Affinity Designer|花柄パターン②

AffinityDesignerで花柄パターンができたところで、ブラウスに花柄をあしらっていきます。
手順としては、まずブラウスをトレースし、そこに花柄を配置し、ブラウスらしさが出るようにメッシュワープツールを使って形を調整します。
前の記事
操作手順
7. ブラウスの線画を読み込み、花柄パターンを置く

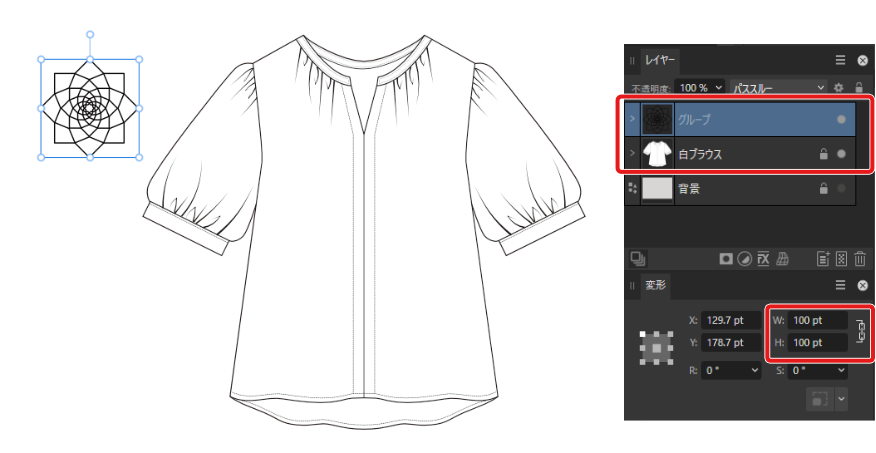
最初に用意したブラウスの画像ファイル(AI)をAfiinityDesignerで開き、そこに Affinity Designer|花柄パターン① で作成した花柄パターンを配置します。
ブラウス画像をW450 x H400 px にリサイズし、レイヤーを「白ブラウス」とします。
また、花柄パターンは、W100 x H100 px にリサイズし、レイヤーを「花柄」とします。
8. 線の幅を調整

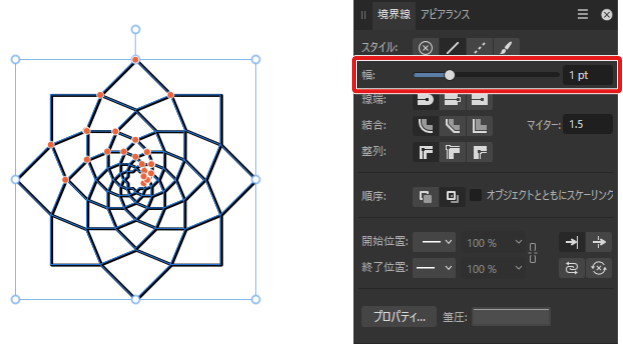
花柄パターンをノードツールで囲み、「境界線」スタジオで線の幅を 1pt に設定します。
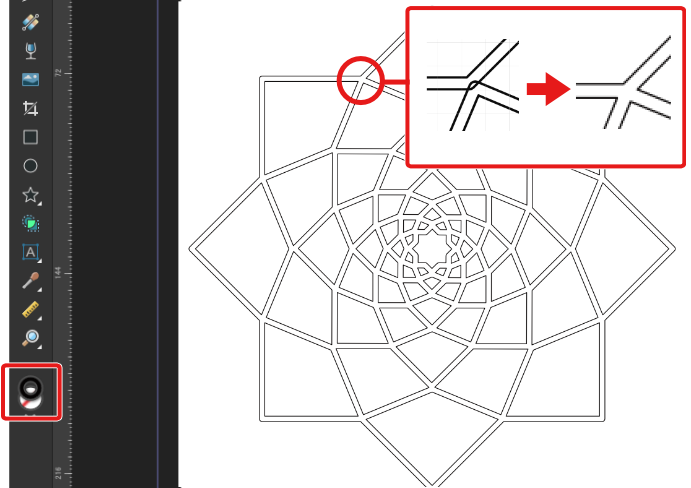
9. 線のアウトライン化と結合

現在は線になっている花柄のパスをアウトライン化します。
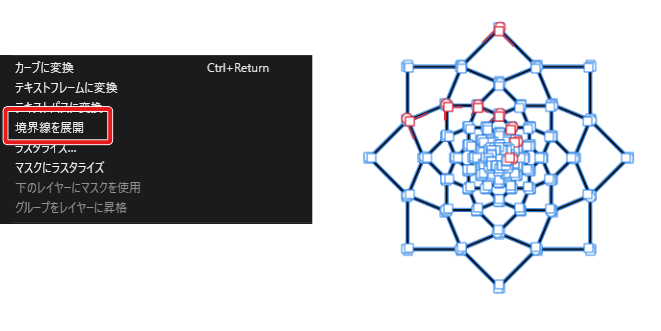
花柄をノードツールで選択した状態で、メニューの「レイヤー」から「境界線を展開」を選択し、パスをアウトライン化します。

