Affinity Designer|花柄パターン①

Affinity Designerを使って花柄を作ってみました!使う機能は星形ツールと変形ツール、そしてAffinity Photoのメッシュワープツールです。とても簡単なのでぜひやってみてください。
操作手順
1. 今回つくるもの
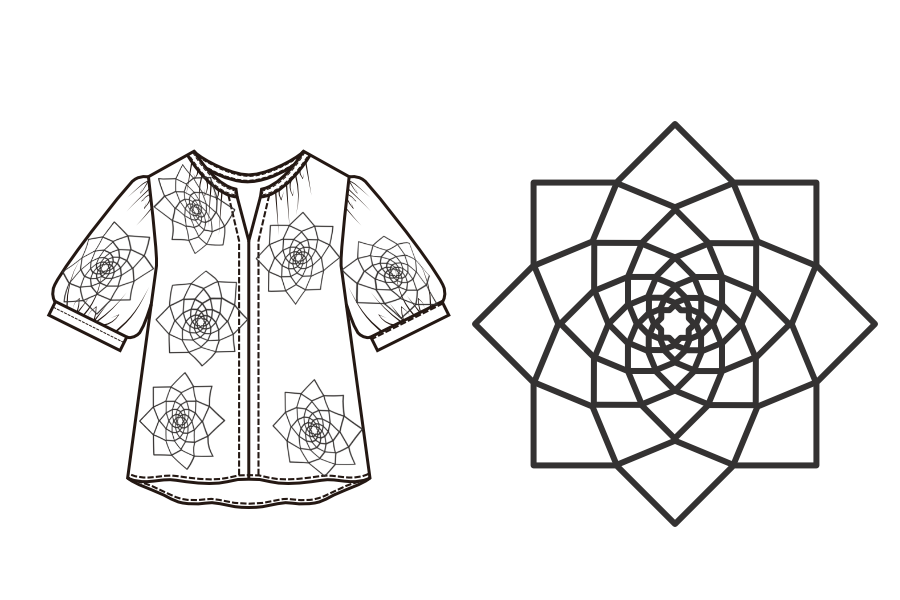
まず、花柄のパターンを作成し、それをブラウスに散らし、花柄のブラウスにします。

