GoogleForm | HTMLページへの埋め込み ③

HTML化したGoogleFormを送信した後、オリジナルの「お問い合わせありがとうございます」ページが表示されるようにします。手順は簡単で、問い合わせフォームのindexファイルにスクリプトを追加し、その後表示するページとして、あらかじめ作成しておいた「Thanksページ」を指定します。
全体の流れ
- HTMLページ、CSS,GoogleFormの作成
- GoogleFormの要素をHTMLに埋め込み
- Thanksページの表示と問い合わせ情報の転送 ←今ここ
操作手順
7. 問い合わせフォームにコードを追加
お問い合わせページのコードエディタで開き、コードをいくつか追加します。
formタグの後にJavascriptを追加
現時点のformタグのすぐ後には入力項目を囲むdlの開始タグと名前のラベルを囲むdtタグが来ています。
formタグの直後に以下のスクリプト(Javascript)を追加します。
|
1 2 3 |
<script type="text/javascript"> var submitted = false; </script> |
Javascriptの後にiframeを追加
JSの直後に以下のiframeを追加します。
|
1 |
<iframe name="hidden_iframe" id="hidden_iframe" style="display: none" onload="if(submitted) {window.location='thanks.html';}"></iframe> |
追加した後のformタグ周りは以下のようになります。
|
1 2 3 4 5 6 7 |
<form action="https://docs.google.com/forms/*/*/*/*/*******(*部分には固有コードが入ります)**************/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;"> <script type="text/javascript"> var submitted = false; </script> <iframe name="hidden_iframe" id="hidden_iframe" style="display: none" onload="if(submitted) {window.location='thanks.html';}"></iframe> <dl> <dt><label for="name">お名前</label></dt> |
これでコードの追加は完了です。
8. thanksページの表示テスト
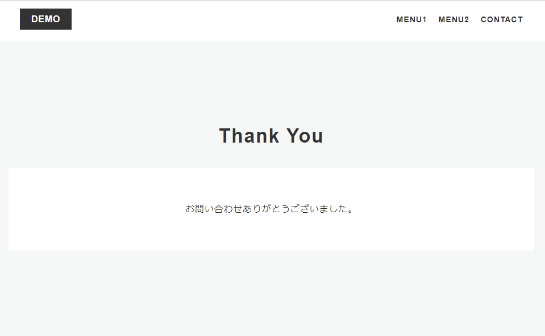
手順7で追加したコードがきちんと働いてthanks.htmlページが表示されるか確認します。
問い合わせページ(contact.html)からテストメールを送り、送信後にthanksページが表示されれば成功です。

9. 問い合わせ情報の転送
GoogleFormのスクリプトエディタを開く
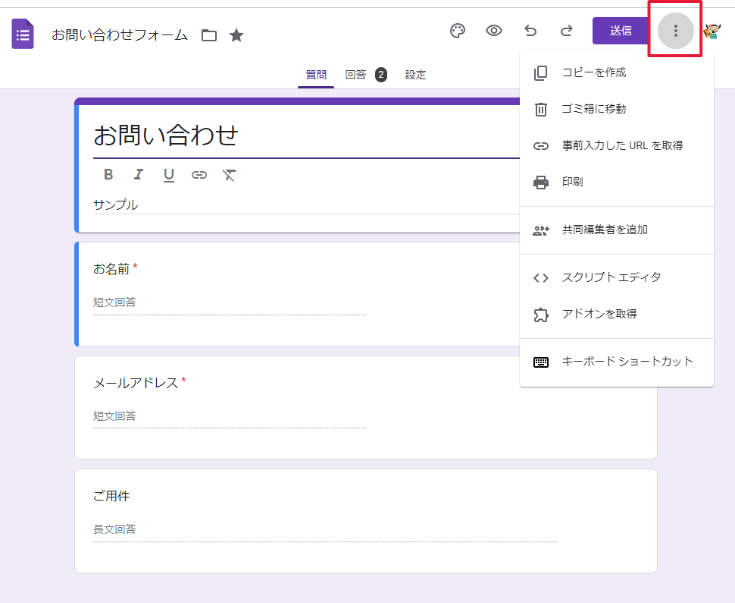
作成したGoogleFormの編集画面を開き、右上の三点メニューをクリックします。