パスの塗りを線に変更すると、パスがアウトライン化(個々の線がオブジェクトになる)されたのがわかります。

今度はアウトライン化されたパス全体を選択した状態で、メニューの「追加」を選択して結合します。

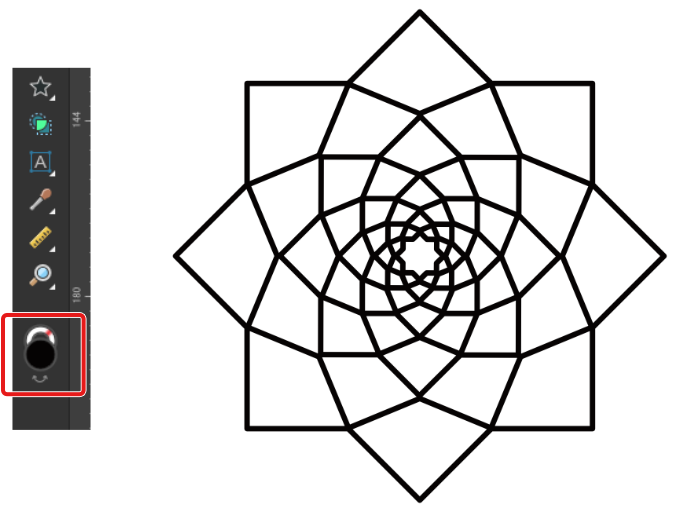
パスが結合されると、それまで分かれていた花の線がすべてひとつになります。

ここで線を塗りに戻します。
10. シンボルに登録して複製する

パスを統一した花柄をシンボルに登録します。花柄パターンを選択した状態で、シンボルスタジオの「作成」ボタンを押し、「同期」もアクティブにしておきます。

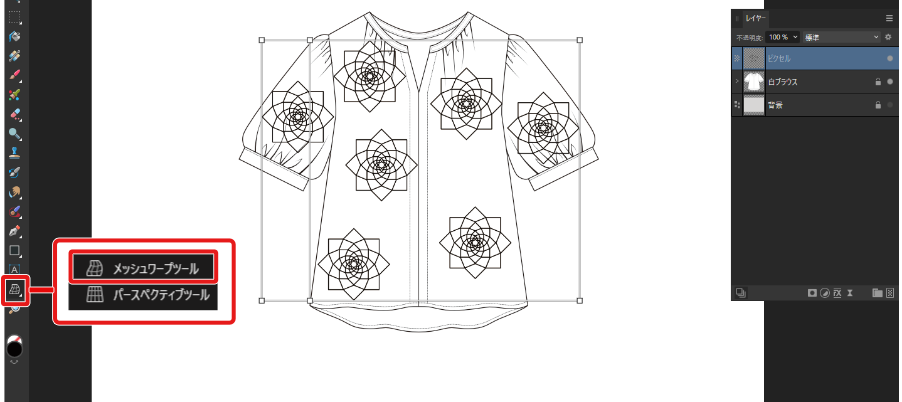
シンボルを選択し、それをブラウスの上の各所にドラッグします。
11. Photoに切り替え
ブラウスには襟元のしぼみや袖のふくらみや裾の広がりなど緩やかな凹凸があります。
花柄をこの凹凸に合わせ変形させ、立体感を出します。

メニューの「ファイル」から「Photoで編集」を選択すると、Affinity Photoが自動で起動し、これまで操作していたファイルがそのままPhotoで開きます。
Affinity Photoをインストールしている必要があります。
ここではAffinity Photo2を使っています。
12. メッシュワープツールの操作

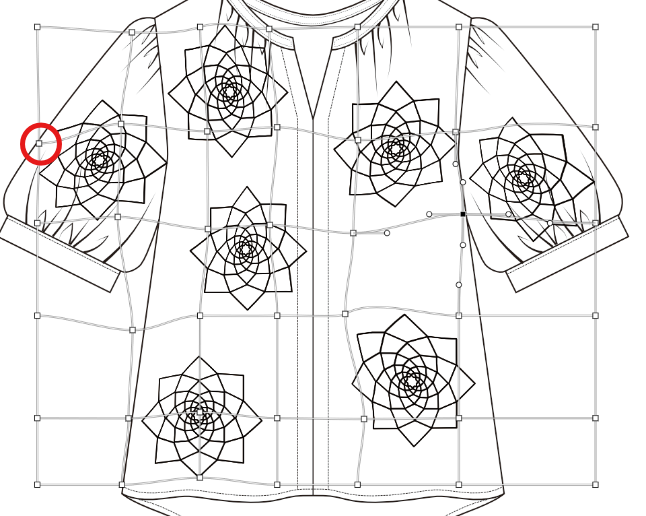
花柄レイヤー9つをグループ化して選択し、左のメニューの「メッシュワープツール」から「メッシュワープツール」を選択します。メッシュの矩形枠が表示されたら、ノードツールで花柄の変形点上にあたる辺をクリックしてメッシュ線を増やしまていきます。
作業が終わるまで、「適用」ボタンはクリックしないでください。
操作を間違えても「Ctl」+「Z」は使わず、手動で元に戻してください。
メッシュワープが解除されてしまいます。

メッシュの点をつかみ、花柄がブラウスの凹凸に沿うように変形させます。
点のそばにマウスを近づけると、矢印に変わり、点を選択できるようになります。

「適用」ボタンをクリックし、変形を確定します。
AffinityPhotoでメッシュを使って変形すると、1つのオブジェクトになり、Designerに戻しても形や色の変更はできません。
13. 完成
花柄のブラウスができました!

手順11で花柄の線の色を変更して、色違いのブラウスや他のインテリアなども作ることができます!

