Affinity Designer|地図を作る①

移転ハガキやDM、チラシなどで見かける最寄り駅からのアクセスマップ。たいていはGoogleMapを下絵にして簡易的な地図を描いています。今日はAffinity Designerを使って、地図を作ってみます。
全体の流れ
- 鉄道と国道を作る。←今ここ
- 目的地までのルートをつくる。
操作手順
1. 今回作るモノ

愛知県豊川市にある、稲荷神社までのアクセスマップを作ります。
電車と車で行く場合を想定して、国道と最寄りのJR駅と私鉄(名古屋鉄道)の駅から神社までの地図を描きます。
用意するもの
・豊川稲荷の地図
GoogleMapで豊川稲荷周辺を開き、最寄り駅・国道・豊川稲荷神社が入るようにキャプチャを撮ります。
・鳥居と東西南北のアイコン
以下のアイコンを右クリックしてダウンロードします。


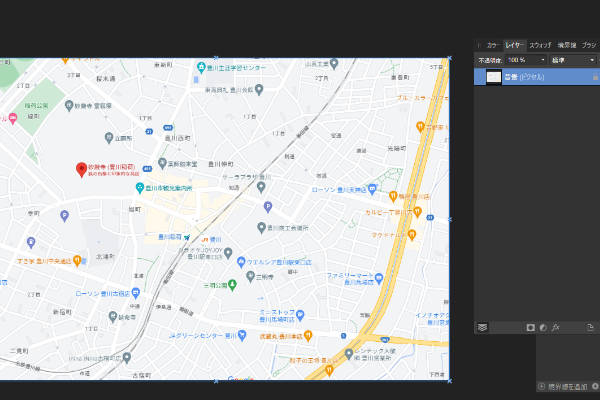
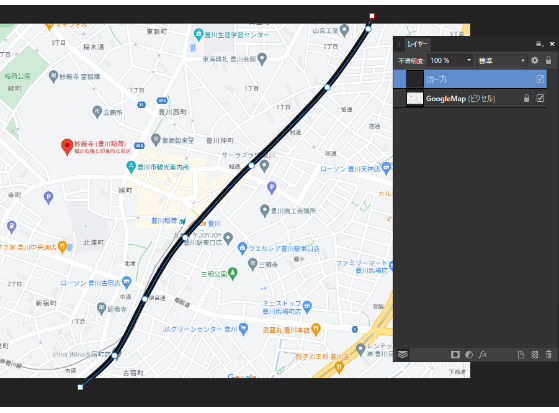
2. Googleマップのキャプチャを下絵にする。

手順1で用意した地図のキャプチャをAffinityDesignerで読み込みます。
3. JRの線路をトレースする。
JRの線路を描いていきます。

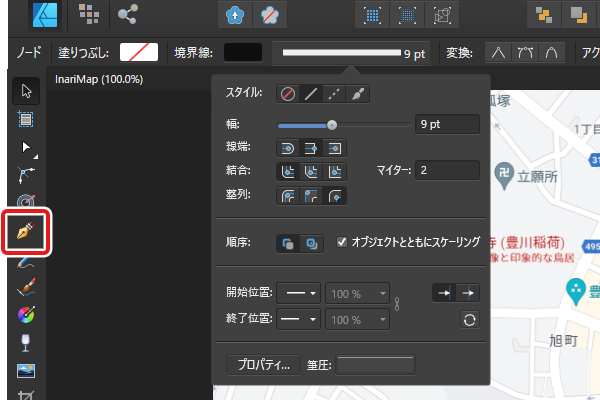
JRの線路をペンツールで描いていきます。
線のプロパティは以下を設定してください。
・線幅 9pt
・線の色 #0F0F0F

