GoogleForm | HTMLページへの埋め込み ①

GoogleFormは自分でWebサイトを作る時に、簡単で気軽に安全に使えるありがたいツールです。
しかし、このGoogleForm、見た目がイマイチ。そこでGoogleFormをオリジナルのHTMLページに埋め込んで自然な問い合わせフォームに変える方法をご紹介します。
フォームの送信・受信は確認済ですが、エラー時のサポートは行っておりません。
全体の流れ
- HTMLページ、CSS,GoogleFormの作成 ←今ここ
- GoogleFormの要素をHTMLに埋め込み
- Thanksページの表示と問い合わせ情報の転送
操作手順
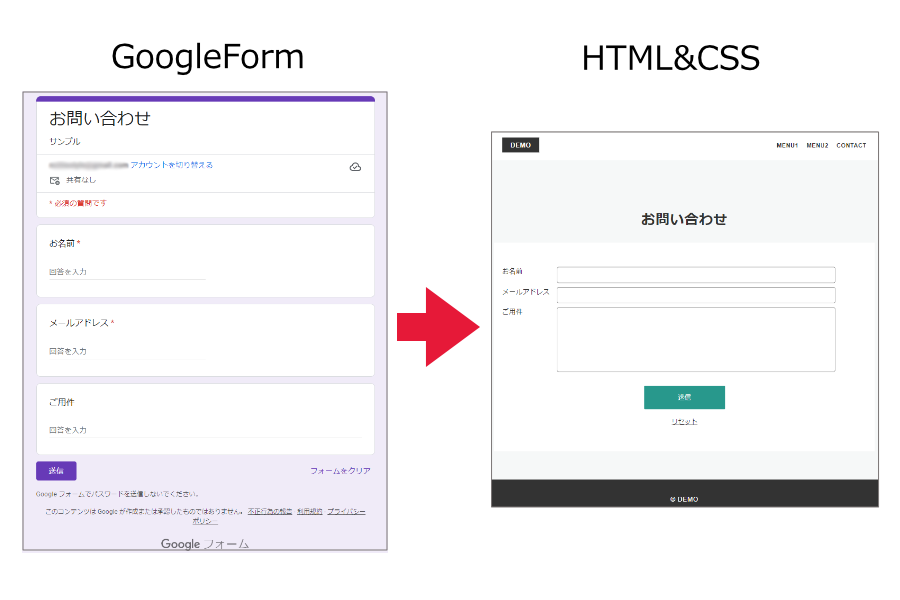
1.今回やること
GoogleFormで作った問い合わせフォームをオリジナルで作成したHTMLの問い合わせページに作り替えていきます。

2.HTMLページの作成
送信者の名前とメールアドレス、用件というシンプルな入力項目を入れたフォームをHTMLとCSSで作っていきましょう。
フォルダ構成
・contact.html 問い合わせページ
・thanks.html 送信後に表示するお礼ページ
・ress.css リセットCSS (参照先:https://github.com/filipelinhares/ress )
・style.css サイトのデザインを決めているスタイルCSS