事前に用意しておくもの
illustAC(無料ダウンロード可・アカウント要)から「前ギャザーパフブラウス」のAI形式のファイルをダウンロードします。

2. ファイルの新規作成
AffinityDesigner2 (Designer1でも可)を起動し、メニューの「ファイル」から「新規」を選択します。「新規ドキュメント」パネルで「web」タブを選択し、以下の設定を行います。
・スクリーンサイズ 任意(ここではXGAを選択)
・レイアウト ページ幅1000px ページ高さ1000px
他はデフォルトのままにして「作成」をクリックします。
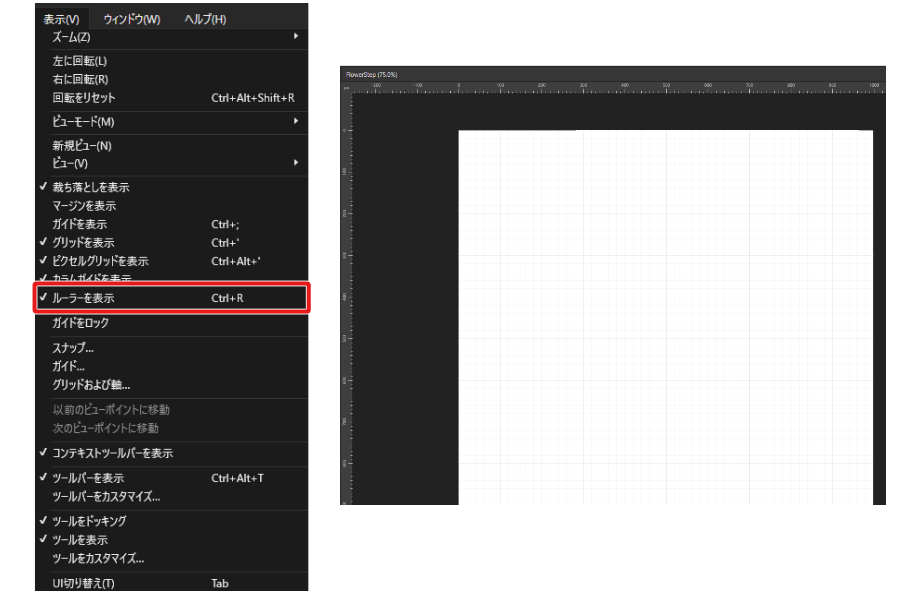
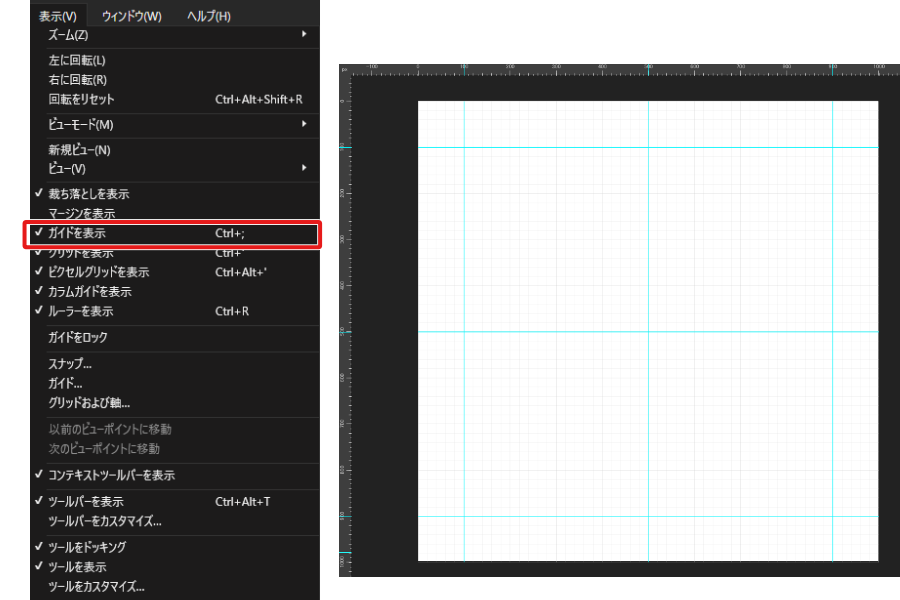
作成したファイルが表示されたら、メニューの「表示」から「グリッドを表示」と「ルーラーを表示」を選択して表示させます。