マップの外側からJR線路をトレースしていきます。

4. JR線を線路らしくする。

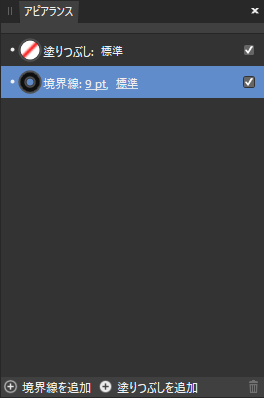
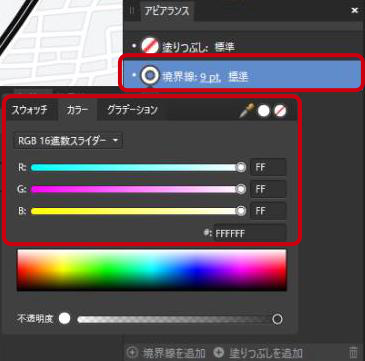
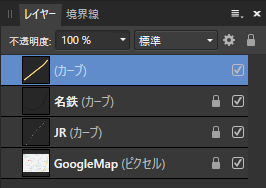
手順3でトレースしたJR線路を選択した状態で、コンテキストツールバーの「表示」から「スタジオ」→「アピアランス」をクリックしてアピアランスパネルを表示します。
JRの線路は9ptの線でトレースしていますので、境界線の線幅は9pt、線の色は#0F0F0Fとなっています。

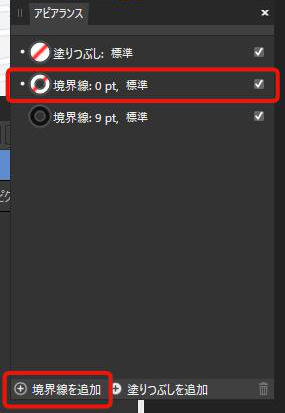
境界線9ptのレイヤーを選択した状態で、パネル左下にある「境界線を追加」をクリックし、新しい境界線のレイヤーを追加します。

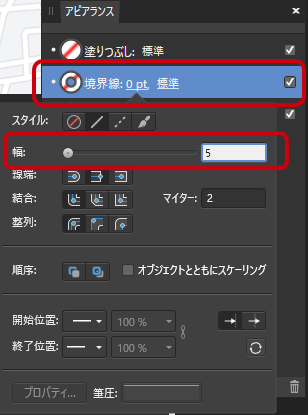
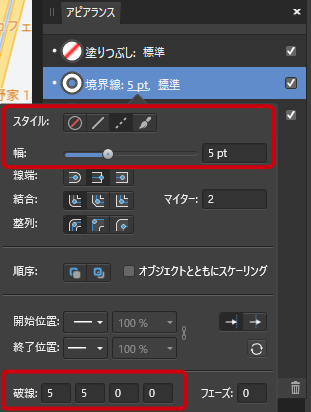
追加した境界線レイヤーの「0pt」をクリックして線のプロパティを開き、線のサイズを5ptにします。