contact.html
問い合わせページのHTMLのコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="GoogleFormのHTML化" /> <title>お問い合わせフォーム</title> <link href="ress.css" media="all" rel="stylesheet" type="text/css" /> <link href="style.css" media="all" rel="stylesheet" type="text/css" /> </head> <body> <div class="wrapper"> <!-- Header --> <header class="header "> <div class="container"> <p class="header-logo"> <a href="#">DEMO</a> </p> <nav class="gnav"> <ul class="gnav-list"> <li class="gnav-item"><a href="#">MENU1</a></li> <li class="gnav-item"><a href="#">MENU2</a></li> <li class="gnav-item"><a href="contact.html">CONTACT</a></li> </ul> </nav> </div> </header> <!-- Main --> <main class="content"> <section class="section" id="contact"> <div class="container"> <h2 class="title">お問い合わせ</h2> <div class="wrapper"> <form> <dl> <dt><label for="name">お名前</label></dt> <dd><input type="text" id="name" name="your-name" required="required"></dd> <dt><label for="email">メールアドレス</label></dt> <dd><input type="email" id="email" name="your-mail" required="required"></dd> <dt><label for="message">ご用件</label></dt> <dd><textarea id="message" name="your-message"></textarea></dd> </dl> <div class="button"><input type="submit" value="送信"></div> <p class="reset"><input type="reset" value="リセット" /></p> </form> </div> </div> </section> </main> <!-- footer --> <footer class="footer"> <div class="container"> <p>© DEMO</p> </div> </footer> </div> </body> </html> |
必須項目には必ず inputタグ内にrequired=”required”を入れます。
thanks.html
メールを送信した後、「お問い合わせありがとうございました」を表示するためのページを作っていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="GoogleFormのHTML化" /> <title>お問い合わせフォーム</title> <link href="ress.css" media="all" rel="stylesheet" type="text/css" /> <link href="style.css" media="all" rel="stylesheet" type="text/css" /> </head> <body> <div class="wrapper"> <!-- Header --> <header class="header "> <div class="container"> <p class="header-logo"> <a href="#">DEMO</a> </p> <nav class="gnav"> <ul class="gnav-list"> <li class="gnav-item"><a href="#">MENU1</a></li> <li class="gnav-item"><a href="#">MENU2</a></li> <li class="gnav-item"><a href="contact.html">CONTACT</a></li> </ul> </nav> </div> </header> <!-- Main --> <main class="content"> <section class="section" id="thanks"> <div class="container"> <h2 class="title">Thank You</h2> <div class="wrapper"> <p>お問い合わせありがとうございました。</p> </div> </div> </section> </main> <!-- footer --> <footer class="footer"> <div class="container"> </div> </footer> </div> </body> </html> |
style.css
この後作る「thanks.html」も含めたサイト全体のデザインを決めるスタイルシートのコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 |
@charset "UTF-8"; /* header */ body { font-family: "Helvetica Neue",Arial,"Hiragino Kaku Gothic ProN","Hiragino Sans",Meiryo,sans-serif; font-size: 16px; letter-spacing: .05em; color: #333; } a { transition: opacity .3s; text-decoration: none; color: #28988C; } img { max-width: 100%; height: auto; vertical-align: bottom; border-style: none; } .pc-only { display: block; } .sp-only { display: none; } .wrapper { padding-top: 70px; } .section { padding: 90px 0 60px; } .container { max-width: 1340px; margin: 0 auto; padding: 0 40px; } .title { font-size: 34px; font-weight: bold; line-height: 1; margin-bottom: 40px; padding-top: 40px; text-align: center; letter-spacing: .05em; color: #333; } /* header */ .header { position: fixed; top: 0; z-index: 1; width: 100%; background-color: #fff; } .header .container { display: flex; align-items: center; justify-content: space-between; padding: 20px 40px; } .header-logo { font-size: 1em; font-weight: bold; line-height: 1.2; margin-right: 20px; letter-spacing: .05em; } .header-logo a { background-color: #333; color: #fff; padding: 10px 20px; } .header-logo a:hover { opacity: 0.9; } /* global navigation */ .gnav-list { display: flex; justify-content: space-between; list-style: none; } .gnav-item:not(:last-child) { margin-right: 20px; } .gnav-item a { position: relative; font-size: 0.9em; font-weight: bold; display: inline-block; padding: 5px 0; transition: .3s; letter-spacing: .05em; color: #333; } .gnav-item a:after { position: absolute; bottom: 0; left: 50%; width: 0; height: 3px; content: ""; transition: .3s; -webkit-transform: translateX(-50%); transform: translateX(-50%); background-color: #28988C; } .gnav-item a:hover:after { width: 100%; } /* contact */ #contact { background-color: rgba(237, 241, 241, 0.5); color: #333; } #contact .container { margin: 0 auto; padding: 0px 20px 10px; } #contact .wrapper { max-width: 960px; margin: 0 auto; font-size: 1rem; padding: 60px 20px; background-color: #fff; } #contact dl { display: flex; flex-wrap: wrap; margin-bottom: 20px; } #contact dt { width: 15%; } #contact dd { width: 85%; margin-bottom: 10px; } #contact dd input, #contact dd textarea { width: 90%; border: solid 1px #777; padding: 10px; border-radius: 5px; } #contact dd textarea { height: 10rem; } #contact .button { text-align: center; } #contact .reset { text-align: center; margin-top: 20px; font-size: 1em; } #contact .button input { width: 200px; background-color: #28988C; color: #fff; padding: 15px 0; border: solid 2px #28988C; border-radius: 2px; opacity: 1; } #contact .button input:hover { opacity: 0.8; } input[type="reset"] { text-decoration: underline; } input[type="reset"]:hover { opacity: 0.7; } /* Thanks */ #thanks { background-color: rgba(237, 241, 241, 0.5); color: #333; } #thanks .container { margin: 0 auto; padding: 20px 20px 10px; min-height: 600px; } #thanks .wrapper { max-width: 960px; margin: 0 auto; font-size: 1rem; padding: 60px 20px; background-color: #fff; } #thanks p { text-align: center; } /* footer */ .footer { padding: 20px; background-color: #333; min-height: 120px; } .footer p { text-align: center; color: #FFF; margin-top: 20px; } /*-------------------------------- SP ---------------------------------*/ @media screen and (max-width: 767px) { body { font-size: 14px; } .pc-only { display: none; } .sp-only { display: block; } .title { font-size: 26px; margin-bottom: 20px; } .wrapper { padding-top: 57px; } .section { padding: 60px 0; } .container { padding: 0 20px; } .header .container { padding: 15px; } .header-logo { font-size: 15px; margin-right: 15px; } .gnav-item:not(:last-child) { margin-right: 10px; } .gnav-item a { font-size: 0.8em; } .gnav-item a:after { display: none; } #contact dl { flex-direction: column; } #contact dt { width: 100%; } #contact dd { width: 100%; } #thanks .container { padding: 0px 20px; min-height: 200px; } .footer { padding: 20px; color: #FFF; } } |
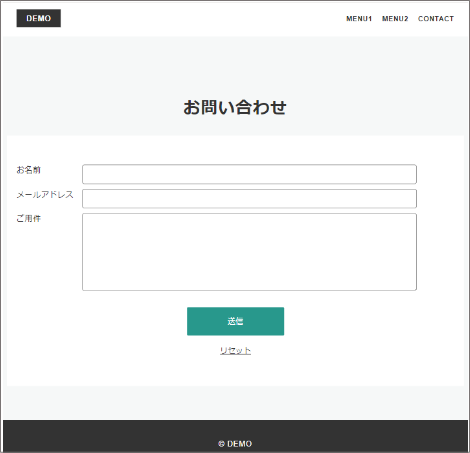
contact.htmlをブラウザで表示すると以下のようになります。