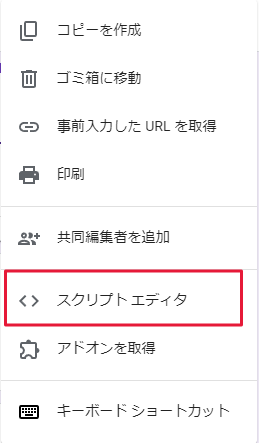
表示されるメニュー項目から「スクリプトエディタ」を選択します。

スクリプトエディタが表示されます。デフォルトで既にスクリプトが記載されています。
これは不要なのですべて削除します。

メール転送用のスクリプトを書く
空白になったエディタに以下のスクリプトを記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function sendForm(e) { itemResponses = e.response.getItemResponses(); const recipients = ['xxx@xxx.co.jp']; const subject = 'フォームの回答をメール転送'; let body = ''; body += 'Googleフォームに回答がありました。\n\n'; for (let i = 0; i < itemResponses.length; i++) { const itemResponse = itemResponses[i]; const question = itemResponse.getItem().getTitle(); const answer = itemResponse.getResponse(); body += '【' + question + '】\n' + answer + '\n\n'; } for (let i = 0; i < recipients.length; i++){ GmailApp.sendEmail(recipients[i], subject, body); console.log(recipients[i]); } } |
・関数 functionの名前を「sendForm」にします。
・定数 const recipientsに送信先のメールアドレスを代入します。
上記スクリプトでは、「xxx@xxx.co.jp」としています。
トリガーを設定する
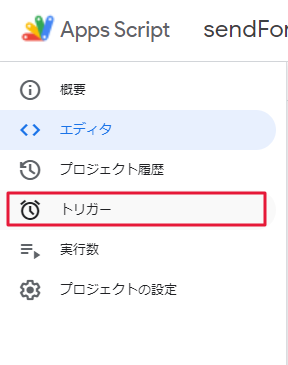
左のメニューから「トリガー」を選択します。

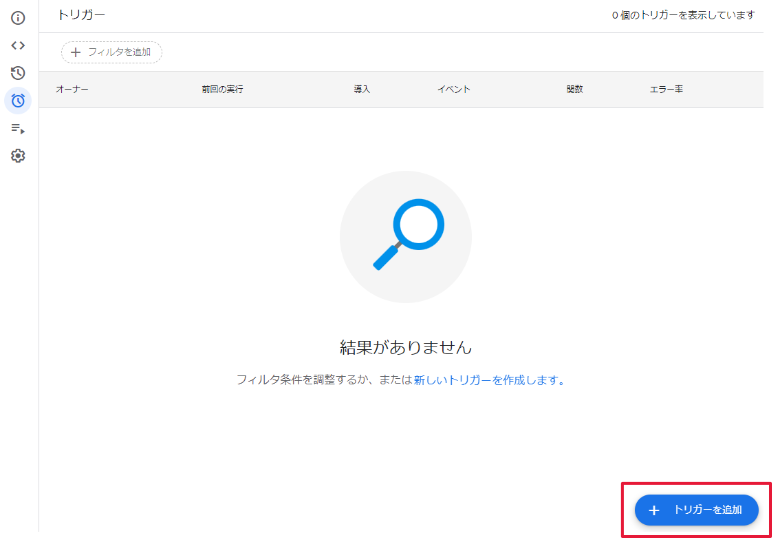
トリガー画面が表示されますので、右下の「トリガーを追加」ボタンをクリックします。

