Affinity Designer|地図を作る②

鉄道と国道を作ることができたので、次は目的地(豊川稲荷)までのルートを描き、目印となる店やポイントを追加していきます。GoogleMapに忠実に描いていくと目的(稲荷までのルートを示す)がぼけてしまいますので、必要な部分だけ描いていきます。
前の記事
全体の流れ
- 鉄道と国道を作る。
- 目的地までのルートをつくる。←今ここ
操作手順
7. 道をトレースする

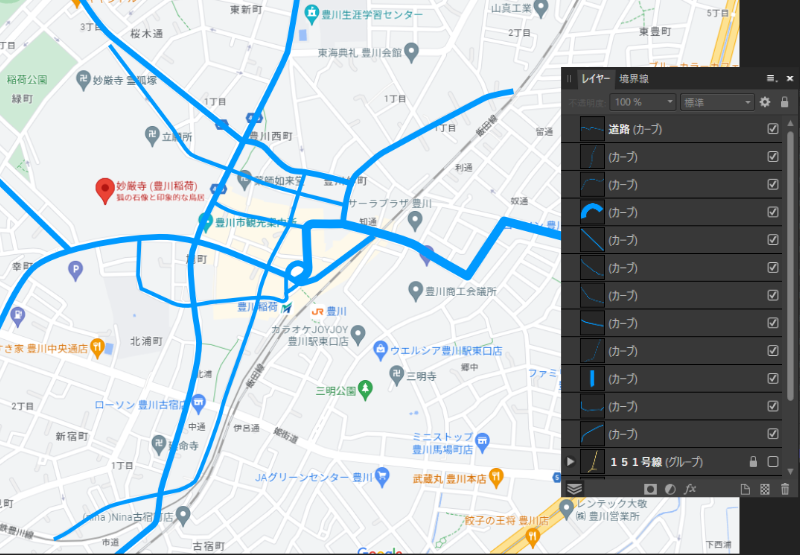
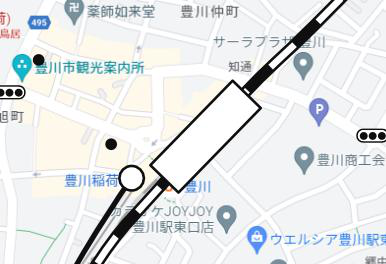
GoogleMapの道路すべてを描くのではなく、国道から神社まで、JR駅からの神社まで、名鉄から神社までの主要3本と、それらに隣接する道路をトレースします。(上記図の水色の道路)

まずは、国道から神社までの道からトレースします。
描きやすいように、トレースレイヤー以外はロック、トレースとGoogleMap以外のレイヤーは非表示にしておきます。

この道は広いので、ペンツールで線サイズ9pt、色#0099FFで描いていきます。
今はわかりやすいように水色で描いていますが、後で色を白に変更します。

主要道路を中心に、隣接する道路もトレースしていきます。

すべての道トレースを選択して、線の色を白#FFFFFFに変更し、この状態でレイヤーをグループ化しておきます。
8. 目的地を描く
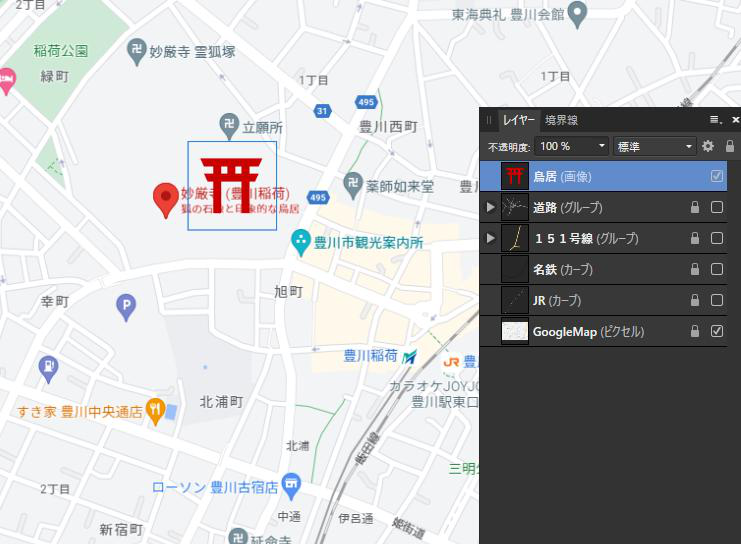
目的地に豊川稲荷のアイコンを置きます。
アイコンはあらかじめ用意した鳥居を使います。(用意するものを参照)


