中央揃えのまま、枠の中央に来るように配置していきます。
8. 縦書き文字の入力
差出人の住所と名前は縦書きになります。
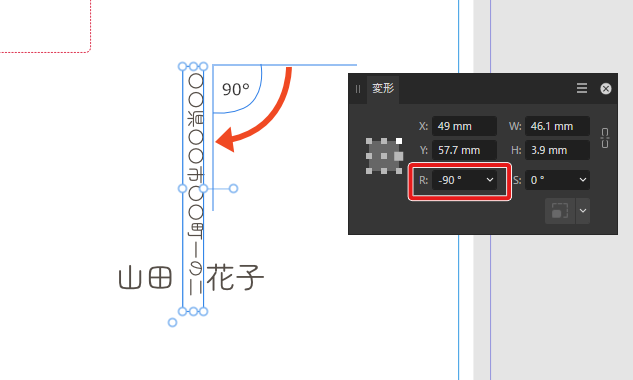
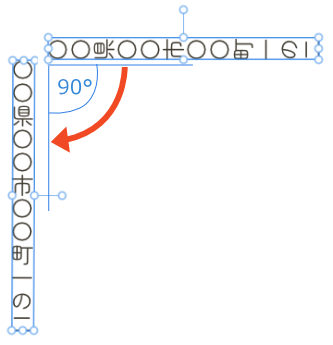
まず、住所「〇〇県〇〇市〇〇町一の二」を選択した状態で、-90度回転します。

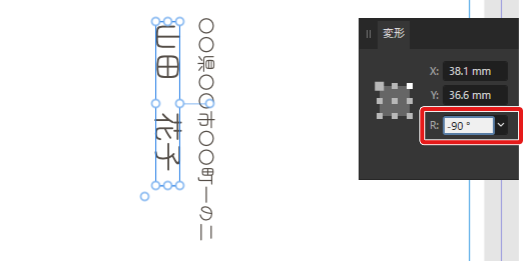
「山田 花子」についても同様に-90度回転します。

上図は見やすいように行をずらしています。
それではいよいよ横文字を縦文字に変えていきます。

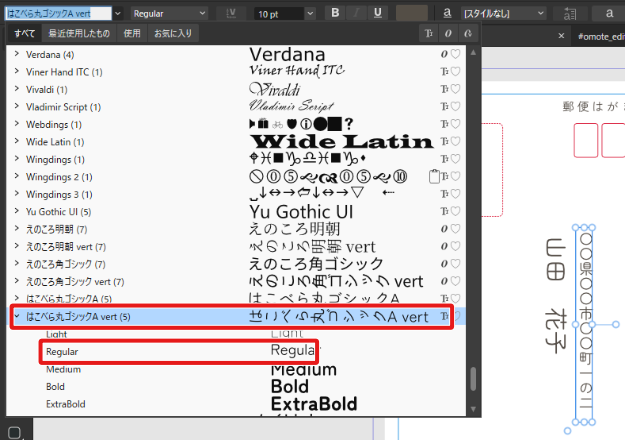
-90度傾いた「〇〇県〇〇市〇〇町一の二」を選択した状態でフォントを以下に変更します。
・はこべら丸ゴシックA vert Regular
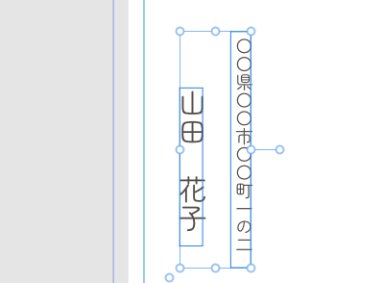
フォントを変更すると、横書きから縦書きに変わります。
「山田 花子」についても同様にフォントを変更します。

最初から縦書きフォントで文字入力することもできます。
この場合、文字が90度傾いた状態で横方向に並ぶため、打った後で行を90度回転して縦書きにする必要があります。誤字脱字チェックを考慮すると、最初は横書きで入力して後から縦書きにするほうが効率がよいです。

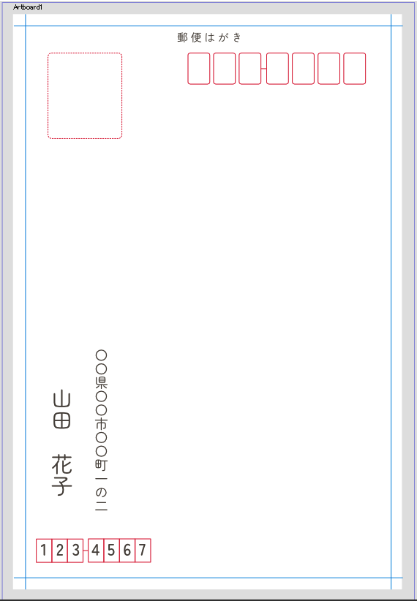
2つとも縦書きにしたら、下の郵便番号の上にバランスよく配置します。

これではがきの表面ができました。
8. ファイルを編集用と印刷用に分ける

ファイルを編集用と版下用に分けて保存しておきます。
編集用のファイルには末尾に「_edit」を付けて、ここでは「omote-edit.afdesign」とします。
印刷用のファイルは印刷業者に送るPDF生成用のファイルで「omote.afdesign」とします。

版下PDFの生成手順は次の記事でご案内します。
次の記事