次にドーナッツ型のアイコンをクリックしてカラープロパティを開き、#FFFFFF 白を設定します。

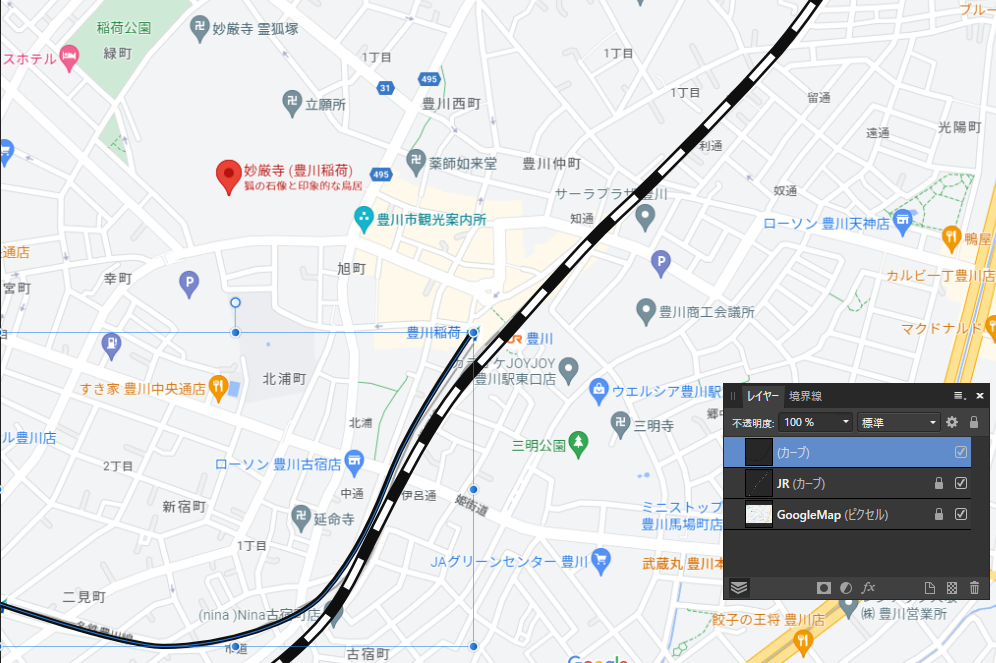
JR線路が塗り白、線黒(#0F0F0F)に変わりました。

境界線レイヤーを選択し、線のスタイルを破線に変更し、幅を5ptにします。
また破線の間隔のプロパティ枠の最初の2つに「5」を入れます。

JRらしい線路になりました。
5. 私鉄を描く
今度は私鉄(名鉄)を描いていきます。

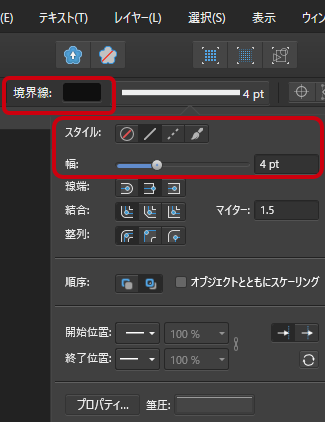
ペンツールを選択し、色 #0F0F0F、線(境界線)4pt とします。

先ほど描いたJR線のレイヤーを選択した状態で、名鉄をトレースしていきます。
(自動的にレイヤーが追加されます)
6. 国道を描く
国道151号線を描いていきます。

これまでのレイヤーをロックした状態でトレースを始めます。
一番上に自動的に新規のレイヤーができます。

ペンツールを選択し、色 #F9DA73、線(境界線)5pt とします。
地図の外側からトレースを始めていきます。

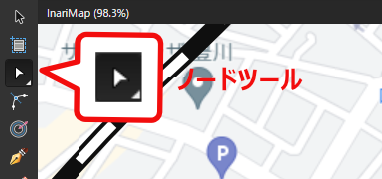
国道のトレースが終わった段階で線を修正します。ノードツールに持ち替えます。

修正したい部分のポイントを選択すると、左右にハンドルが表示されます。
ハンドルを使って調整します。

アピアランスの境界線のプロパティをクリックし、線のサイズを17ptとします。

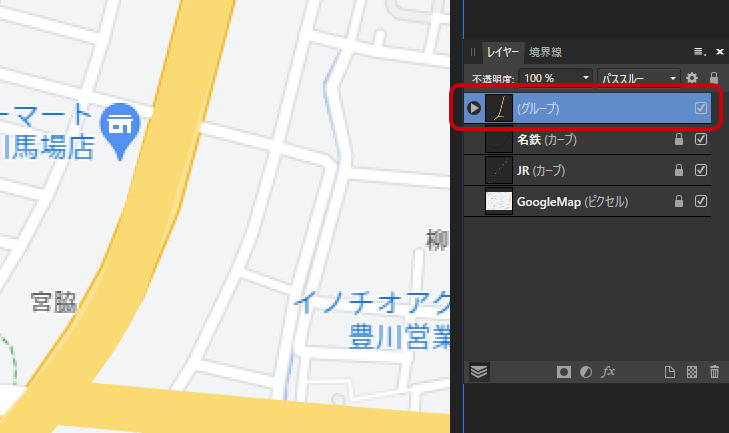
同様に右に伸びている国道もトレースし、先に描いた国道のレイヤーと合わせてグループ化しておきます。グループレイヤーの名前は「151号線」にします。

これで鉄道と国道ができました。
次の記事