3. ガイドの作成
今回作る花柄は幾何学模様になるため、ガイドを設定します。
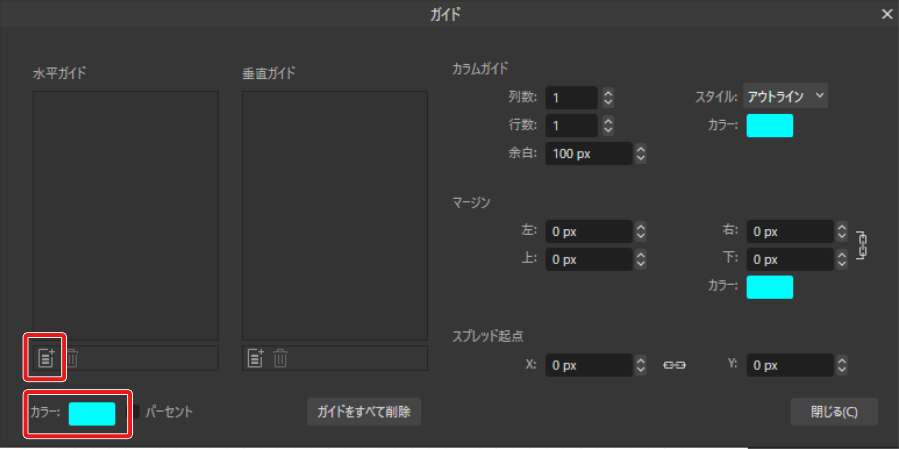
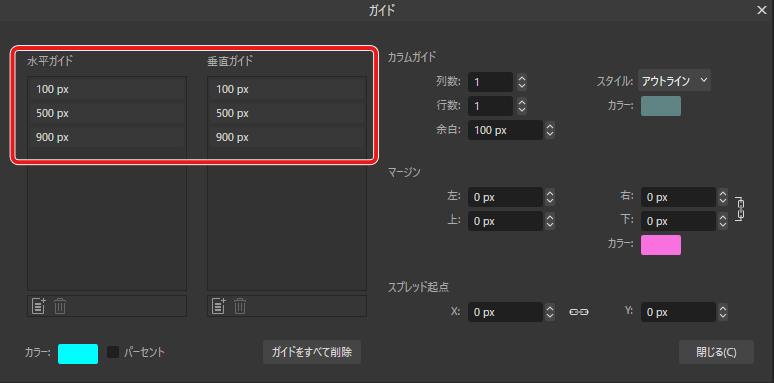
メニューの「表示」から「ガイド」を選択し、水平ガイドと垂直ガイドのカラーに#00F8FFを指定し、まずは水平ガイドから設定します。

「水平ガイド」のパネルの下のアイコンをクリックし、新規のガイドを作成します。

以下の値を持つガイドを水平3本、垂直3本作り、「閉じる」をクリックして保存します。
・100px
・500px
・900px

ガイドの数値をダブルクリックすると値を編集することができます。

メニューの「表示」から「ガイドを表示」を選択し、作成したガイドを表示します。
4. 星形ツールで花柄の基本をつくる

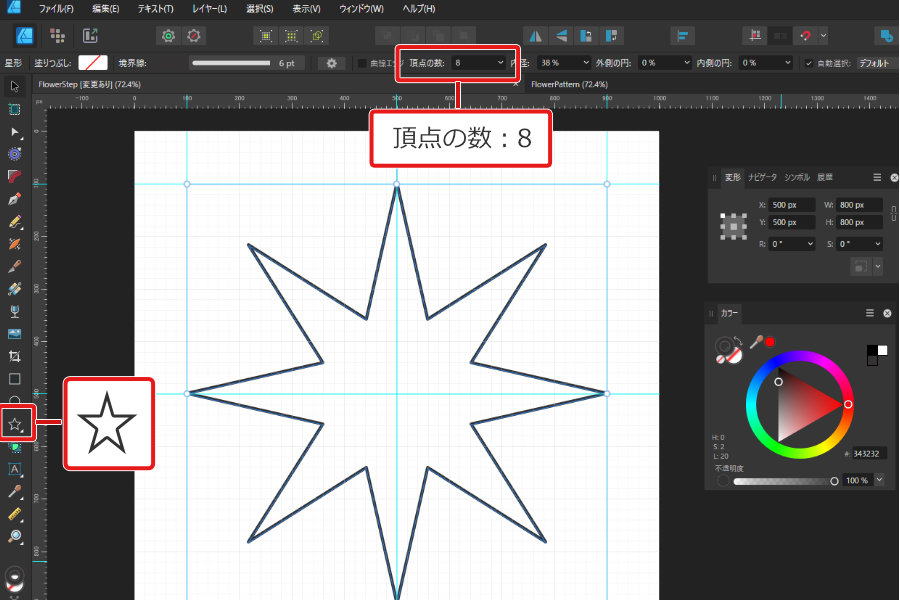
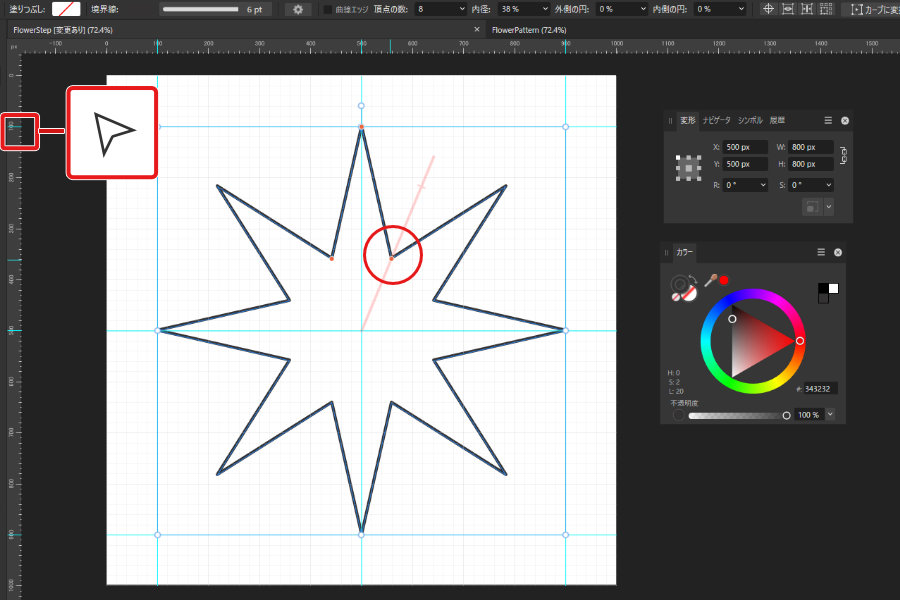
花柄は星形ツールで作成します。左のツールから「星形」ツールを選択した状態で、上部のツールバー上の「頂点の数」を「8」に設定し、星形を作成します。
星形のプロパティは以下になります。
・頂点の数 8
・線のサイズ 6pt
・線の色 #343232
・星形の大きさ W800px H800px
・座標位置 中点を中心として X500px Y500px
・レイアウト ページ幅1000px ページ高さ1000px