9. 信号を置く
信号は角丸長方形ツールと円ツールで作ります。


信号は国道から県道に入るポイント、そこから線路に向かうポイント、神社の入り口付近の2か所に置きます。
10. マーキングポイントを置く
目的地までの目印となるポイントを円ツールで作ります。適当なサイズで作っておき、実際マップの上に置いた時に全体のバランスを見ながらサイズを調整してください。


別途ブラウザで豊川稲荷のマップを開き、国道から県道に入る場合や駅から神社まで徒歩で向かう場合に目印となる建物をチェックします。
それらの建物を上記で作った円を置きます。
11. 駐車場を置く
駐車場アイコンを円ツールとテキストツールで作ります。駐車場アイコンも適当なサイズで作り、実際地図の上に置いてサイズを調整します。


神社付近の駐車場と国道から神社に向かう途中にある駐車場にアイコンを置きます。
12. 方位記号を置く
地図右上に方位記号を置きます。
方位記号はあらかじめ用意したものを使います。(用意するものを参照)


13. 緑地部分を描く
ペンツールで線1pt、色#A8DAB5(緑)で目立つ緑地(田んぼや公園)をトレースします。

トレースしたら、線を塗りに変更します。

緑地のレイヤーはGoogleMapの上に設定します。
14. 駅にアイコンを置く

JR駅に長方形ツールで作った長方形を置き、名鉄駅には円ツールで作った円を置きます。
いずれも塗りは白、線は黒です。
15. 文字を置く
目的地や駅、国道、目印となる建物、信号名の文字を入れます。

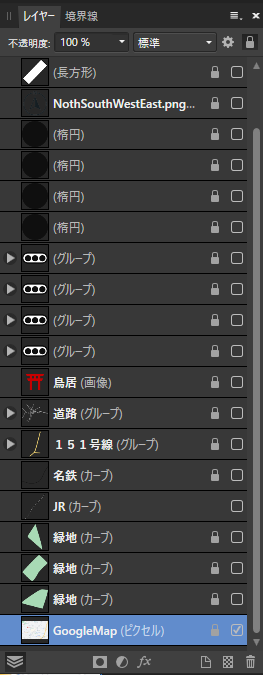
まず、道路以外のレイヤーをロックした状態ですべて表示しておきます。

フレームテキストツールを使って文字を入れていきます。
豊川稲荷は目立つように一番大きなサイズにします。その次に駅名と国道、それ以外は一番小さなサイズで文字を入力します。

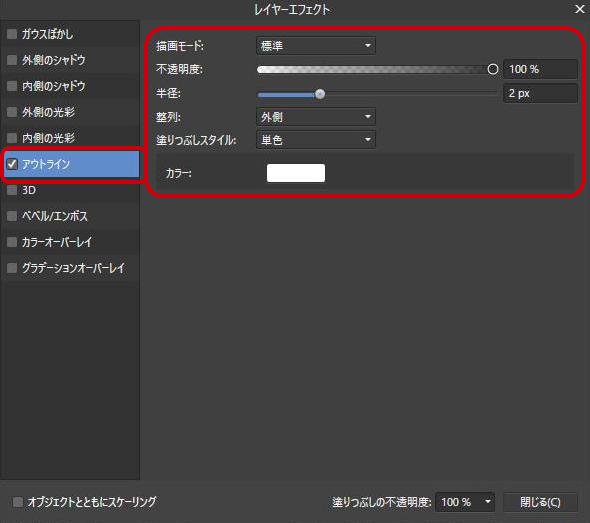
文字にはレイヤーエフェクトを入れます。
レイヤーエフェクトのプロパティは、レイヤーパネルの下段にある「fx」アイコンをクリックすることで表示されます。ここで、アウトラインにチェックを入れ、描画モード標準、不透明度100%、半径2px、整列外側、塗りつぶしスタイル外側、カラーは白#FFFFFFに設定します。

文字レイヤーはグループ化しておきます。
16. 背景を描く
最後に地面の背景を作ります。

GoogleMap以外のレイヤーをロックし、非表示にしておきます。

この状態でGoogleMapレイヤーの上に背景を作っていきます。

17. 完成

すべてのレイヤーを表示させます。
これまでの手順では線路が道の下に来ているので、レイヤーの順番を逆にします。