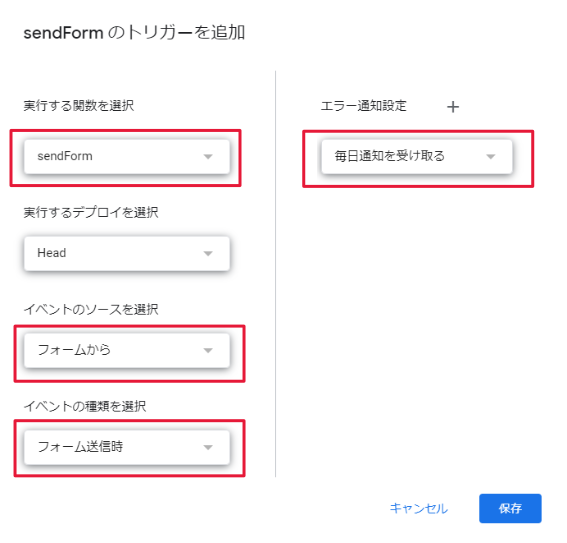
実行する関数、イベントのソース、イベントの種類、エラーの通知時期を設定します。

・実行する関数 sendForm
・実行するデプロイ (ここはデフォルトのまま)
・イベントのソース フォームから
・イベントの種類 フォーム送信時
・エラー通知設定 毎日通知を受け取る
ここまで設定して「保存」ボタンをクリックします。
Googleアプリを認証する
GASでスクリプトを作成すると、ひとつのGoogleアプリとして認識されます。このアプリを使えるようにするには、自身のGoogleアカウント上で認証する必要があります。

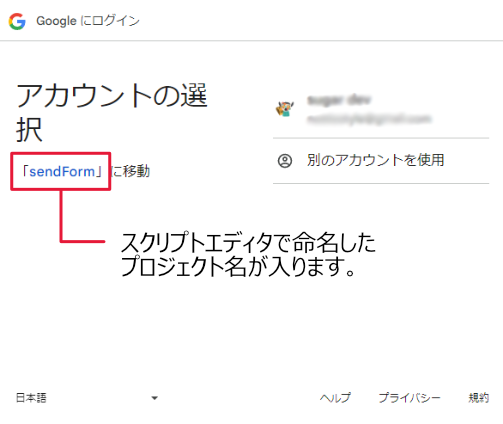
トリガーの「保存」ボタンをクリックすると、Googleのアカウント選択証画面が表示されます。先ほど命名したプロジェクト名(デフォルトでは無題プロジェクト)が表示されますので、これをクリックします。

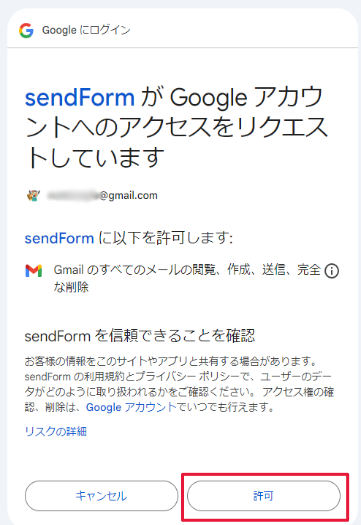
アクセスのリクエストを許可します。
10. メール転送のテスト
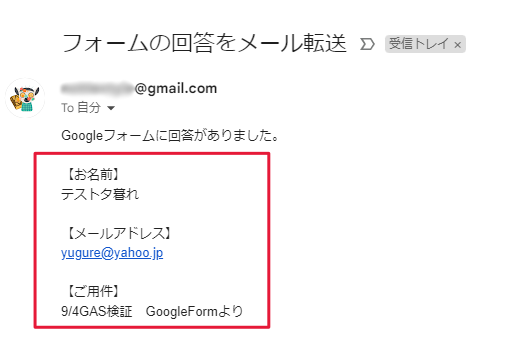
お問い合わせページ(contact.html)をブラウザで開いて、そこからフォームを送信します。
ここでは架空のメールアドレス(yugure@yahoo.jp)を使用しています。

送信先に設定したメールアドレス宛に送信したメールが届いたら転送は成功です。