これから星の形を変えていきます。
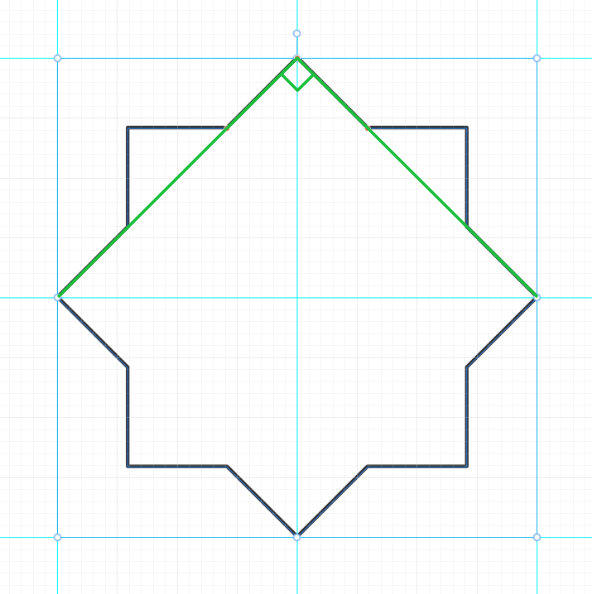
ツールバーから「ノードツール」を選択し、星の1つ目の角の右側(上図の円部分)を掴み、上に引き上げます。

上部の角がガイドに接すると、直角を表す緑色のガイドが表示されます。ここでノードの動きを止め、一旦保存します。これが花柄の基本パターンとなります。
5. 花柄基本パターンの複製と回転
手順5で作成した花柄の基本パターンを複製し、回転させ、リサイズし、これを数回繰り返して花柄パターンを完成させます。