3. Googleフォームを作る
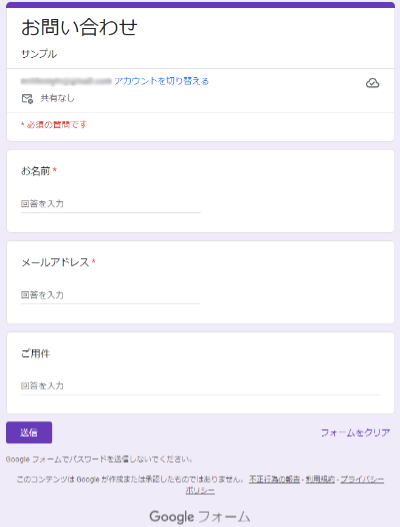
GoogleFormで問い合わせページを作成
持っているGoogleアカウントでGoogleFormにログインし、問い合わせフォームを作ります。
今回作る入力項目は「送信者の名前」、「メールアドレス」、「問い合わせ内容」と必要最低限にしています。

HTMLページでrequired=”required”を入れた項目はGoogleFormで必須にしておきます。
送信テストをする
GoogleFormで作成したフォームが正常に機能するか、送信テストを行います。
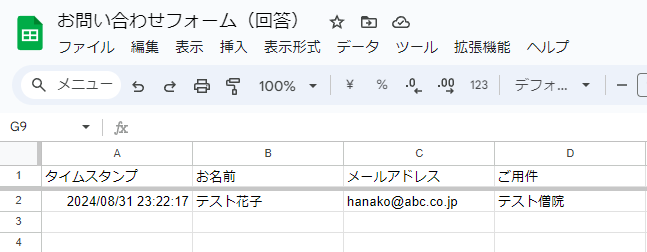
テスト送信した後、再度GoogleFormにログインし、回答シートに送信内容が反映されているか確認します。
テスト花子(hanako@abc.jp)がテスト送信した場合

回答シートはGoogleFormを開いている状態で「回答」タブ→「スプレッドシートに送信」→(回答シートを新規か、既存か選択)して用意しておきます。
次の記事