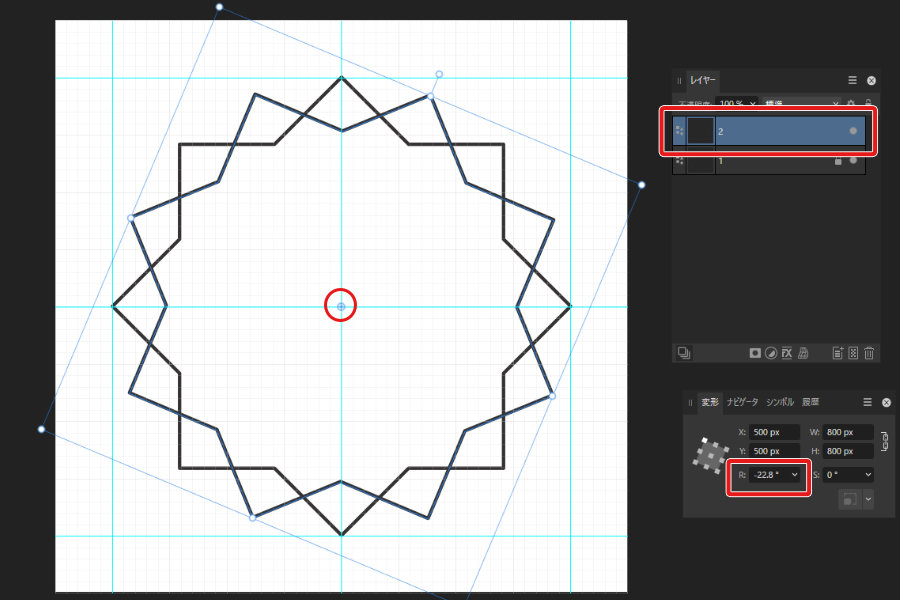
最初に作成した花柄基本パターンが入っているレイヤー名を「1」にリネームし、このレイヤーを選択した状態で「Ctl」+「J」キーで複製します。複製したレイヤー名に「2」を入れます。
コンテキストツールバー(上部メニュー)の右上にある円形の起点を選択し、キャンバスの中点(X500px Y500px)を起点とします。これで花柄は中点を起点として回転できるようになります。
2を選択した状態で、変形パネルの「R」の数値を「-22.8°」に設定し、サイズを603px x 603pxとします。

花柄を移動ツールで回転させた時に角の凹凸がガイドと一致した時点の値がRに入ります。

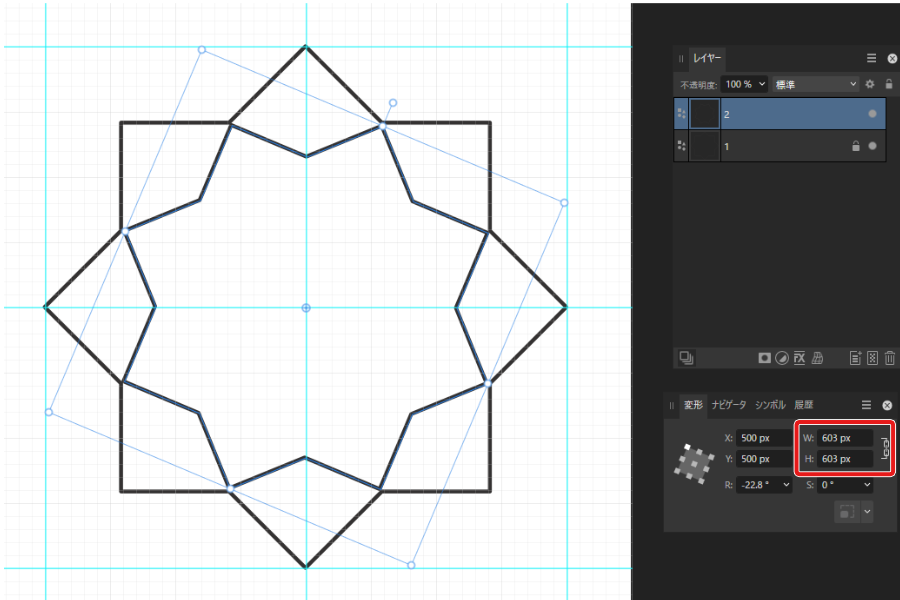
2のレイヤーを複製し、回転させ、リサイズします。
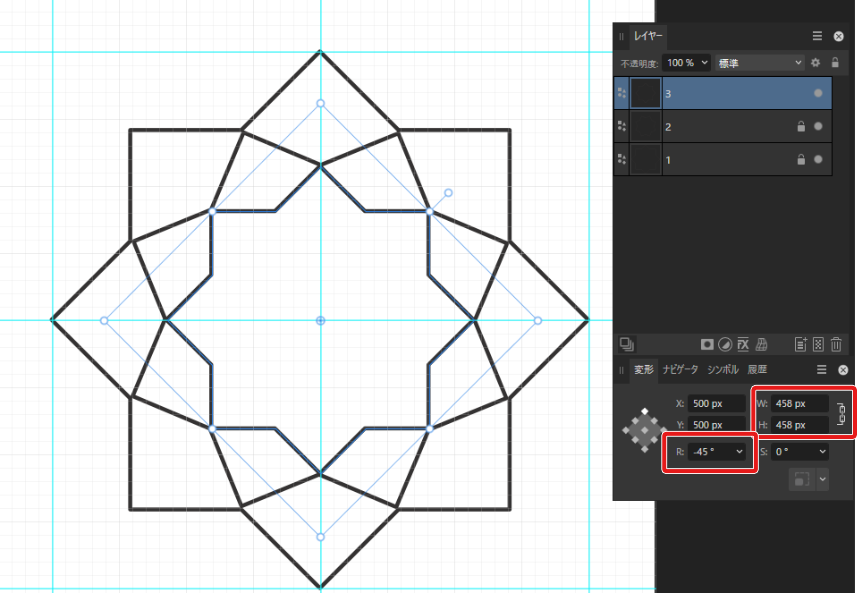
・R -45°
・サイズ W450px H450px
角の頂点がひとつ前の花柄の凹の角に接する時のサイズがリサイズの値になります。
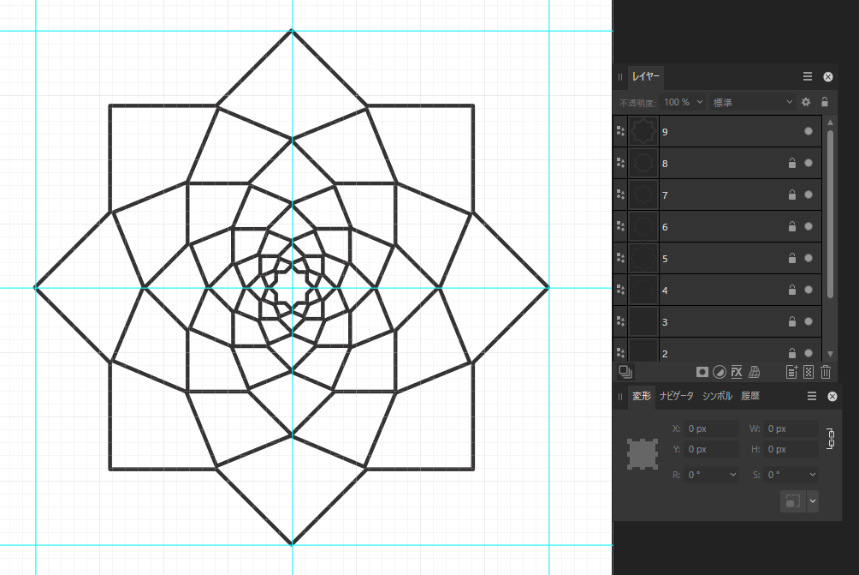
6. 花柄9つ作成

手順6の操作をさらに6回繰り返し、花柄を完成させます。
▼次の記事
